更新日:
【JavaScript】 JavaScriptについて徹底解説

JavaScriptとは、みなさんが使っているパソコンや、スマートフォンでWebページを見ている際に多くのWebサイト・Webサービスの中で動いているものです。
JavaScriptの基礎情報
この章では、JavaScriptについて1つ1つ解説します
JavaScriptをなぜ使うのか
JavaScriptを用いることでWebページをより使いやすくすることができます。
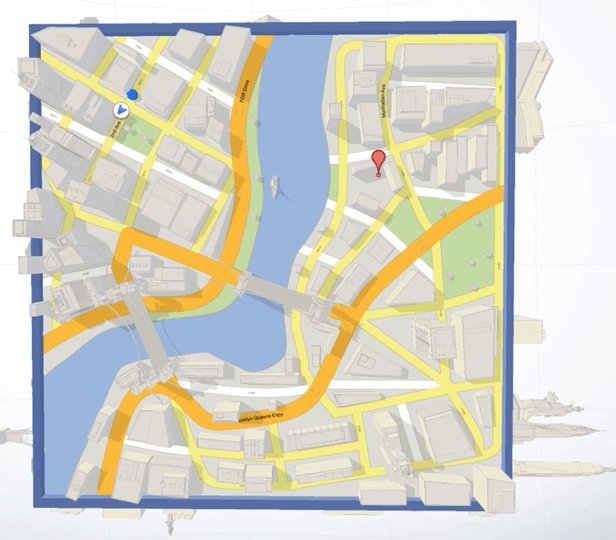
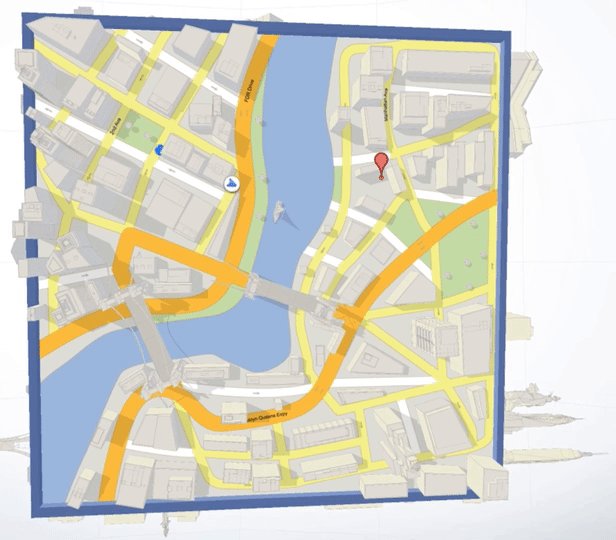
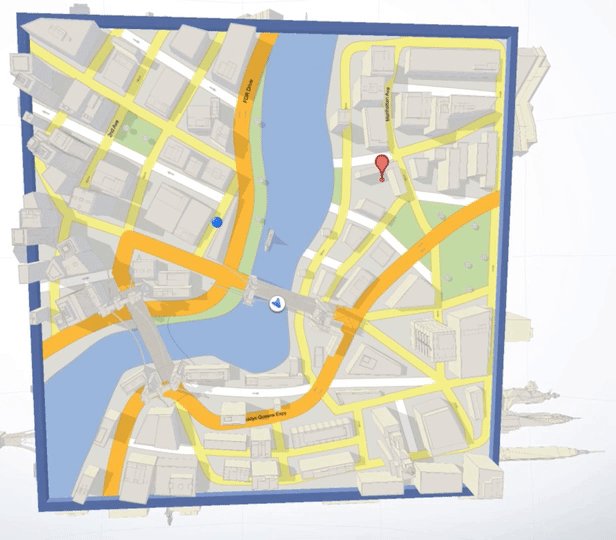
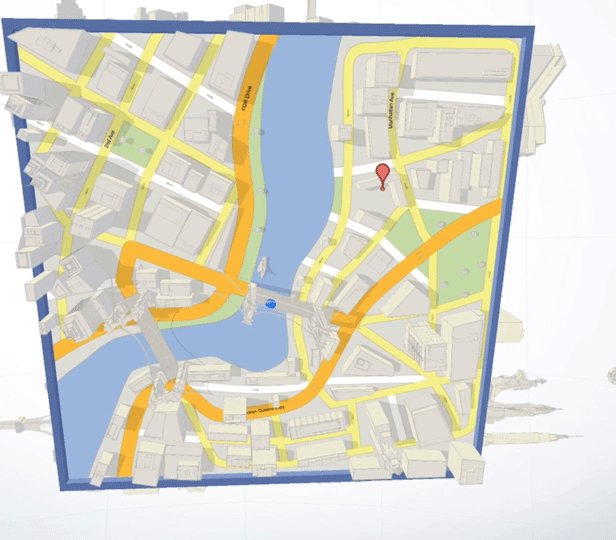
例えば、2D/3Dのグラフィックアニメーションやインタラクティブな地図、それ以外にも皆さんの身近なサイトでもきっと利用されていることでしょう。
