この記事では、まず『オリジナルアプリケーションのトップページのデザイン』を考えることが出来るようになることを目標としています。
前回の記事では見本デザインの模写を行っていきました。
今回はいよいよオリジナルアプリケーションのデザインを作る考え方を学んでいきます。
この記事を読んでワークを実践することで、Webサイトのデザインを考える「根本的な考え方」が身につきます。
その考え方を応用していけば他のページも自ずと「こういう見た目にしよう」と考えられるようになっていきます。
よくあるデザイン構成のパターンを知ろう
アプリケーションのデザインって一体どう作ればいいの?見栄えはよくしたいけど、うまくいい感じに見せれるコツってあるのかな?
世の中のサイトではよく使われている構成のパターンがあるんだ。また、「Bootstrap」というCSSフレームワークから「Components」というパーツのようなものを組み合わせて構成に当てはめていけば、短時間でも見栄えのよいデザインに近づけるよ。
Bootstrapとは
BootstrapはWebページでよく使われるボタンなどのパーツが用意されているCSSフレームワークのことです。
Bootstrapで出来ること
- ボタン、フォームなど見た目が整えられたパーツが用意されていて、少ない記述で実装が出来る
- クリックして開くメニューなど動きのある挙動も少ない記述で実装が出来る
- レスポンシブ対応をしてくれるJavascriptが組み込まれているため簡単にレスポンシブ対応のサイトが作れる
これらの強力な助けをうまく利用して見栄えの良いアプリケーションを作成出来るよう目指していきましょう。
すでに整えられた見た目のパーツが用意されているなんて、作りたい機能の見栄えの方に集中出来てとても助かるね!
よくある構成パターンを知って取り入れてみよう
デザインというと絵をうまく描くことが重要と思うかもしれないけど、Webサイトの場合は絵よりもまず重要なことがあるんだ。それは「要素の構成を考えること」だよ。
Webサイトの要素とは
前回のデザイン模写作業で、「ヘッダー」「メインコンテンツ」「フッター」といった構成要素が出てきました。
これらは、Webサイトの目的の近い機能がまとまった区分です。
このまとまった区分のことを一般的に、Webサイトの「要素」といいます。
Webサイトの要素は、一例として以下の画像のように区分出来ます。

上の画像のように、Pikawakaサイトのトップページの場合の要素区分は5つに分けられます。
- ヘッダー
- メインコンテンツ
- メインビジュアル
- サイドバー
- フッター
また、画像をよく見ると隙間なく四角が敷き詰められているような印象を受けますね。
Webサイトの要素は、ほとんどの場合で四角で敷き詰められるように区分し配置します。
四角で敷き詰められるように考えるのは、実はHTMLやCSSの仕様によってそうなるようになっているからなんだ。世の中のサイトもその仕様に沿って作られているから、そういう仕様だからそうするんだということを気に留めておこう!
Webサイトの構成とは
「要素」だけでもWebサイトが十分に作れそうな気がするけど、要素と構成って何が違うの?
例えば「ヘッダー要素」の内容を細かく見ると、「ロゴ」や「メニューボタン」があるよね。その細かく見たパーツが配置された状態のことを一般的に構成と呼ぶよ。
Webサイトの構成とは一般的に、ボタンや画像など各要素内に何かパーツが配置されている状態を指したことです。
ヘッダー要素の例だと、下記の画像で色分けされている部分がヘッダー要素内の構成です。

メディアサイトの場合
それでは、Pikawaka以外のWebサイトの構成も観察していきましょう。
まずは皆さんもよく目にする機会の多い「メディアサイト」から見ていきましょう。
今回はQiitaのトップページを参考にしていきます。

引用元:Qiita
Qiitaのトップページの要素区分は以下の5つに分けることができます。
- ヘッダー
- メインコンテンツ
- 左のサイドバー
- 右のサイドバー
- フッター
QiitaのWebサイトの要素区分を見ると、Pikawakaサイトとは違い「メインビジュアル」の要素がありませんね。
メディアサイトでは、見せ方の目的によってメインビジュアルがない場合も多くあります。
情報の更新が頻繁に行われるため、見せたいコンテンツや記事などをファーストビューで表示してより多くの人に見てもらいたいという意図で行われることが多いです。
また、メインコンテンツ内には画像のバナーが多く配置されていますね。
キャンペーン情報をアピールしたり、画像で商品を魅力的に見せようという意図が感じられます。
検索メディアサイトの場合
次は「検索メディアサイト」の構成を観察していきましょう。
食べログのトップページを参考にして見ていきます。

引用元:食べログ
食べログのトップページの要素区分は以下の5つに分けることができます。
- ヘッダー
- メインビジュアル
- 検索バーエリア
- メインコンテンツ
- サイドバー
- フッター
食べログのサイトは「検索バーエリア」がファーストビューに設置されていますね。
「検索バーエリア」が「メインビジュアル」と近くに配置されることで、サービスの利用イメージを明確に印象付けようという意図が感じられます。
そして「メインコンテンツ」も文字検索以外の方法で欲しい情報が探せるような要素が配置されています。
ECサイトの場合
次は「ECサイト」の構成を観察してみましょう。
楽天市場のトップページを参考にしていきます。

引用元:楽天市場
楽天市場のトップページの要素区分は以下の5つに分けることができます。
- ヘッダー
- メインバナー
- メインコンテンツ
- サイドバー
- フッター
楽天市場のトップページのヘッダーは、今まで見てきた他のサイトと比べて要素が多い印象を受けますね。
ECサイトの場合は、買い物カゴ機能やお気に入り機能、購入履歴機能などどのページにいても使う機会の多い機能が比較的多くあるため、ヘッダーに導線を盛り込む場合が多いです。
また、ECサイトの特徴としてファーストビューに「メインバナー」のエリアが大きく設けられています。
このメインバナーのエリアは、バナーが自動的に横にスライドしていく「スライダー」がほとんどの場合で実装されています。
マッチングサイト
次は「マッチングサイト」の構成を観察していきましょう。
マッチングサイトは様々な種類がありますが、今回は就職・転職サイトのWantedlyを参考にしていきます。

