更新日:
【HTML5・CSS3】 CSSワークショップ
CSSとは「文書構造を指定したHTML文書に対して、どのような装飾・配置にするのかを指定する言語」のことです。
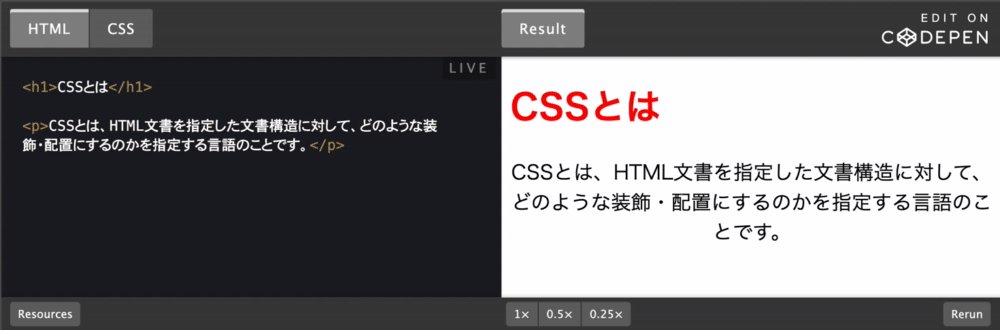
例えば、文字の色や大きさ、どこに配置するかなどを指定することができます。以下のコードペンでは、CSSによって見出しの文字色を赤、文章の文字を大きくして中央寄せにしています。

ほとんどのWebサイトでは、HTMLとCSSを組み合わせて作られています。
PikawakaのWebサイトも、CSSで見た目を調整しています。例えばPikawakaのトップページでは、ロゴや検索フォームの大きさ・配置、ボタンの色などをCSSで指定しています。

Pikawakaで指定するCSSを解除すると、以下のような見た目になります。

どちらもHTMLは同じですが、CSSが適用されているか否かで全く違う見た目になりますね。このようにCSSはWebサイトの「見た目」を調整する役割を担っています。
CSSの基本的な書式と各部の名称
CSSでは、左側に指定する箇所に対して、波括弧の中に書いたスタイルを適用することができます。波括弧は、{と}のことです。
1
p { color: red;}
CSSを記述する際には、アルファベットや波括弧、コロン:やセミコロン;などの記号も含めてすべて半角で記述する必要があるので注意しましょう。
CSSの各部の名称は、以下の通りです。

先ほどのサンプルコードでは、以下のようにpがセレクタ、colorがプロパティ、redがプロパティ値にあたります。

それでは上記のサンプルコードを使いながら、CSSの基本的な書き方と各部の名称の役割について解説します。
セレクタ
CSSにおけるセレクタとは、スタイルを適用するHTML要素をブラウザに伝えるためのものです。セレクタには、スタイルを適用させる要素を指定します。

サンプルコードのようにセレクタにpを指定すると、以下の画像のようにHTMLファイルに含まれる全てのp要素を選択して、波括弧内のスタイルが適用されます。

セレクタには、p のように要素を直接指定する要素型の他にも「クラス」と呼ばれるものを指定することができます。「クラス」については後ほど学習します。
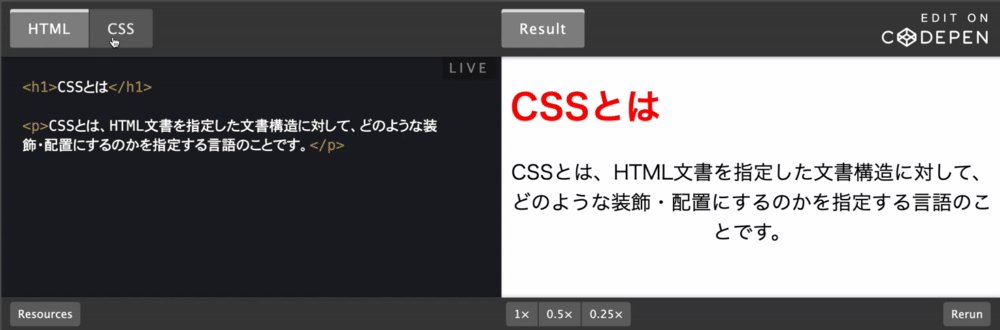
以下の画像のコードペンでは、HTMLラベルの横にCSSラベルがあることがわかります。