グラフィックアニメーションの例としてthreejsのサイトよりいくつか紹介します。

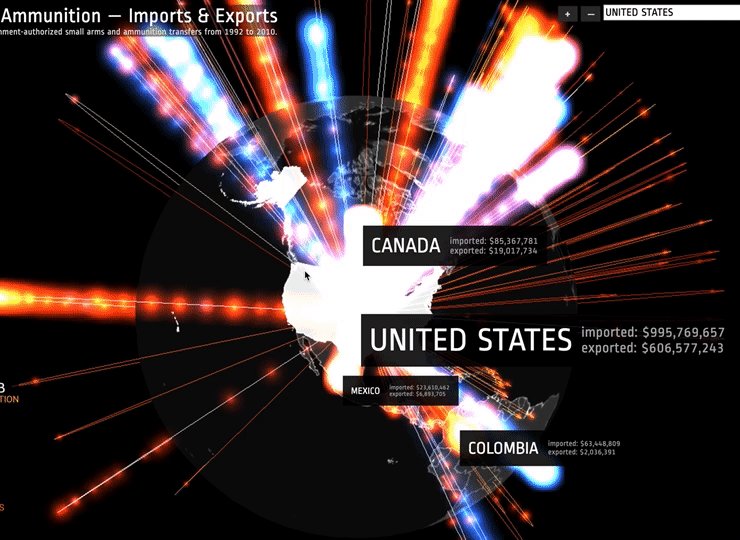
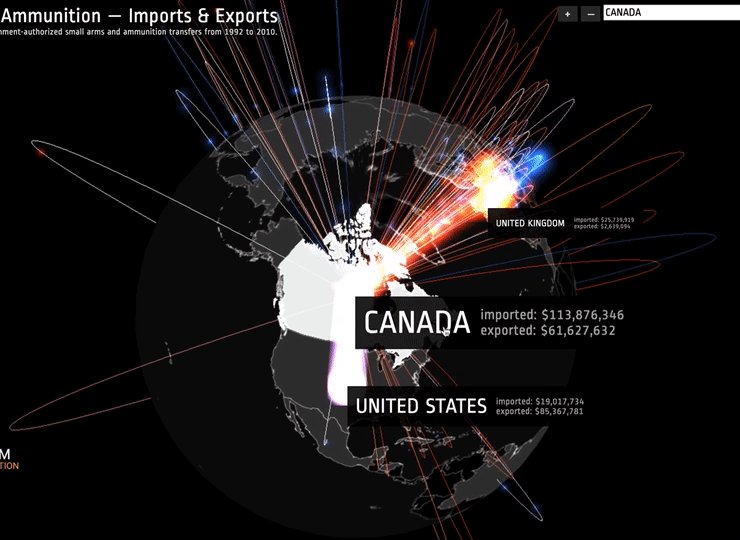
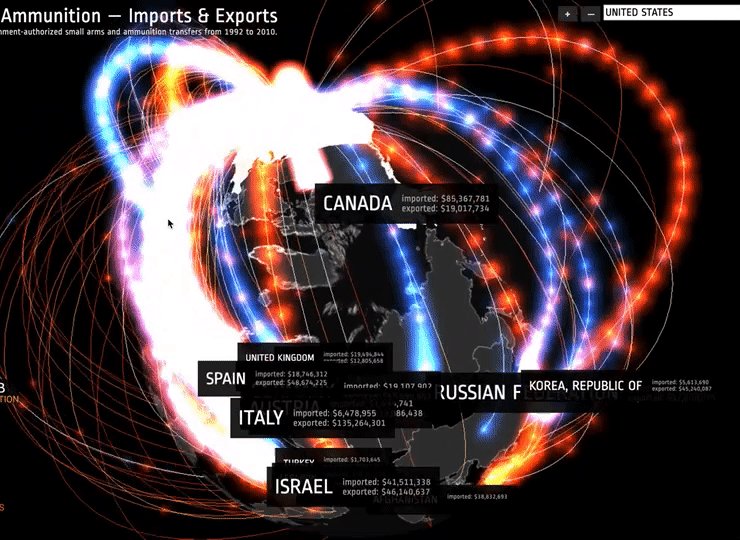
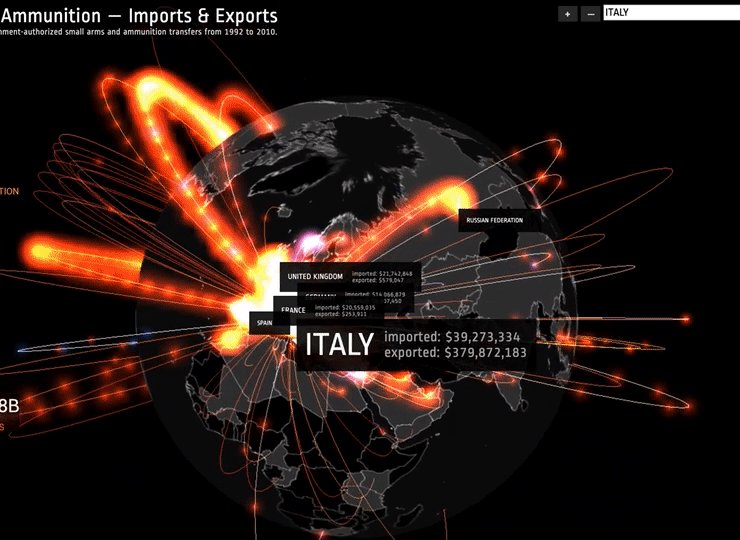
Interactive Globe: Small Arms Imports & Exports

このサイトでは、’赤や青の放物線’、’地球儀を回したりする’といった動作のために利用されていそうです。playmapscube

このサイトは、マウスのカーソル位置と、青い丸との位置関係を元に青いボールが動いていますね、こういった箇所にてJSが利用されています。Genealogy of Nike Free

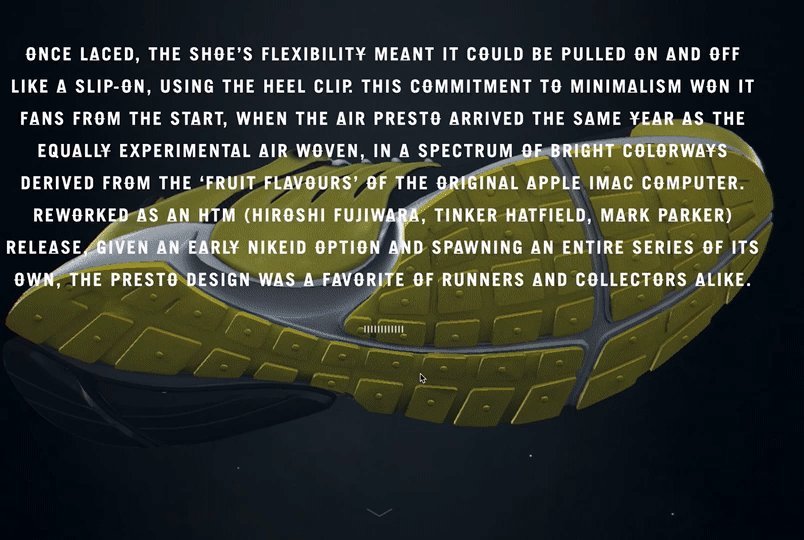
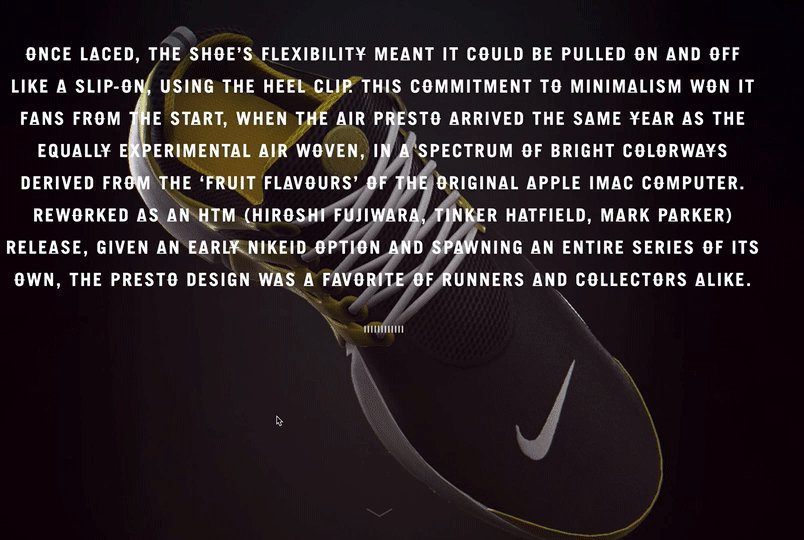