引用元:Wantedly
Wantedlyのトップページの要素区分は以下の5つに分けることができます。
- ヘッダー
- メインバナー
- メインコンテンツ
- サイドバー
- フッター
Wantedlyのトップページはシンプルな印象を受けます。
他のサイトに比べてファーストビューではあえて要素を絞って、「プルダウンメニュー」などの機能で導線を表示させるような工夫をしていますね。
このWantedlyのようなIT系のサイトは、信頼出来そうなイメージを与えるために洗練されたシンプルな印象を与える工夫をしていることが多いです。
サイトの構成は似たものが多い
ここまで様々なサイトの構成パターンを見てきました。
これらのサイトは一見すると全く違うような構成に見えますが、必ずヘッダーやフッター、メインコンテンツはあったりと共通する部分があることに気がついてくるかと思います。
Webサイトによって構成って全然違うように思っていたけど、よく観察してみると似ている要素があるんだね!似た部分を真似すれば僕もいい感じのサイトが作れそうな気がしてきたよ!
サイトやサービスを利用する時に、構成はどうなっているだろう?と少し気にしながら見るといいね。作りたいものがある時の引き出しが増えていって今後のサイト作成がどんどん楽になっていくよ!
要素ごとによく使われる構成パターンを知ろう
ヘッダーやメインコンテンツなどの要素には、使われることの多い構成パターンがいくつかあります。
以下で紹介していく構成をぜひ取り入れてみてください!
ヘッダー・メインコンテンツ・フッター
ヘッダーの構成パターン
①シンプルなヘッダーパターン

最もシンプルな形のヘッダーの構成パターンです。
以下の3つの要素で構成されています。
- サービスロゴ
- ログイン用リンク
- 新規登録ボタン
ヘッダーにカテゴリなどが必要がない時は、この3つの要素だけでも十分ヘッダーらしさのあるパターンだね!
②カテゴリが入ったヘッダーパターン

ヘッダーにタブ型のカテゴリが入っていて、トップページの内容がカテゴリで切り替えられるような機能があるヘッダーのパターンです。
Qiitaもヘッダーにカテゴリ別のタブがあるヘッダーを採用していますね。
タブでトップページのコンテンツを切り替えられる機能があるヘッダーは、情報の更新が頻繁にあるメディアサイトに採用されることが多いよ!
③検索フォームが入ったヘッダーパターン

ヘッダーに検索フォームがありサイト内検索のできる機能があるヘッダーのパターンです。
この検索フォームが入ったヘッダーは楽天市場のようなECサイトや、メディアサイトのQiita、Wantedlyにも採用されています。
サイトの種類を問わず幅広く採用できそうな機能のあるヘッダーのパターンだね!
④SPで表示するヘッダーパターン

スマートフォンで表示するヘッダーのパターンです。
左側にロゴがあるところは共通しており、右側に「ハンバーガーメニュー」というタップするとメニューが表示されるものが配置されています。
メインコンテンツ内でよく使われる構成パターン
メインコンテンツ内で使われる構成にもパターンがある程度存在しますが、ヘッダーやサイドバーなど他の要素に比べてパターンの数がとても多い特徴があります。
今回のカリキュラム記事では、汎用的に使えるようなものを取り上げて紹介していきます。
画像付きで他ページに誘導する構成パターン
以下の画像のような「画像付きで他ページに誘導する構成パターン」は、メディアサイトで記事の導線として使ったりECサイトでは商品の紹介にも使えるようなパターンです。

この構成パターンをメインコンテンツに利用すると以下の画像のような例として使うことができます。

このように3列に並べたり、2列の場合もあれば大きさを小さくして6列以上に並べるパターンも存在します。
このパターンの構成要素は以下の6つの要素で構成されています。
- サムネイル
- サムネイル内の見出しテキスト
- 誘導先ページのカテゴリ名
- 誘導先ページのタイトルテキスト
- 誘導先ページのコンテンツ内のテキスト
- 誘導先ページへ遷移する「続きを見る」のボタン
この6つの要素すべてを使うこともできますし、どこか要素を抜いてシンプルな構成にすることでより汎用的に使うことも可能なパターンです。
タブで表示するコンテンツを切り替えるパターン
メインコンテンツ内でタブで内容を切り替えて表示させる構成パターンもよく使われます。

この構成パターンを利用した例は以下の画像のようになります。

タブを利用した構成パターンのよく使われる場合の例としては、
- ECサイトでカテゴリごとにオススメ商品を表示させる
- お店の紹介サイトで地域ごとにピックアップしたリンクを表示させる
- メディアサイトで人気順、新着順でコンテンツの順番を切り替えて表示させる
上記のような場合で比較的多く使われています。
もちろんこれら以外の場合でもどんどん使える構成パターンだよ!カテゴリごとにたくさん見てほしいな…と思ったら積極的に使ってみよう!
サイドバーでよく使われる構成パターン
カテゴリやランキングが入るパターン
サイドバーは構成パターンのバリエーションが比較的少ない要素です。

上の画像の例における構成要素は、大きく分けて以下の3つの要素です。
- サイドバー内のタイトルとその内容(例:カテゴリ名、カテゴリ内容)
- ランキングとランキング順位
- バナー画像
この例をサイトトップページ内で使用すると下記の画像のような利用方法になります。