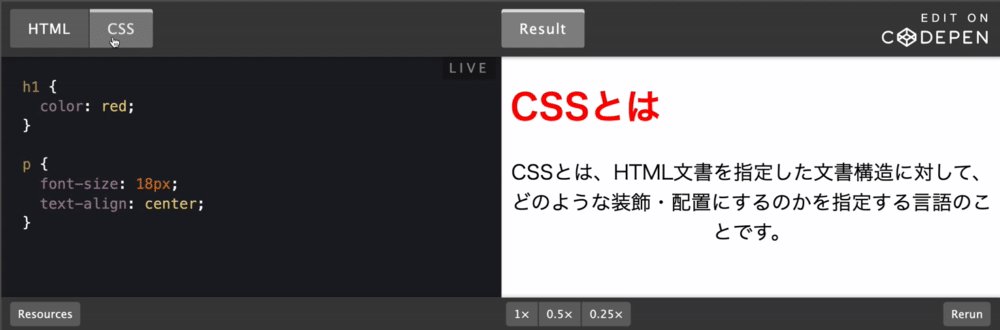
CSSラベルをクリックすると、CSSラベルがアクティブ状態になります。
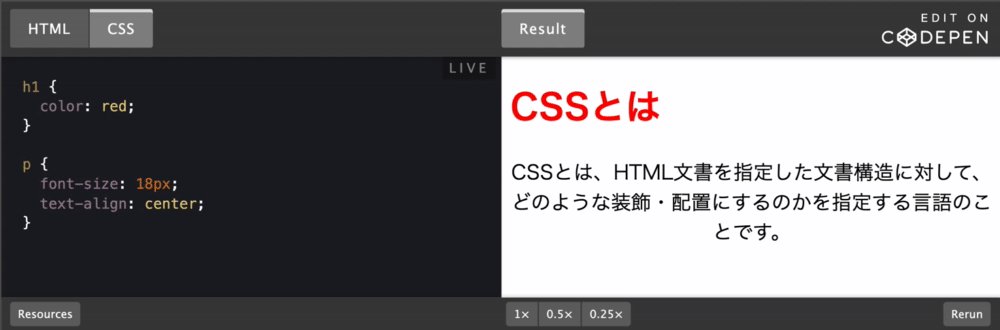
そして表示内容は以下の動画のように、「HTMLのテキスト → CSSのテキスト」に切り替わります。

プロパティとプロパティ値
CSSにおけるプロパティとは、関連付けられた値(プロパティ値)によって、ブラウザがどのようにHTML要素を表示するかを定義する特性のことです。
プロパティとプロパティ値には、スタイルの種類とプロパティに設定する値を指定します。

次の例ではcolorがプロパティで、redがプロパティ値に当たります。これはp要素を選択して、文字の色を赤色に指定しています。
プロパティとプロパティ値は:で区切り、プロパティ値の後ろに;を付けます。

プロパティとプロパティ値は、セットで記述します。
CSSでは数多くのプロパティが提供されているので、要素に適用するスタイルに応じて使い分けることができます。
プロパティについては、順を追って解説していきます。
複数のスタイルを指定する場合
1つのセレクタに対して、複数のスタイルを指定する場合は、以下のように「プロパティとプロパティ値のセット」の間を;(セミコロン)で区切ります。

最後の;に関しては省略可能ですが、後からスタイルを追加する場合に;を付け忘れてしまうと、スタイルが期待どおりに適用されない問題が起こります。
そのため、初学者の内は最後の;を必ず付けるようにしておきましょう。
読みやすいCSSの記述
HTMLだけではなく、CSSも「半角スペース・タブ・改行」をコード中に入れてもブラウザ上の表示には影響ありません。そのため、CSSを記述する際には、コードに「半角スペース・タブ・改行」を付けて読みやすく整形するのが一般的です。
例えば、1つのセレクタに複数のスタイルを指定する場合は、次のように改行を入れることでコードが読みやすくなります。
1
p { color: red; font-size: 18px; line-height: 1.5; margin: 24px 0; }
1
2
3
4
5
6
p {
color: red;
font-size: 18px;
line-height: 1.5;
margin: 24px 0;
}
上記のコードは改行だけではなく、セレクタの後、プロパティ:の後などに「半角スペース1つ分」を入れており、インデント(字下げ)は「半角スペース2つ分」入れています。

本カリキュラムでは、CSSのインデントを「半角スペース2つ分」で記述しています。
なお、以下のfont-sizeのように「プロパティ」の間には、半角スペースを入れることはできないので注意しましょう。「プロパティ値」の間は問題ありません。

基本的なセレクタを学ぼう
要素型セレクタ
要素型セレクタは、スタイルを適用する対象を「要素名」で指定するセレクタです。
1
2
3
p {
color: red;
}
上記では、HTMLファイルに含まれる全てのp要素を選択して、波括弧内のスタイルが適用されます。
例えば、以下のコードペンでは h1 要素が一つ、p 要素が三つあります。
CSSラベルに切り替えると、p要素を赤文字にするよう定義されていますね。このように要素型セレクタを使うと、指定した全ての要素のスタイルを変更することができます。
See the Pen 要素型 by miyajima yuya (@pikawaka) on CodePen.
以下のコードペンのCSS側のh1セレクタとpセレクタにスタイルを追加して、「結果」と同じプレビューの表示になるように修正しましょう。
See the Pen 2023_08_workshop_css_02 by miyajima yuya (@pikawaka) on CodePen.
[結果]

classセレクタ
classセレクタは、スタイルを適用する対象を「class属性の値」で指定するセレクタです。
class属性で指定した値は、一般に「クラス名」と呼ばれます。
HTMLの要素にclass属性を指定し、CSSのセレクタにHTMLで指定したクラス名(class属性の値)を.の後に続けて記述します。
1
<要素名 class="class属性の値"></要素名>
1
2
3
.クラス名 {
プロパティ名: プロパティ値;
}
同じクラス名を重複して指定できる
class属性は、1つのHTMLファイル内に同じクラス名(属性値)を重複して指定することができるという特徴があります。
例えば、以下のスタイルはclass="text-red"を持つ全ての要素に適用されます。
1
2
3
.text-red {
color: red;
}