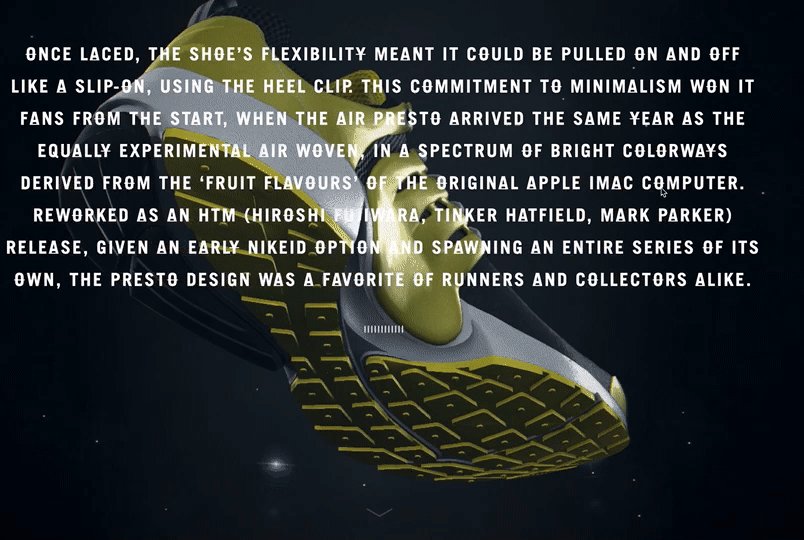
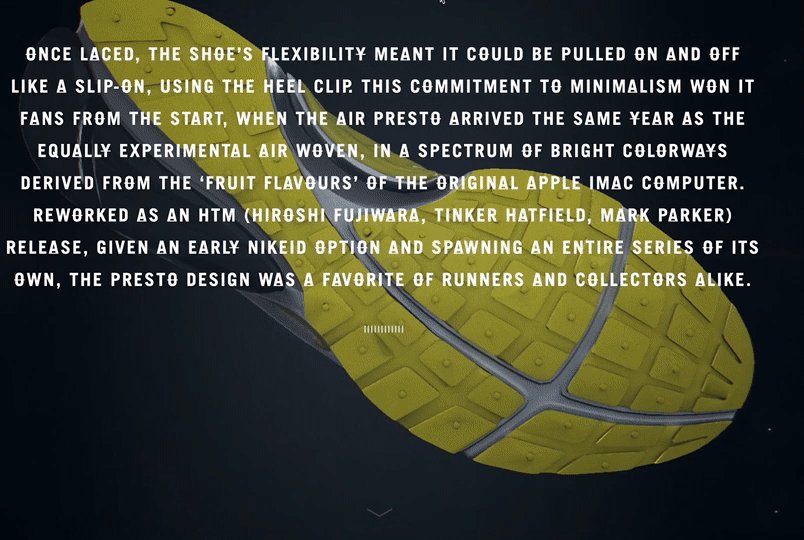
ページ下部のスニーカーが大きく写っている箇所にて、カーソルの位置に応じてスニーカーが回転したり、背景色が変わったりしています。George & Jonathan

ここでは、音楽の楽曲(楽譜)データを元にそれに応じた音を可視化させ、音楽が進むにつれて画面も進行するようになっています。
※threejsはJavaScriptでグラフィックをより便利に扱うためのライブラリです。
JavaScriptについて
JavaScriptというものは
※Mozillaとは、旧ネットスケープ・コミュニケーションズ社の資産を受け継いだ、オープンソースのWebブラウザの開発などを行うアメリカの非営利団体のこと
JavaScriptは、略して'js'(ジェーエス)と呼ばれたり、'es6'(イーエスロク, シックス)というような呼ばれ方をすることも多いです。