今回の例のように、左側にサイドバーを配置することが最もよく行われるよ。サイトの内容によって右側にサイドバーが配置されることもあるし、両サイドに配置される場合もあるよ。
フッターのよくある構成パターン
フッターもサイドバーのように構成のバリエーションが比較的少ない要素の1つです。
下の画像のようなフッターが使われることが多くあります。

このフッター例で配置されている要素は大きく分けて以下の3つです。
- サービスロゴ
- カテゴリ一覧などサイト内のリンクをまとめたもの
- コピーライト
このフッター例を使ったサイトトップページが下の画像です。


フッターの一番下にある「コピーライト」って入れないといけないものなの?
サイトのコピーライトは実は必ず入れないといけないものではないんだ。理由は日本では制作した時点で著作権が制作者に帰属するから明記する必要がないからなんだ。実際は慣習で入れていたり、明記した方がわかりやすいから入れていることが多いよ。
必要なさそうな場合は取ってしまってもいいんだね!今後、作りたいサイトでコピーライトの必要性があるかどうか考える時があったら制作メンバーと話し合って決めてみるね!
よく使われるフォントサイズを知ろう
サイトの構成についての全体像はなんとなく掴めたけど、細かい部分でわからないことがまだあるんだよね…。例えばフォントサイズって何pxで指定したらいいのかわからないなあ…と思ってたんだ。
ブラウザのデフォルトで設定されているフォントサイズが、「16px」なんだ。まずはそれを知っておこう!
ブラウザ規定のフォントサイズは適切に調整しよう
HTML上で<p>テキスト</p>と入力すると、ほとんどのブラウザで16pxのフォントサイズで表示がされます。
しかし上記のような<p>の場合はフォントサイズが16pxのままで問題のないことがほとんどですが、<h1>大見出し</h1>や<h5>小見出し</h5>のような見出し関連のタグに関しては大きさが極端に大きかったり小さかったりする場合がとても多いです。
見出しで使われるフォントサイズは、以下のようなサイズが多いです。
- h1 20〜24px
- h2 18〜22px
- h3 18〜20px
- h4~h6 16〜18px
上記の例はほんの一例で、ただ多く使われているよという事実を記しています。みなさんのサイトの見せ方の目的によってpx数を変えてみたりどんどん調整していってみましょう!
オリアプのデザイン構成を考えよう
それではオリジナルアプリケーションのデザインを考えていきましょう。
早速オリジナルアプリケーションを作っていきたいと思っているけど、デザインは一体どこから着手していけばいいのだろう?
デザインツールでデザインを描くのは難しくてハードルが高いよね。今回はデザインツールを使う方法ではなく、記事の最初の方でも取り上げた「Bootstrap」を利用して「Components」を組み合わせて構成を決める方法で一緒に作っていってみよう!
BootstrapのComponentsを参考にして要素を考えよう
BootstrapのComponentsを参考にしながら、オリアプに取り入れたいデザインの要素を書き出していきましょう。
要素を書き出していくGoogleドキュメントを用意していますので、下記の手順に沿ってドキュメントを開いてください。
まず、ご自身のSlackチャンネル内のタブにある、「オリアプ開発」タブから共有フォルダを開いてください。

タブを開いて表示された共有フォルダの、「ご自身の名前_オリジナルWebアプリケーション > 02 | デザイン > 02 | 要素」にあるGoogleドキュメントを開きましょう。
まずはおおまかに必要な要素を決めよう
まずはロゴやメインコンテンツなどサイトの顔となるところを作り込んでいきたい…という気持ちになった方もいらっしゃるかもしれません。
もちろんそれも1つの方法として存在します。
しかしサイトの作成に慣れていない場合、一部を作り込んだ後に他の要素の作成を進めるとHTMLの構造やCSSの干渉具合がうまくいかず結局始めからやり直しになってしまった…ということになってしまうことも少なくありません。
まずは作りたいWebサイトにどんな要素を盛り込みたいのか、書き出して明確にしていってみましょう。
その書き出した要素から、Bootstrapの「Components」からパーツ選んでいきましょう。
作りたいWebページに何の要素が必要か書き出そう
まずは、作りたいサイトにどんな要素が必要そうか書き出してみましょう。
思いついたから書いた、といった雰囲気で大丈夫です。
ひとつの例としては下記のような形です。
今回はECサイトを例としています。
- ヘッダー
- ファーストビューに商品を紹介するスライダー
- 商品を一覧でアピールをするエリア
- サイドバー
- フッター
例を確認したら、ご自身の作りたいサイトの必要そうな要素を書き出してみましょう。
あまり思いつかなかった場合があっても大丈夫!作っているうちにこれが必要だなと気づくことも多いから、ある程度考えたら次のステップに進んでいこう。
Bootstrapの「Components」から使えそうなものを探そう
それでは早速BootstrapのComponentsから使えそうなパーツを探していきましょう。
まずはBootstrapの「ドキュメント」ページのサイドバーに「Components」というカテゴリがあるので、下にスクロールして見つけてください。


こちらの「Components」カテゴリの中から使えそうなパーツを選んでいきます。
下記で多くのサイトで共通して使えそうなパーツを例として紹介していきますので参考にしてみてください。
ヘッダーは「Navbar」を使おう
ヘッダーは「Navbar(ナビゲーションバー)」を参考にすると効率的にヘッダーの内容を考えることが出来ます。

少しスクロールすると「サポートコンテンツ」という見出しがあります。
ここではNavbarで使える細かい機能が説明されており、例として表示されているナビゲーションのデザインやHTML・CSSをヘッダーの構成要素の参考にすることができます。