See the Pen クラス by miyajima yuya (@pikawaka) on CodePen.
1つの要素に複数のクラスを指定できる
class属性では、複数のクラス(属性値)を指定することができます。
以下のように半角スペースで区切ります。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>CSS</h1>
<p class="text-red bg-pink">Cascading</p>
<p>Style</p>
<p class="text-red">Sheets</p>
</body>
</html>
See the Pen クラス2 by miyajima yuya (@pikawaka) on CodePen.
以下のコードペンのCSS側のクラスセレクタにスタイルを追加して、「結果」と同じプレビューの表示になるように修正しましょう。
See the Pen 2023_08_workshop_css_03 by miyajima yuya (@pikawaka) on CodePen.
[結果]

基本的な文字の装飾を学ぼう
文字の装飾をする主なプロパティは、以下の通りです。
よく使われるプロパティを挙げています。
| プロパティ | 説明 |
|---|---|
| color | 文字色を指定する |
| font-size | 文字サイズを指定する |
| font-weight | 文字の太さを指定する |
| text-align | 文字の水平方向の位置を指定する |
よく使われるプロパティなので、1つ1つ確かめてみよう。
文字色を指定する
文字色は、colorプロパティで指定します。
色の指定は「カラーネーム」や「カラーコード」で行うことができます。
1
2
3
セレクタ {
color: 色;
}
カラーネームでは、redやgreenなどの色の名前を指定し、カラーコードでは、色を#に続く6桁の16進数で表記します。
1
2
3
4
5
6
7
セレクタ {
color: red; /* カラーネーム */
}
セレクタ {
color: #ff0000; /* カラーコード */
}
カラーコードの6桁は、2桁ずつがRGB(赤、緑、青)の色の強さを表しており、16進数の「0123456789ABCDEF」では、0が1番弱く、Fが1番強くなります。

16進数で6桁の英数字を組み合わせると、1,600万通り以上の色を表現することができるので、カラーコードは覚えようとせずにカラーコード表で確かめるようにしましょう。
以下のコードを編集して、colorプロパティで文字色を指定してみましょう。
See the Pen 文字色を指定する by miyajima yuya (@pikawaka) on CodePen.
文字のサイズを指定する
文字のサイズは、font-sizeプロパティで指定します。
サイズの指定は、数値に「px」を使います。
1
2
3
セレクタ {
font-size: ◯◯px;
}
以下のコードペンのCSS側のクラスセレクタにスタイルを追加して、「結果」と同じプレビューの表示になるように修正しましょう。
See the Pen 2023_08_workshop_css_04 by miyajima yuya (@pikawaka) on CodePen.
[結果]

文字の太さを指定する
文字の太さは、font-weightプロパティで指定します。
1
2
3
セレクタ {
font-weight: 太さ;
}
文字の太さは、数値などでも細かく指定する方法がありますが、基本的にはbold(太字)とnomal(標準)の2段階以外のものを使用することはほとんどありません。
1
2
3
p {
font-weight: bold;
}
See the Pen p要素を太字にする場合 by miyajima yuya (@pikawaka) on CodePen.
以下のコードペンのCSS側のクラスセレクタにスタイルを追加して、「結果」と同じプレビューの表示になるように修正しましょう。
See the Pen 2023_08_workshop_css_05 by miyajima yuya (@pikawaka) on CodePen.
[結果]

文字の水平方向の位置を指定する
文字の水平方向の位置は、text-alignプロパティで指定します。
1
2
3
セレクタ {
text-align: 位置;
}
文字の位置は、left(左揃え)・right(右揃え)・center(中央揃え)で指定します。なお、初期設定では左揃えで表示されます。
1
2
3
4
5
6
7
h1 {
text-align: center; /* 中央揃えにする */
}
p {
text-align: right; /* 右揃えにする */
}
See the Pen 文字の水平方向の位置を指定する by miyajima yuya (@pikawaka) on CodePen.
以下のコードペンのCSS側のクラスセレクタにスタイルを追加して、「結果」と同じプレビューの表示になるように修正しましょう。
See the Pen 2023_08_workshop_css_06 by miyajima yuya (@pikawaka) on CodePen.
[結果]

ボックスモデルの概念
CSSには、「ボックス」という概念があります。
ボックスとは、要素の周辺を取り囲む四角形の領域のことです。HTML文書内に配置した全ての要素は、ボックスを生成します。
各ボックスには、次のように4つの領域(ボックスモデル)があります。