インターネットの記事にて前述の呼び方を見た場合は同じものであると認識しましょう。
JavaScriptの用途
JavaScriptは、ウェブサイトをリッチにしたり、サーバーサイド言語としてWebサービスの裏側の仕組みを作るために利用されます。
このウェブサイトをリッチにするという点ですが、JavaScriptというものは現代のウェブサイト、ウェブサービスにおいては欠かせない存在になっています。
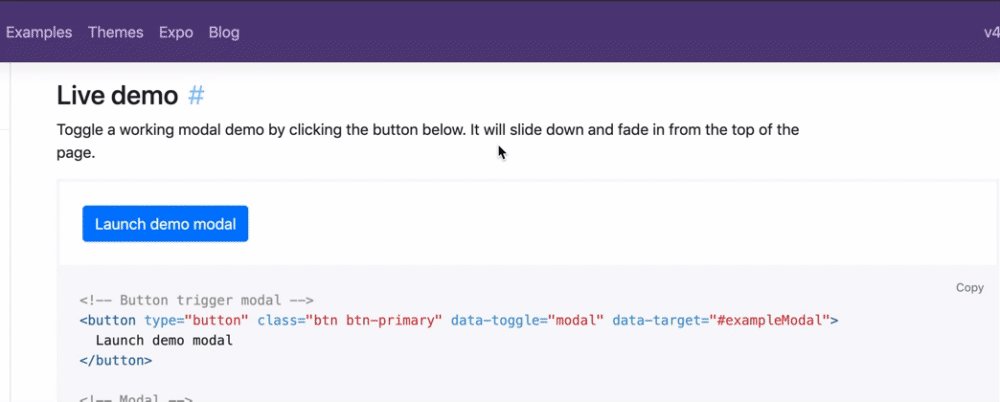
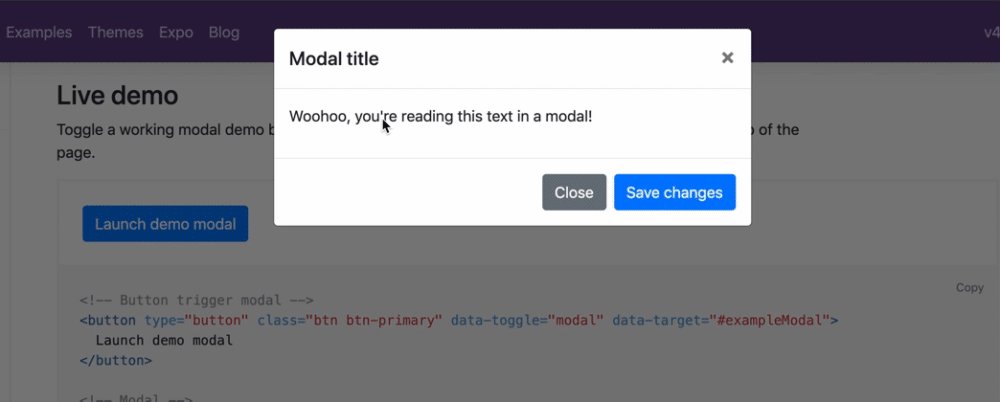
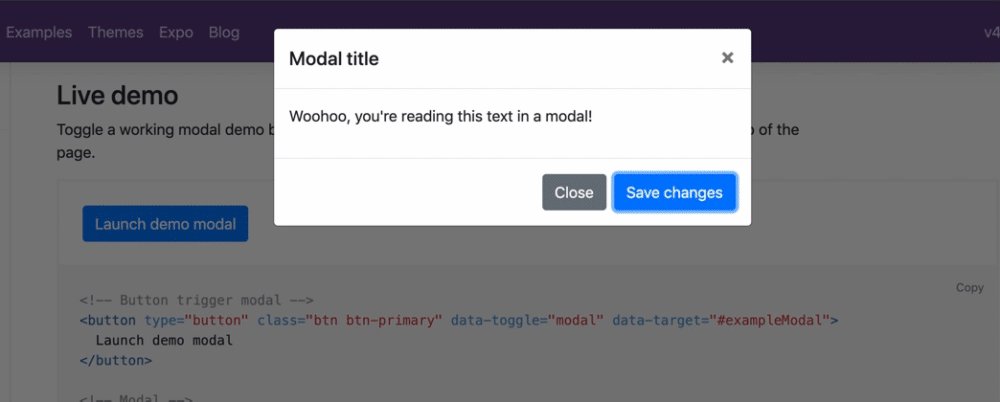
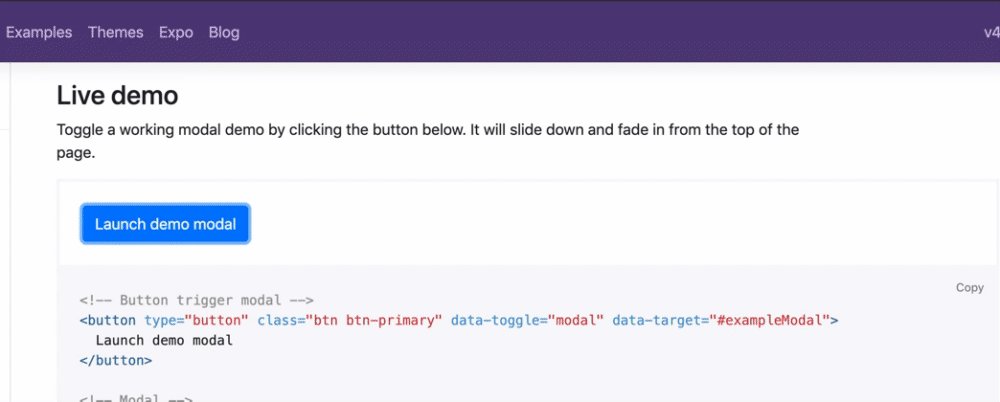
例えば、モーダル画面、Googleカレンダーのようなドラッグ&ドロップでの操作ができるサービスを作成するためにはこのJavaScriptが必要になっています。