このナビゲーションを参考にすると、
- サイトロゴ
- リンクのリスト(カテゴリなどに使える)
- ドロップダウンメニュー(多いカテゴリの表示に使える)
- 検索フォーム
この4つの機能をBootstrapで簡単に実装できることがわかります。
ヘッダーの内容に何を入れるか迷っている場合は、これらの機能を参考にするとより効率的にデザインを決めることができます。
スライダーは「Carousel」を使おう
ファーストビューにスライダーを表示させたい場合は、「Carousel (カルーセル)」を参考にすると簡単にスライダーのイメージを掴むことができます。

Carouselのページを少しスクロールすると、「基本的な例」の見出し以降にCarouselで実装できるスライダーの種類がいくつか紹介されています。
この中で一番汎用的に使えるパターンは、「基本的な例」見出しのすぐ下にあるスライダー内の左右に矢印が配置されていて利用者が見たいスライドを操作して選ぶことができるものです。

見せたい目的によって適した表示パターンは変わってくるから、他のパターンも見てみて自分のサイトに合うパターンを検討してみてね!
商品や記事などの一覧表示は「Card」を使おう
ECサイトで商品を紹介しつつ商品紹介ページに誘導したい時や、メディアサイトでサムネイルとタイトルを表示させて詳細ページに誘導したい時に使えるのが「Card (カード)」のComponentです。

例の見出しの下の方に「グリッドカード」というパターンがあります。

このような2列でカードが配置されるパターンはECサイトやメディアサイトでもよく目にしますね。
詳細ページに誘導するエリアを作りたいけどイメージがうまく出来なかった…という時に「グリッドカード」や他のカードComponentのパターンを参考にするとイメージが掴めやすくなります。
以上がComponentsのデザインとHTML・CSSを参考にしてデザイン構成を考えていく一部の例です。
例で取り上げたページの見方を参考にして、ご自身の作りたいサイトはどのComponentsを利用すれば良さそうか考えてみましょう。
Componentの中の要素を考えよう
ヘッダーの構成を考えよう
BootstrapのComponentsの中から見つけた使えそうなものを参考にして、ヘッダーに盛り込みたい要素を考えてみましょう。
- サービスロゴ
- プルダウンメニューを使ったカテゴリ一覧
- 会員登録ボタン
- 買い物かごへのリンク
- マイページへのリンク
メインコンテンツ内の構成を考えよう
メインコンテンツはサイトの種類によって内容が最も変わってくる要素です。
見つけたComponentsを参考にして実装したい内容を具体的に考えていってみましょう。
- ファーストビューに商品を紹介するスライダー
- 商品をカード状に並べた誘導リンク一覧
- タブでカテゴリごとに商品を切り替えて表示するエリア
- サイドバーにカテゴリ一覧と人気商品のランキング
サイドバーを入れると利便性が上がる場合も多いけど、メインコンテンツの幅が狭くなるという側面もあるよ。一番優先すべきコンテンツは何か考えながら構成を決めよう!
フッター内の構成を考えよう
フッターの内容はサイトの種類に関わらず、ある程度似ていることが多いです。
ComponentsにはフッターというComponentが無いので、ご自身の作りたいサイトに近い参考サイトのフッターの内容を参考にして決めると良いです。
- サイトのロゴ
- サイトマップ
- カテゴリ一覧のリンク
- コピーライト表記
フッターに特に重要な要素が無いのであれば、上記の例をそのまま使うのもアリだよ!
ロゴデザインや色の配色を考えよう
オリアプにはやっぱりロゴがサービスの顔!って感じで重要だよね。でもロゴなんて作ったことないし何をどうしたらいいのかわからないよ〜!
ロゴ作成については、画像が簡単に作れる「Canva」というWebツールがあるからこれから紹介するね。配色も出したい雰囲気でパターンがいくつかあるから紹介するよ!
ロゴはCanvaで簡単に作成できる
Canvaとは
「Canva」はデザインテンプレートが予めいくつも用意されていて、デザイン経験の少ない方でも簡単に扱うことのできるデザイン作成Webアプリケーションです。
Web上で使用することができるためPCへのインストールが必要なく、手軽に使用することができます。
テンプレートからデザインを選んでサービス名を入力しよう
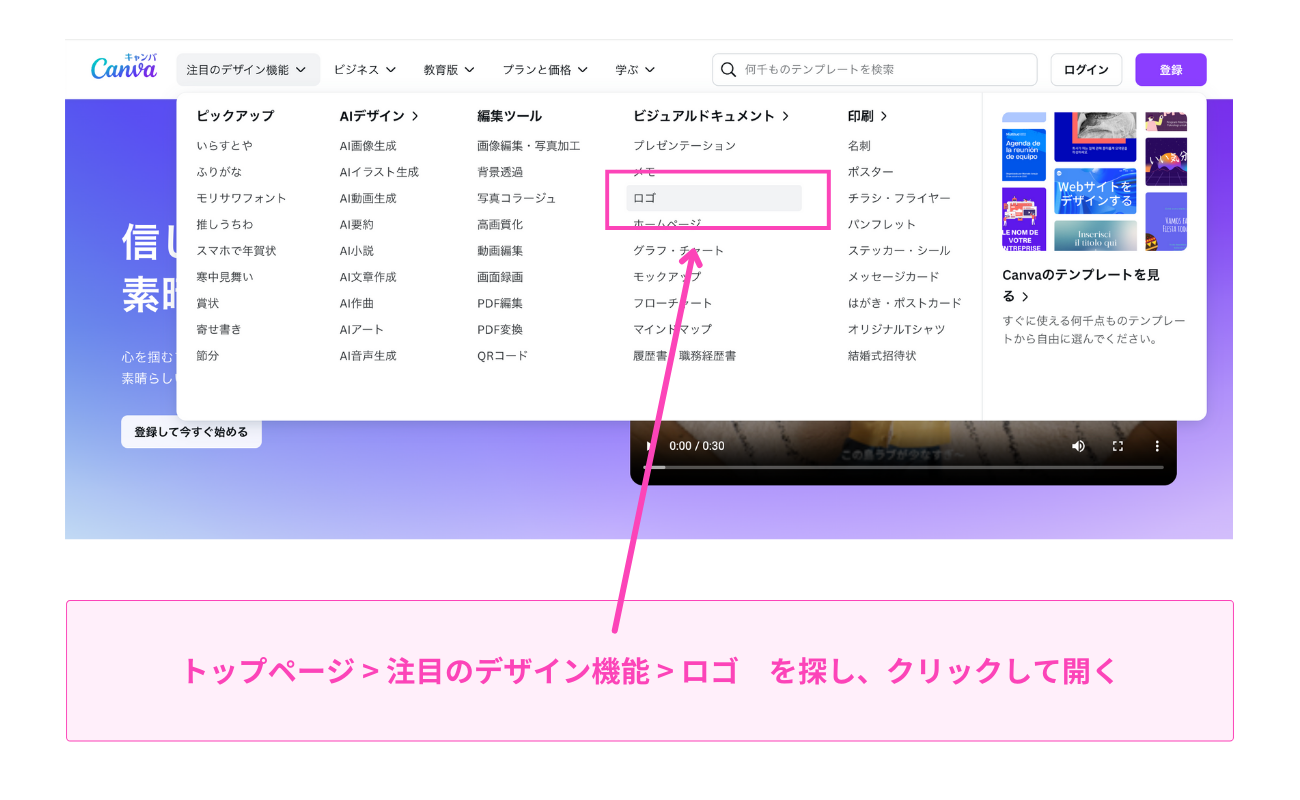
CanvaのWebサイトが開けたら、ヘッダーの「注目のデザイン」から「ロゴ」のメニューを探してクリックして開いてください。