各領域の大きさは、対応するプロパティが用意されています。
| ボックスモデル | 説明 | 主なプロパティ |
|---|---|---|
| content(コンテンツ) | 要素の内容が表示される領域 | width(幅) / height(高さ) |
| padding(パディング) | 要素の内側の余白部分 | padding(要素の全4辺を設定) |
| border(ボーダー) | 余白ではなく枠線 | border(要素の全4辺を設定) |
| margin(マージン) | 要素の外側の余白部分 | margin(要素の全4辺を設定) |
ボックスモデルを理解すれば、見出しと段落の間に意図した余白を入れることができたり、要素に境界線を付けることができます。
ボックスモデルって難しそうだなぁ。
画像とサンプルコードで各領域を丁寧に説明するから安心してね。
content(コンテンツ)
content(コンテンツ)は、テキストや画像といった要素の内容が表示される領域です。
1番内側の領域です。

次のp要素の場合、要素の内容である「CSSとは〜」のテキストがcontentに当てはまります。
1
<p>CSSとは「Cascading Style Sheets」の略です。</p>
またcontentの領域の幅や高さは、widthプロパティとheightプロパティで指定することができます。

widthプロパティ
widthプロパティは、content領域の幅を指定することができます。
次の例で確認してみましょう。
1
<p>CSSとは「Cascading Style Sheets」の略です。</p>

次のようにp要素にboxクラスを追加して、CSSで「幅」を指定します。
1
<p class="box">CSSとは「Cascading Style Sheets」の略です。</p>
1
2
3
.box {
width: 100px;
}
上記のCSSではwidthプロパティで幅を100pxに指定しているので、Webブラウザの表示結果は、以下の通りです。

content領域の幅を100pxに指定したことで、テキストを表示する幅も狭まります。
幅を指定しない場合はどうなるんだろう?
幅を何も指定しない場合は、親要素の幅と同じになるよ
以下のコードペンのCSS側の要素型セレクタにスタイルを追加して、「結果」と同じプレビューの表示になるように修正しましょう。
See the Pen 2023_08_workshop_css_07 by miyajima yuya (@pikawaka) on CodePen.
[結果]

heightプロパティ
heightプロパティは、content領域の高さを指定することができます。
次の例で確認してみましょう。
※ わかりやすいように画像のcontent領域には、 の色を付けています。
1
<p>CSSとは「Cascading Style Sheets」の略です。</p>

次のようにp要素にboxクラスを追加して、CSSで「高さ」を指定します。
1
<p class="box">CSSとは「Cascading Style Sheets」の略です。</p>
1
2
3
.box {
height: 100px;
}
上記のCSSではheightプロパティで高さを100pxに指定しているので、Webブラウザの表示結果は、以下の通りです。

content領域の高さを100pxに指定したことで、テキストを表示する高さもその分高くなります。
高さを指定しない場合はどうなるんだろう?
高さを何も指定しない場合は、自動的にcontent領域の高さになるよ
padding(パディング)
padding(パディング)は、contentとborderの間にある余白の領域です。

paddingの領域は、paddingプロパティで指定することができます。
paddingプロパティは、要素の全4辺のpadding領域の余白を1度で設定します。
次の例で確認してみましょう。
1
<p class="box">CSSとは「Cascading Style Sheets」の略です。</p>
1
2
3
4
.box {
/* 上 | 右 | 下 | 左 */
padding: 10px 5px 10px 5px;
}
上記のCSSのようにpaddingプロパティの値を指定すると、次のように要素の全4辺の余白を設定することができます。

要素の上下と左右の余白が同じサイズの場合、次のように記述できます。
1
2
3
4
.box {
/* 上下 | 右左 */
padding: 10px 5px;
}
さらに要素の全4辺の余白が同じサイズの場合は、次のように記述できます。
1
2
3
4
.box {
/* 4辺全てに適用される */
padding: 10px;
}
backgroundプロパティを指定する場合
backgroundプロパティは、色や画像などの背景に関する全てのスタイルを一括で指定するプロパティで、content領域とpadding領域に背景が表示されます。

p 要素に背景色を付けて確認してみましょう。
次の例では、p 要素に対してpaddingプロパティで余白を特に指定していません。そのため、緑の背景色はcontent領域だけに付きます。
1
<p class='box'>CSSとは「Cascading Style Sheets」の略です。</p>
1
2
3
.box{
background: green;
}
See the Pen padding1 by miyajima yuya (@pikawaka) on CodePen.
続いて、p要素の4辺に80pxの余白を追加してみます。
1
2
3
4
.box{
background: green;
padding: 80px;
}
p要素の4辺にpaddingプロパティで余白を追加したことで、次のように背景色はcontent領域だけではなく、padding領域にも付きます。
See the Pen padding2 by miyajima yuya (@pikawaka) on CodePen.
以下のコードペンのプレビューの表示を見ると、青色の背景色の文字が詰め詰めの状態で余白がない状態です。
CSS側のセレクタにpaddingプロパティを追加して余白を付け、「結果」と同じプレビューの表示になるように修正しましょう。
See the Pen 2023_08_workshop_css_08 by miyajima yuya (@pikawaka) on CodePen.
[結果]