後述する'Vue.js', 'React.js', 'jQuery'をはじめとするJavaScriptのフレームワークやライブラリが充実することで、開発速度を加速させ、さらにユーザにとってより使いやすいものが簡単に作成できるようになりました。
またサーバーサイド言語としてのJavaScriptはNode.jsと呼ばれるものです。これはWebサーバやネットワークプログラムを作成するためのプログラミング言語です。
ユーザからは直接見ることはありませんが、サービスの裏側を支えるために利用されています。
ECMAScriptとは
ECMAScript(エクマスクリプト)について解説します。ECMAScriptはJavaScriptを指す言葉ですが、厳密にいうとJavaScriptをリリースされたバージョンごとに区切った呼び方になっています。
1997年に初版がリリースされ、その後数年おきに2...5までのバージョンがリリースされました。
2015年にリリースされたECMAScript6では、大きく変更が入ったことや(下記参照)、このリリースが大きな変更を伴ったため、これ以降の文法を総称して、ES6, また仕様書年にならってES2015のように呼びます。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
// ES2015以前の書き方とそれ以降の変数宣言の違いを見てみましょう。
// before
var sampleVariable = 'hoge';
console.log(sampleVariable); // => 'hoge'
sampleVariable = 'fuga';
console.log(sampleVariable); // => 'fuga'
// after (ES2015移行)
const sampleConstVariable = 'hoge';
console.log(sampleConstVariable); // => 'hoge'
sampleConstVariable = 'fuga'; // => TypeError: Assignment to constant variable.