そして開いたロゴ作成の紹介ページで「ロゴを作る」ボタンをクリックして、デザイン作成画面に遷移してください。

デザイン作成画面でテンプレートの数を絞ろう
デザイン作成画面が開けたら、左側にテンプレートのパターンがいくつか並んでいると思います。
「ロゴテンプレートを検索」の検索ボックスで、作りたいアプリケーションに近いテーマでデザインを検索してみましょう。
例では、「rental」というキーワードでテンプレートを絞り込みました。

テンプレートが色々ありすぎて迷っちゃう。アプリケーションのロゴに向いているデザインってどんなのがあるのかな?
例の「rental」で探して選んでいるような、横に長くなっているデザインを選ぶとヘッダーに配置しやすいよ!きれいに配置できるロゴが作れると、サービスの信頼感や頼りがいのある雰囲気を出すことができるんだ。「文字が読みやすく」て、「サービス名が覚えやすい」ことを重視して選ぶことが重要だよ。
確かにしっかりしてそうなサービスのロゴだと、自分の情報を登録しても安心に感じるかも!信頼感って大事なんだね!
適切なテンプレートを選んで文字をカスタマイズしよう
それではいよいよロゴを作成していきます。
ご自身の作りたいサービスに合いそうなテンプレートを、なんとなく合いそうという感じで大丈夫なので選んでください。
上記でぴかわかさんが言っていたように、横に長くデザインされているテンプレートを選ぶとデザインが進めやすくなります。
今回の例では「Rental」と書いてあるロゴテンプレートを選びました。

テンプレートを選ぶと右側にデザインが配置されます。
例では、白い背景のヘッダーに配置したいと思うので背景色は削除しました。
作りたいデザインに合わせて背景色は調整してください。
背景色を調整したら、ロゴの文字をサービス名のテキストに変更してください。
今回は「PIKARENT」としました。

例では左に車のアイコンとサービスロゴの下に小さいテキストが入っているけど、僕の作るロゴでもあった方がいいのかな?
アイコンも下のテキストも、あってもなくてもロゴとしては成立するよ。特に下のテキストは考えるのも大変だし必要がない場合も多いから、考えるのに時間がかかりそうだったら無しで考えるようにしてみよう。
テキストを変更したら、色を適切な色に変更しましょう。
特に既存で設定された色が「#000000」の黒だった場合は必ず変更することをおすすめします。

上下に余白ができていますが、無料プランのCanvaでは余白の調節ができないためこのまま画像の書き出しに進んでいきます。
画像として書き出そう
それでは作成したロゴを画像として書き出していきましょう。
ヘッダーの「共有」ボタンから「ダウンロード」をクリックして書き出していきます。

無料版のCanvaでは書き出し時のピクセル数を変えることはできないため、設定を変えずにそのままダウンロードボタンを押して、画像をダウンロードしてください。

これで画像の書き出しが完了しました。
書き出された画像のピクセル数は「500×500」ピクセルになっています。
このまま画像をヘッダーに利用すると上下に余白のある不自然なロゴ画像になってしまいますね。
次の工程でこの余白部分を削除していきます。
画像のトリミングをしよう
それでは、「iLoveIMG」という無料のWebツールを使って画像を適切なサイズにトリミングをしていきます。
今回は「iLoveIMG」を使用していますが、画像のトリミングツールは他にも多くあるので他の使い慣れたツールのある方はそちらを使用しても大丈夫です。
また、みなさんのPCにある「ペイント」や「プレビュー」の機能で画像のトリミング経験がある方もそれらのツールの方が進めやすいようであればそちらを使用してください。
ロゴ画像をアップロードしてトリミングしよう
iLoveIMGが開けたら、Canvaで作成した画像をドラッグアンドドロップするか「画像を選択」ボタンを押してアップロードしてください。