border(ボーダー)
border(ボーダー)は、padding領域の外側にある領域で、余白ではなく枠線です。

次のようにborder領域は、要素の境界線になります。

borderの領域は、borderプロパティで指定することができます。
borderプロパティは、枠線の幅や色などを4辺全てに一括で指定するプロパティです。
次の例では、p要素の境界にborder: solid;で実線を指定します。
1
<p class='box'>CSSとは「Cascading Style Sheets」の略です。</p>
1
2
3
4
5
.box {
/* 種類 */
border: solid;
padding: 50px;
}
See the Pen border1 by miyajima yuya (@pikawaka) on CodePen.
上のCSSでborder: solid;をborder: dotted;に変更してみましょう。
要素の境界線にどんな変化がみられるでしょうか。
CSSの変更後、実線から点線に表示されていればOKだよ!
| 主な線のスタイル | 説明 | サンプル |
|---|---|---|
| solid | 実線で表示される | サンプルテキスト |
| dotted | 点線で表示される | サンプルテキスト |
| dashed | 破線で表示される | サンプルテキスト |
| double | 二重線で表示される | サンプルテキスト |
| inset | 立体的に窪んだように表示される | サンプルテキスト |
borderプロパティは枠線の種類だけではなく、次のように幅や色も指定できます。
1
2
3
4
5
.box {
/* 幅 | 種類 | 色 */
border: 3px solid red;
padding: 50px;
}
See the Pen border2 by miyajima yuya (@pikawaka) on CodePen.
CSS側のセレクタにborderプロパティを追加して枠線を付け、「結果」と同じプレビューの表示になるように修正しましょう。
See the Pen 2023_08_workshop_css_09 by miyajima yuya (@pikawaka) on CodePen.
[結果]

margin(マージン)
margin(マージン)は最も外側にある領域です。
margin領域は背景の指定ができず、透明の領域として扱われます。

padding領域は要素の内側の余白部分でしたが、margin領域は要素の外側の余白部分です。

margin領域は、marginプロパティで指定することができます。
marginプロパティは、margin領域を要素の4辺全てに一括で指定するプロパティです。
次のように1~4つまでの値を指定することができます。
1
2
3
4
5
6
7
8
9
10
11
/* 上 | 右 | 下 | 左 */
margin: 10px 5px 10px 5px;
/* 上下 | 左右 */
margin: 10px 5px; /* 上記の場合は、このように2つの値でまとめて書ける*/
/* 上 | 左右 | 下 */
margin: 10px 8px 5px;
/* 4辺全てに適用 */
margin: 10px;
要素は、余白の分だけ他の要素から離れて配置されます。
要素にmargin: 10pxを指定した場合は、次の画像のように10pxだけ他の要素から離れて配置されます。

それでは、実際にサンプルコードで確認してみます。
次の例では、2つのdiv要素が配置されています。要素にはbox1クラス、またはbox2クラスが付与されており、CSSでスタイルが指定されます。
See the Pen margin1 by miyajima yuya (@pikawaka) on CodePen.
上記ではmarginプロパティで余白を指定していないので、要素の外側の余白がなく、最初の要素の後にすぐ次の要素が詰められて表示されます。
最初の要素にmarginを追加してみます。
次のようにCSSの.box1にmargin: 30px;を追加します。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
.box1 {
background: palegreen;
border: 3px solid;
height: 100px;
margin: 30px; /* 要素の4辺全てに30pxが適用される */
width: 100px;
}
.box2 {
background: skyblue;
border: 3px solid;
height: 100px;
width: 300px;
}
上記のようにmarginを追加すると、次のように要素が配置されます。
See the Pen margin2 by miyajima yuya (@pikawaka) on CodePen.
CSSでbox1クラスにmargin:30pxを追加したことで、box1クラスを持つ最初のdiv要素の外側に30pxの余白がつくられます。
要素は余白のぶんだけ他の要素から離れるので、次のように30px離れて配置されます。

このようにmarginプロパティで要素の外側の余白を指定すると、余白のぶんだけ他の要素から離れて配置されます。
CSS側のセレクタにmarginプロパティを追加して外側に余白を付け、「結果」と同じプレビューの表示になるように修正しましょう。
See the Pen 2023_08_workshop_css_10 by miyajima yuya (@pikawaka) on CodePen.
[結果]

displayプロパティとは
displayプロパティとは「content・padding・border・margin」の4つの領域に対して、「どのように表示するか」を決めることができるプロパティです。
表示形式は、指定するプロパティ値によって異なります。例えば、要素のdisplayプロパティの値をnoneにした場合、ボックスが生成されず全ての領域が非表示になります。