let sampleLetVariable = 'hoge';
console.log(sampleLetVariable); // => 'hoge'
sampleLetVariable = 'fuga';
console.log(sampleLetVariable); // => 'fuga'
// ES2015で追加された'let', 'const'による定義は、
// constであれば該当の変数に対しての再代入を禁止する定数としての役割を
// letはconstと違い、変数への再代入を許可します。
// またこれら二つの定義ともに変数のスコープが存在しています。
ES2015以降のECMAScriptは毎年リリースされるようになっているため、特定のバージョンを指定する場合は’ES20xx’のように呼ぶことが推奨されています。
また、昨今のフロントエンド開発ではよりモダン(新しいECMAScript)な書き方をすることが推奨されます。
クライアントサイドJSとサーバーサイドJS
JavaScriptが実際に利用されるのは私たちユーザ(利用者)がみているWebページの上で実行される場合と、そうではなく、サービスの裏側の仕組みとして実行されていることがあります。
このクライアントサイドというのは、利用者のパソコンの上で実行されるプログラムのことをさします。対してサーバーサイドはインターネット上にある、Webサーバが処理を行います。

このWebサーバというのはWebサービス運営者が保持している場合が多く、そのサーバの上で動くプログラムを’サーバーサイドプログラム’と呼びます

クライアントサイドプログラムとサーバーサイドプログラムの役割
クライアントサイドJSというのは、利用者にとってページがより使いやすくなるようなページを作るために利用されます。
例えば、 React.js, Vue.js, AngularJS, jQueryといったようなフレームワーク/ライブラリという物を利用して、よりネイティブアプリのような操作性を生み出したり、ページの読み込み速度や使いやすさユーザ体験(UX)を向上させるという目的があります

対して、サーバーサイドJS(Nodejs)は前述したように、インターネットの上のWebサーバの中で処理を行います。
例えば、Twitterのようなサービスを想定するとデータベースの中にある’ユーザの情報*(ニックネーム)’、’ユーザのフォロー・フォロワー情報’、’ユーザの投稿内容’の取得や検索といった処理はサーバーサイドで実行され、その結果がクライアントサイドのプログラムに渡されます。

サーバーサイドのプログラムは一見するとユーザに見えない部分の処理系統になることが多いですが、サービスを安定稼働させるためには欠かせない、縁の下の力持ちのような役割を果たしています。
JavaScript 初心者におすすめの1冊
こちらの「JavaScript「超」入門 第2版」は、完全な初心者、JavaScriptに苦手意識がある、挫折したことがある人におすすめの1冊です。
Rubyなど他の言語をある程度勉強されている方は、基礎的な内容がかなり含まれているので「初めてのJavaScript 第3版」の方が濃い内容を学習できます。
しかし、噛み砕いた解説で基礎を叩き込みたいという方は、こちらの本が合っています!
実際にサンプルを使って手を動かしながら学ぶことができるのでおすすめです。
JavaScriptをこれから始める人にも、前に挫折したことのある人にも!
この記事のまとめ
- 今回の記事にて紹介したのはJavaScriptの一面に過ぎず、ECMAScript,Nodejs、ブラウザ、WebAssembly,WebRTCといった幅広い技術が存在する
- しかし、ベースとなるJavaScriptの概念やプログラミング言語としての特性は大きく変わることはない
- JavaScriptの基本知識が備わってることによって学習コストを大きく削減することが出来るので基本からしっかり理解しよう!