アップロードされると下のような画面になります。

画像がアップロードされたら、スマートフォンの写真のトリミングの操作のように水色の四角を動かしてトリミングエリアを調整します。
よい具合に調整したら、幅(px)・高さ(px)の欄のピクセル数を偶数になるよう数値を調整してください。

よい具合にピクセル数を調整したら、「画像の切り抜き」ボタンを押して画像をダウンロードします。

ボタンを押すと画面が遷移し自動でダウンロードが始まりますが、ダウンロードが始まらない場合は「切り抜かれた画像をダウンロード」ボタンを押してダウンロードをしてください。

ダウンロードされた画像を確認すると、白い余白がなくなってトリミングされた画像になったことが確認できます。
以上でロゴ画像のトリミングは完了です。

最後に、ダウンロードしたロゴ画像をGoogleドライブにアップロードします。
ロゴ画像のファイル名は、「logo.png」にします。
ご自身のSlackチャンネルにある「オリアプ開発」タブから共有Googleドライブへアクセスし、「ご自身の名前_オリジナルWebアプリケーション > 02 | デザイン」のフォルダにロゴ画像をアップロードしましょう。

色の配色パターンの紹介
次に作成するアプリケーションの出したい雰囲気によって使える配色のパターンをいくつか紹介していきます。
紹介した配色をそのまま使っても良いですし、1色アレンジするなど変化も楽しみながら選んでみてください。
配色は2色、または3色で決める
配色は一般的に3色で構成される場合が多いです。
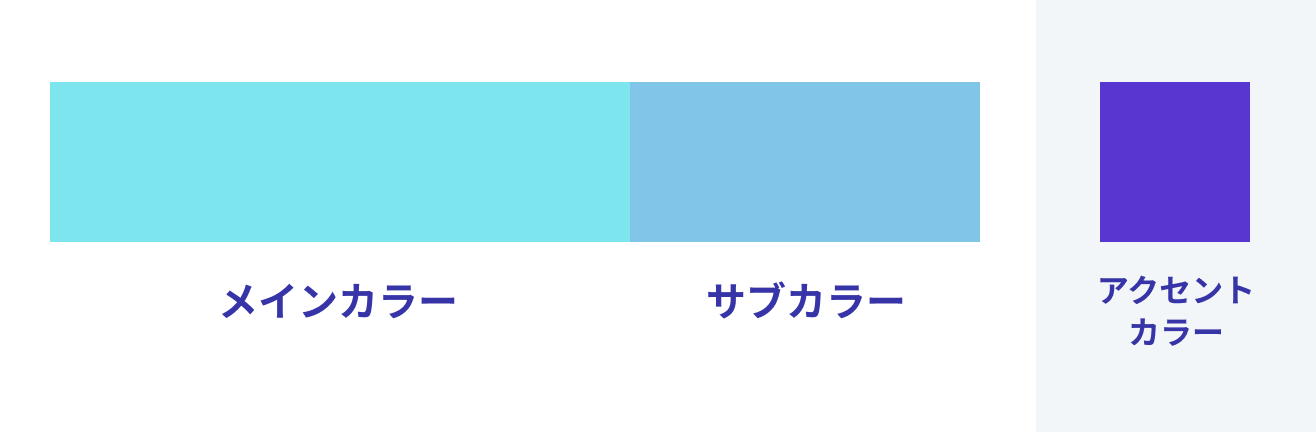
この3色は「メインカラー」「サブカラー」「アクセントカラー」で使い分けられます。
しかし、初めてデザインを行う場合は3色もうまく使うのは難しそう…と感じる方もいらっしゃるかもしれません。
3色を使うのが難しく感じる方は、2色でデザイン作成を進めていっても大丈夫です。
デザインの模写作業の見本だった「PIKATRIP」はメインカラーとサブカラーの2色で構成されています。
2色の場合の使い分けは「メインカラー」「サブカラー」の2つで進めていきましょう。

メインカラー
サイトの配色の基本となる色です。
ロゴの色や色のついたボタンに使われることが多くあります。
文字の色など他の要素の色もこのメインカラーに寄せるように決めるとバランスがうまく決まります。
サブカラー
メインカラーに似た系統の色で、リンク色にしたり見出しの装飾など細かい部分に使われることが多いです。
アクセントカラー
メインカラーやサブカラーとは全く別の色合いで、一般的に「差し色」と呼ばれています。
リンクにカーソルをのせたhover時や、注目させたいアイコンなどに使うことが多いです。
やさしさを出したい時
暖色系
3色の使用される量は、メインカラー>サブカラー>アクセントカラーの順で使われる量が段々と少なくなっていきます。

この暖色系の配色パターンは、赤を落ち着いた色味にすることで柔らかさがやさしさを連想させるものになっています。
配色は上の画像のようなバランスで使われることが多いですが、この配分を維持してうまく使うのはデザイン的な技術が必要なため「そのようなものなのだな」と気に留めておく程度で大丈夫です。
3色を全て参考にするのが難しく感じる場合は、メインカラーとサブカラーを中心に参考にしていきましょう。
配色のカラーコードは、メインカラー#B04759、サブカラー#F99B7D、アクセントカラー#8BACAAです。
寒色系

メインカラー#8294C4、サブカラー#ACB1D6、アクセントカラー#FFEAD2
この寒色系の配色パターンは、鮮やかさをおさえることによって柔らかくやさしさを連想させる印象になっています。
ニュートラルな雰囲気

メインカラー#FFF8D6、サブカラー#F7E1AE、アクセントカラー#617A55
黄色系の色味を基本とした、汎用的に柔らかい雰囲気に使えるパターンです。
誠実さを出したい時
誠実な印象を与えたい場合は、透明性を感じるすっきりとした配色が効果的です。
すっきりとした雰囲気