次の例では、hiddenクラスを持つp要素が非表示になります。
1
2
<p>この段落は、「表示」にします。</p>
<p class='hidden'>この段落は、「非表示」にします。</p>
1
2
3
.hidden {
display: none; /* 要素を非表示にする */
}
上記の表示結果は、以下の通りです。
See the Pen display:none by miyajima yuya (@pikawaka) on CodePen.
要素を非表示にするクラスを追加して、「結果」と同じプレビューの表示になるように修正しましょう。
See the Pen 2023_08_workshop_css_11 by miyajima yuya (@pikawaka) on CodePen.
[結果]

displayに対する値は色々ありますが、本章では「block/inline-block」の値を説明します。
代表的なdisplayプロパティの値
代表的なdisplayの値には、block・inline・inline-blockがあります。
各値の大きな特徴として、要素(ボックス)の並びが挙げられます。

displyプロパティは、ボックスモデルの各領域の表示形式も設定します。そのため、「並び」以外にも「余白」や「幅・高さ」などの動作は、各値によって異なります。
| プロパティ値 | 要素の並び | 余白 | 幅・高さ | 改行 |
|---|---|---|---|---|
| block | 縦に並ぶ | ○ 指定できる | ○ 指定できる | ○ 生成する |
| inline | 横に並ぶ | △ 上下のmarginのみ指定できない | X 指定できない | X 生成しない |
| inline-block | 横に並ぶ | ○ 指定できる | ○ 指定できる | X 生成しない |
displayのデフォルト値(何も指定しない場合そのまま使われる値)は、WebブラウザによってHTML要素の種類ごとに決められています。
各要素のデフォルト値は、blockかinlineのどちらかの値が設定されます。
それでは、各プロパティ値の特徴を確認してみましょう。
block
要素のdisplayプロパティの値をblockにした場合、次のように動作します。
- 要素(ボックス)は、上から下へと縦に並ぶ・・・(❶)
- 要素(ボックス)の前後に改行が生成される・・・(❷)
- 幅・高さの指定ができる(width・heightプロパティが適用される)・・・(❸)
- 余白が指定できる(padding・marginプロパティが適用される)・・・(❹)


displayのデフォルト値がblockのHTML要素
displayのデフォルト値は、WebブラウザによってHTML要素の種類ごとに決められていると説明しましたね。
デフォルト値がblockである主な要素は、以下の通りです。
- div要素
- p要素
- h1〜h6要素
- ul要素
- ol要素
- li要素
- form要素
上記の要素は、displayプロパティ値に何も指定しない場合に「block」が設定されます。blockの動作をさせたい場合、デフォルト値がblockの要素にはdisplay: blockの指定が要りません。
次のdiv要素は、CSSでdisplay: blockを指定しなくてもblockの動作をします。
1
2
3
<div></div>
<div></div>
<div></div>
1
2
3
4
5
6
7
8
div {
background: palegreen;
border: 3px solid;
height: 20px; /*高さを指定できる(❸) */
margin: 20px; /* 要素の外側の余白が指定できる(❹) */
padding: 10px; /* 要素の外側の内側の余白が指定できる(❹) */
width: 200px; /* 幅を指定できる(❸) */
}
上記のコードの表示結果は、以下の通りです。
See the Pen display: block by miyajima yuya (@pikawaka) on CodePen.
div要素のように、displayのデフォルト値がblockの要素は❶~❹の動作をします。
- 要素(ボックス)は、上から下へと縦に並ぶ・・・(❶)
- 要素(ボックス)の前後に改行が生成される・・・(❷)
- 幅・高さの指定ができる(width・heightプロパティが適用される)・・・(❸)
- 余白が指定できる(padding・marginプロパティが適用される)・・・(❹)
少しわかりづらいので、ディベロッパーツールで調査すると、次のように幅や高さ、余白も指定したサイズで表示されていますね。

親要素の幅全体に広がる
要素のdisplayプロパティの値がblockで幅を指定していない場合は、親要素の幅全体に広がります。
次の例では、子要素であるp要素は親要素で指定するwidth: 800px;まで広がります。
1
2
3
<div class='parent'>
<p class='child'>sample text</p>
</div>
1
2
3
4
5
6
7
8
9
.parent {
background-color: yellow;
height: 500px;
width: 800px;
}
.child {
background-color: green;
}
上記のコードの表示結果は、以下の通りです。
See the Pen display: block2 by miyajima yuya (@pikawaka) on CodePen.
div要素とp要素のdisplayのデフォルト値がblockです。
p要素の方には幅が指定されていないので、親要素であるdivの幅まで広がります。
inline-block
要素のdisplayプロパティの値をinline-blockにした場合、次のように動作します。
- 要素(ボックス)は、横に並ぶ(空間があれば同じ行になる)・・・(❶)
- 要素(ボックス)の前後に改行が生成されない・・・(❷)
- 幅・高さの指定ができる(width・heightプロパティが適用される)・・・(❸)
- 余白が指定できる(padding・marginプロパティが適用される)・・・(❹)


inline-blockは、blockのように余白や幅・高さを自由に指定することができます。
inline-blockの用途
inline-blockは、要素を「横並び」に配置して「幅・高さ」「余白」を自由に指定したいときに使われます。
例えば、Pikawakaサイトのトップページにあるカテゴリのメニューバーが挙げられます。

要素を横並びにして幅と余白を指定して、「結果」と同じプレビューの表示になるように修正しましょう。指定する余白は、padding領域です。
See the Pen 2023_08_workshop_css_12 by miyajima yuya (@pikawaka) on CodePen.
[結果]