メインカラー#7DE5ED、サブカラー#81C6E8、アクセントカラー#5837D0
鮮やかな水色を基本とした透明性を感じるすっきりとした印象のパターンです。
落ち着いた雰囲気

メインカラー#0008C1、サブカラー#2146C7、アクセントカラー#E6CBA8
青系の色は基本的に落ち着いてしっかりとしている印象を与える色ですが、明るさが暗めの鮮やかな青色は誠実さを感じさせる色味です。
アクセントカラーにベージュ系の色を差し入れることによってより落ち着いた安定感のある配色にすることができます。
活発さと丁寧さを両立させた雰囲気

メインカラー#FF731D、サブカラー#FFF7E9、アクセントカラー#5F9DF7
寒色系以外の色でも誠実さを表現することができます。
誠実でありながらもハキハキとした活発な印象を与えたい時に、鮮やかなオレンジ色とベージュ系の色、そして差し色に水色を取り入れることによって落ち着いた印象を表現することができます。
元気さを出したい時
元気で活気のある印象を与えたい場合は、鮮やかで明るい色の配色にすると効果的です。
元気で健康的な雰囲気

メインカラー#FFB84C、サブカラー#F266AB、アクセントカラー#2CD3E1
元気で健康的な印象を与えたい場合には鮮やかなオレンジ色がよく使われます。
サブカラーで明るいピンク、アクセントカラーに鮮やかな水色といった異なる色合いを合わせることによって、それぞれの色合いが目立ちより活発な印象を与えることができます。
誠実さと活発さを併せた雰囲気

メインカラー#AA77FF、サブカラー#C9EEFF、アクセントカラー#62CDFF
誠実さと活発さを両立させたい場合には、明るい寒色系の色を用いると表現することができます。
かわいらしく健康的な雰囲気

メインカラー#FFF3E2、サブカラー#FA9884、アクセントカラー#E74646
メインカラーが少し落ち着いたような色味でもアクセントカラーを鮮やかな赤にすることで、かわいらしさの中に元気で健康的な印象を表現することができます。
アプリケーションのデザインを作成しよう
配色が決まったら、いよいよアプリケーションのデザインを作成していきます。
「PIKATRIP」の模写作業ではGoogleスライドを使って作成していきました。
今回のデザイン作成もGoogleスライドを使って作成を進めていきます。
「Google スライド」でデザインを作成しよう
共有フォルダから用意してあるスライドを開こう
Googleドライブの「ご自身の名前_オリジナルWebアプリケーション > 02 | デザイン > 04 | アプリケーションデザイン」のGoogleスライドを開きましょう。

スライドのサイズを変更しよう
「アプリケーションデザイン」のスライドを開いたら、スライドのサイズをWebページを想定したピクセル数に変更します。
ツールバーの「ファイル」>「ページ設定」をクリックして変更画面を開いてください。

表示変更画面を開いたら、「標準(4:3)」となっているところを「カスタム」と選びます。

カスタムと選んだら、横ピクセル数を1440px、縦ピクセル数を3000pxに設定してください。

ピクセル数を設定したら、最初に配置されていた文字は全て削除してまっさらな状態にします。

ヘッダーを作ってみよう
それではまず比較的難易度の低いヘッダーから作っていきます。
「図形」ツールから「長方形」を選んでスライドの横幅いっぱいになるようヘッダーに見えるような長方形を配置してください。

長方形の塗りつぶしの色がデフォルトの灰色になっているので、適切な色に変更してください。
今回は白の#FFFFFFにしました。

塗りつぶしの色が変更出来たら、ヘッダーの内容を作成していきましょう。
Canvaで作成したロゴをドラッグアンドドロップすると挿入されるので、適切なサイズに調整します。
今回はヘッダー内の要素を「サービスロゴ、カテゴリ、新規会員登録ボタン」にしました。

ロゴのピクセル数やボタンを何pxにするかなどはGoogle スライドでは調整できないため、それぞれの構成の意図がわかる程度の大きさの調整具合で大丈夫です。
ヘッダーがうまくデザイン出来ない場合のヒント
初めてデザインに取り組む場合、どうしてもうまくヘッダーが作れない…と悩まれる方もいらっしゃるかと思います。
以下に作成例を紹介しますので、真似をしてデザインを作成してみましょう。
1.背景色を白色にするパターン
ヘッダーを構成している要素は、以下の3つの要素で基本的には成立させることが出来ます。
- ロゴ
- グローバルメニュー
- 新規会員登録ボタン
今回の例ではこの3つの要素を採用したパターンでご紹介します。

またヘッダーの背景色を白色(#FFFFFF)で採用しているサイトも圧倒的に多く存在しています。
背景色を白色に設定することにより、一般的なヘッダーデザインを作成することが出来ます。
2.背景色をメインカラーにするパターン
メインカラーをヘッダーの背景色として採用したパターンを紹介します。

ご自身のデザインでメインカラーがこの例と同じくらい濃い色で、白色のフォントを使っても文字がはっきり見えそうだと考えた場合にこのヘッダーデザインを参考にしてみてください。
このデザインのパターンでは、利用者にメインカラーを強く印象付けることが出来ます。
しかし、メインカラーが薄い色の場合に白色のフォントを使うととても見えづらくなってしまうため、このバランスの取り方に自信のある上級者向けのデザインパターンです。
他の構成要素も作成しよう
ヘッダーが出来上がったら、メインコンテンツやサイドバーなどを作成していきましょう。
下の画像は作成途中の例です。
メインコンテンツに入れる要素を増やしたり、フッターを追加したりしてアプリケーションのデザインを完成させていきましょう。