問題
問題1
以下の問題のCSSコードは非常に読み辛い状態です。
読み易いCSSになるように整形してください。
[ 問題 ]
See the Pen 整形 by miyajima yuya (@pikawaka) on CodePen.
-
1 2 3 4 5 6 7 8 9
/* CSS */ p { color: red; font-size: 30px; text-align: center; border: dotted; }
問題2
「問題」のCSSコードは記法に誤りがあり、スタイルが反映されておりません。「問題」のコードを修正してスタイルを反映させましょう。全ての修正が完了すれば「見本」の見た目と同じになります。
[ 見本 ]

[ 問題 ]
See the Pen Untitled by miyajima yuya (@pikawaka) on CodePen.
-
1 2 3 4 5 6 7 8 9 10 11 12 13
/* CSS */ p { text-align: right; border: 1px solid; color: orange; font-weight: bold; } span { color: blue; }
問題3
span要素に囲まれているテキストを青色に指定しましょう。「カラーネーム」を使って青色に指定しましょう。
[ 問題 ]
See the Pen カスケーディング by miyajima yuya (@pikawaka) on CodePen.
-
1 2 3 4 5 6 7 8 9 10
/* CSS */ p { color: red; } span { color: blue; }
問題4
以下の指示に従って文字の大きさを指定しなさい。
| 項目 | 文字の大きさ |
|---|---|
| ひらがな | 16px |
| カタカナ | 24px |
| ローマ字 | 32px |
[ 問題 ]
See the Pen 文字サイズ by miyajima yuya (@pikawaka) on CodePen.
-
1 2 3 4 5 6 7 8 9 10 11 12 13 14
/* CSS */ div { font-size: 16px; } p { font-size: 24px; } span { font-size: 32px; }
問題5
「HTMLタブ」に変更を加えず、以下の表に従ってクラスセレクタのみを追加して、見本と同じ見た目にしましょう。
| クラス名 | スタイル |
|---|---|
| text-orange | 文字色をオレンジ |
| border-bottom-solid | 要素の下側に1本線を引く |
| text-align-center | テキストをセンター寄せ |
| font-size-30 | 文字の大きさを30px |

[ 問題 ]
See the Pen multi-class by miyajima yuya (@pikawaka) on CodePen.
-
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17
/* クラスセレクタを指定しましょう */ .text-orange { color: orange; } .border-bottom-solid { border-bottom: solid; } .text-align-center { text-align: center; } .font-size-30 { font-size: 30px; }
ボックスモデル
問題1
| タグ名 | クラス名 | 幅 | 高さ | 背景色 |
|---|---|---|---|---|
| div | box1 | 20px | 20px | yellow |
| div | box2 | 40px | 40px | red |
| div | box3 | 80px | 80px | purple |
上記の表に従って「見本」のように「黄色」「赤」「紫」の背景色の箱を縦に順番に3つ並べて下さい。
[ 見本 ]

[ 問題 ]
See the Pen pair work box model width by miyajima yuya (@pikawaka) on CodePen.
-
1 2 3 4 5
<!-- 三つの箱を作ってください。 --> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20
/* 三つの箱に幅、高さ、背景色をつけましょう! */ .box1 { width: 20px; height: 20px; background-color: yellow; } .box2 { width: 40px; height: 40px; background-color: red; } .box3 { width: 80px; height: 80px; background-color: purple; }
問題2
[ 見本 ]

「見本」の見た目になるようにスタイルを指定しましょう。
背景色は「ピンク」を指定して、幅は「120px」を指定して下さい。
※ p要素にはスタイルを指定しないでください。
[ 問題 ]
See the Pen pair work box model three box parent width by miyajima yuya (@pikawaka) on CodePen.
-
1 2 3 4 5 6 7
<!-- HTML --> <div class="parent"> <p class="child">あいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわをん</p> </div>
1 2 3 4 5 6
/* CSS */ .parent { background-color: pink; width: 120px; }
問題3
[ 見本 ]

[ 問題 ]
「見本」の見た目になるようにスタイルを指定しましょう。
背景色は「スカイブルー」を指定して、高さは「150px」を指定して下さい。
※ p要素にはスタイルを指定しないでください。
See the Pen CodePen Home pair work box model three box parent height by miyajima yuya (@pikawaka) on CodePen.
-
1 2 3 4 5
<!-- HTML --> <div class="parent"> <p class="child">アイウエオカキクケコサシスセソタチツテトナニヌネノハヒフヘホマミムメモヤユヨラリルレロワヲン</p> </div>
1 2 3 4 5 6
/* CSS */ .parent { height: 150px; background-color: skyblue; }
問題4
| クラス名 | 上部内側の余白 | 右部内側の余白 | 下部内側の余白 | 左部内側の余白 | 背景色 |
|---|---|---|---|---|---|
| box1 | 20px | 20px | 20px | 20px | red |
| box2 | 30px | 25px | 30px | 25px | orange |
| box3 | 10px | 40px | 20px | 40px | yellow |
| box4 | 5px | 10px | 15px | 20px | green |
[ 問題 ]
上記の表に従って、既存の四つの箱の内側(padding)に余白をつけて背景色を指定して下さい。
See the Pen pair work box model three box padding by miyajima yuya (@pikawaka) on CodePen.
-
1 2 3 4 5 6 7
<!-- HTML --> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> <div class="box4"></div>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27
/* CSS */ .box1, .box2, .box3, .box4 { width: 20px; } .box1 { padding: 20px; background-color: red; } .box2 { padding: 30px 25px; background-color: orange; } .box3 { padding: 10px 40px 20px; background-color: yellow; } .box4 { padding: 5px 10px 15px 20px; background-color: green; }
問題5
[ 見本 ]

[ 問題 ]
上記「見本」に表示されているテキストに対する枠線までの余白は、「padding」か「margin」どちらで指定した余白でしょうか?
displayプロパティ問題
問題1
[ 問題 ]
横に並んでいる数字を、縦に並ぶように修正して下さい。
See the Pen pair work display q1 by miyagit (@miyagit) on CodePen.
-
1 2 3 4 5 6 7 8 9 10 11 12
<!-- HTML --> <span>1</span> <span>2</span> <span>3</span> <span>4</span> <span>5</span> <span>6</span> <span>7</span> <span>8</span> <span>9</span> <span>10</span>
1 2 3 4 5
/* CSS */ span { display: block; }
チャレンジ問題
問題1
[ 見本 ]

[ 問題 ]
以下の条件に従って「見本」と同じ見た目になるように信号機を作成して下さい。
- 信号機全体の幅は331pxを指定して下さい。
- 各信号機の間隔は10px空けてください。
- 各信号機のように丸い形のスタイルを実現するには、「border-radius: 9999px」を指定してください。
See the Pen pair work display q5 by miyagit (@miyagit) on CodePen.
-
1 2 3 4 5
<div class="signal"> <div class="blue"></div> <div class="yellow"></div> <div class="red"></div> </div>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30
.signal { border: solid; width: 331px; } .red { width: 100px; height: 100px; background-color: red; display: inline-block; border-radius: 9999px; } .yellow { width: 100px; height: 100px; background-color: yellow; display: inline-block; border-radius: 9999px; margin-right: 10px; } .blue { width: 100px; height: 100px; background-color: blue; display: inline-block; border-radius: 9999px; margin-right: 10px; }
問題2
[ 見本 ]

[ 問題 ]
以下の表に従って「見本」と同じ見た目になるようにページを作成して下さい。
※ 黄色背景色の箱はページの真ん中に配置されています。
| レイアウト | 幅 | 高さ | 背景色 |
|---|---|---|---|
| ページ全体 | 300px | 250px | 指定なし |
| ヘッダー | 指定なし | 50px | 黒 |
| メイン | 指定なし | 150px | skyblue |
| メインの中の箱 | 100px | 50px | yellow |
| フッター | 指定なし | 50px | 黒 |
See the Pen pair work display q6 by miyagit (@miyagit) on CodePen.
-
1 2 3 4 5 6 7
<div class="page"> <header></header> <main> <div class="box"></div> </main> <footer></footer> </div>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22
.page { width: 300px; } header, footer { background-color: black; height: 50px; } main { background-color: skyblue; height: 150px; } .box { height: 50px; width: 100px; background-color: yellow; display: inline-block; margin-top: 50px; margin-left: 100px; }
問題3
[ 見本 ]

以下の条件に従って「上記の見本画像」と同じ見た目になるようにスタイルを修正して下さい。
白背景色の正方形は黒背景色の正方形のちょうど真ん中にあります。
- 「黒背景色の正方形」の「幅・高さ」は変更しないこと
- 「黒背景色の正方形」の「外側」に余白を取らないこと
- 「枠線」を加えることで「幅・高さ」が変更されることに関しては許可する
[ 問題 ]
See the Pen pair work box model three box padding and margin by miyajima yuya (@pikawaka) on CodePen.
-
1 2 3
<div class="parentbox"> <div class="childbox"></div> </div>
1 2 3 4 5 6 7 8 9 10 11 12 13 14
.parentbox { background-color: black; width: 100px; height: 100px; border: 1px solid; } .childbox { background-color: white; width: 10px; height: 10px; margin: 45px; }
問題4
[ 問題 ]
「box1と書かれた黒背景色の正方形」と「box2と書かれた黒背景色の正方形」の間には40pxの間隔を空けたいです。
「box1と書かれた黒背景色の正方形」は下側に間隔が10px空くように設定しています。
「box2と書かれた黒背景色の正方形」は上側に間隔が30px空くように設定しています。
二つの正方形の間隔は40px空けたいですが、現状30pxしか間隔が空いていません。
40pxの間隔を空けられるようにスタイルを修正しましょう。
See the Pen pair work box model box rinsetsu margin by miyajima yuya (@pikawaka) on CodePen.
-
1 2
<div class="box1">box1</div> <div class="box2">box2</div>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
.box1 { background-color: black; color: white; width: 100px; height: 100px; margin-bottom: 10px; } .box2 { background-color: black; color: white; width: 100px; height: 100px; margin-top: 40px; }
さいごに
下記のリンクからアンケートフォームにご記入お願いします。