以下の点に注意しながら、Googleスライドでオリジナルアプリケーションの構成を完成させましょう。
- Webサイトの「ヘッダー・メイン・フッター」が明確であること
- 「ヘッダー・メイン・フッターの構成を考えよう」ワークで書き出した要素が含まれていること
- 各要素にはbootstrapの画像のスクリーンショットを取って貼り付けたりは基本しないこと(要素を作って文章もサイトに馴染むサンプル文章を置く)
他の構成要素のデザインも思いつかない場合のヒント
なかなか良さそうなデザインが思いつかない場合もありますよね。
以下で例を紹介しますので、作りたいサービスに似ている部分があれば真似をしてデザインを作成してみましょう。
メインビジュアル・メインコンテンツの例
パターン1.サービスのキャッチコピーをヘッダー下に入れる

ヘッダーの下に、サービスの便利さをアピールするためのキャッチコピーを入れるエリアを設けているサイトが多く存在します。
この例ではキャッチコピーエリアの下に、新着記事一覧やサイドバーが続くというよくあるパターンにしています。
デザインに困ったら、まずはこの「パターン1」の構成を真似すると良いでしょう。
パターン2:サービスのメイン機能を入れる

もしご自身のサービスでトップページで操作をしてもらいたい機能がある場合に、ヘッダーの下にメイン機能のエリアを設けるパターンもご紹介します。
一般的にも、ヘッダーの下に検索フォームや申込フォームがあるサイトが多いです。
フッター例
フッターの例1:ロゴ・メニュー・会員登録/ログインボタン・コピーライト、が入っているパターン

フッターに要素がしっかり入っていることで、下記の2点で良い影響があります。
- 検索エンジンからの評価が高くなり検索の上位に表示がされやすくなり、将来的にアクセス増が見込める
- デザインが作り込まれていることで信憑性のある印象を利用者に与えることが出来る
サービス運営を長期的な視点で考えると、フッターをしっかり作ると利点があるということを覚えておきましょう。
フッターの例2:コピーライトのみのパターン

アプリケーション内にメニューの量が少なかったり、他のデザイン要素の作成で時間がかかってしまった、といった場合にはコピーライトだけのフッターデザインでも問題ありません。
今後サービスを展開していく場合に、フッターも詳しい内容を入れる修正を行っていくとより良いでしょう。
デザイン作成でよくある疑問点
初心者がデザインを作成する上で、よくある質問を以下で解説していきます。
背景色は設定した方がいい?
背景色は設定しなくても問題ありません。
なぜなら、ブラウザの既存設定で#FFFFFFが設定されており、特に設定をしなくても白背景で表示されるようになっているためです。
特別に設定したい背景色があれば設定しましょう。
メインカラー・サブカラー・アクセントカラーの具体的な比率がわからない。また、それぞれを使うべき場所がよくわからない。
結論から言うと、具体的な比率は無い、というのが答えになります。
デザインというもの自体に具体的な答えがなく、世の中のデザイナーは経験や感覚から独自な規則性を見出してデザインを考えています。
しかし一般的によく使われている方法、というものは存在します。
配色の割合に迷った時は、以下の一般的な方法を参考にして進めてみましょう。
- #FFFFFF
- ロゴ
- 新規会員登録ボタン/決定ボタン
- リンクの色
- アイコンの色
- リンクにマウスをのせた時の色(hover時)
- タグなどの背景色
メインカラー・サブカラー・アクセントカラーだけしか使っちゃいけないの?
違う色も使ってOKです。
しかし、色をある程度絞った方がデザインはまとまりやすくなります。
今回のカリキュラムでは効率的にデザインをまとめるために、「メインカラー・サブカラー・アクセントカラー」の3色をもとに展開する方法をとっています。
もしこれらの色以外で、
- 使った方が印象的になるな…
- やりたいことが伝わるな…
という場合には、他の色も使ってデザインを作成してみましょう。
ロゴの色と、決めたメインカラーが違うけど合わせた方がいいの?
合わせるとデザインがまとまりやすいことが多く、基本的には合わせることをおすすめしています。
しかし、「アイコン+ロゴのテキスト」のロゴを作成したい場合に色をどうすべきか迷ってしまうことが多いのではないでしょうか。
「アイコン+ロゴのテキスト」の場合には、下記の2点のようにメインカラーを使う箇所を分けるとまとまりやすいです。
- アイコンはメインカラーを参考にするがモチーフに合わせて色は自由に組み合わせる
- ロゴのテキストをメインカラーにする
このように、メインカラーを基本に使いながらデザインを展開していくとよいでしょう。
この記事のまとめ
今回の記事では、覚えることが多かったり意外と細かいところまで気を遣う部分も多く大変だなと思われた方も多いかもしれません。
「こういう構成にしたらうまくいきそう」という発想を多く持つためには、日々の生活の中で「ここはどういう意図でこの構成にしたのだろう?」という問いかけを重ね自身に少しずつ貯めていくと引き出しが増えていきます。
ぜひ、よく利用しているサイトの構成の意図を日々探っていってみてください!
重要なポイントをおさえよう!
- サイトの種類ごとのよくある構成パターンを知ろう
- 構成パターンはサイトの種類が違っても共通するものは多くある
- BootstrapのComponentsから、構成をパーツで組み合わせるようなイメージで構成を考えよう
- ロゴ画像はCanvaで作成しよう
- 配色を決める時は「優しさ」「誠実さ」「元気さ」など出したいイメージのキーワードを明確にしよう
- アプリケーションのデザインはGoogle スライドで作成しよう
この記事で学んだことをTwitterに投稿して、アウトプットしよう!
Twitterの投稿画面に遷移します