スラッシュコマンドとは
スラッシュコマンドは、特定のアクションを簡単に実行するために使われる、短縮されたコマンド入力の方法です。通常、スラッシュ(/)を入力した後にコマンドを続ける形で使用し、GitHub Copilotなどのツールにおいても非常に便利な機能として活用されています。
GitHub Copilotでは、プログラムを書くときにスラッシュコマンドを使うことで、コードの補完や補助的な作業を効率化できます。これにより、開発作業の時間を短縮し、より迅速に作業を進めることができます。
スラッシュコマンドの使い方
GitHub Copilotには便利なスラッシュコマンドが用意されています。
スラッシュコマンドを使うことで、通常ならば今のように文字を入力する作業を簡単に実行することができるので大変便利です。
この章ではよく使うスラッシュコマンドを解説します。
/help
GitHub Copilotの使い方に関するヘルプページを表示してくれるコマンドです。主なスラッシュコマンドもこのコマンドで確認することができます。

実際に「/help」コマンドをチャット入力欄で使用し、どのような内容が表示されるか確認してみましょう。
上の画像のようにスラッシュコマンドの紹介などが表示されるか確認しましょう。
/explain
特定のコードの内容について解説をしてもらうコマンドです。説明してもらいたいコードをドラッグしてハイライトを与えた状態でこのコマンドを入力すると、そのコードがどういったコードなのかを解説してくれます。他人が書いたコードの意味を確認するときに便利です。

補完したもらったコードをハイライトし、「/explain」コマンドを使って、コードの解説をしてもらいましょう。
上の画像のようにコードが解説されるか確認しましょう。
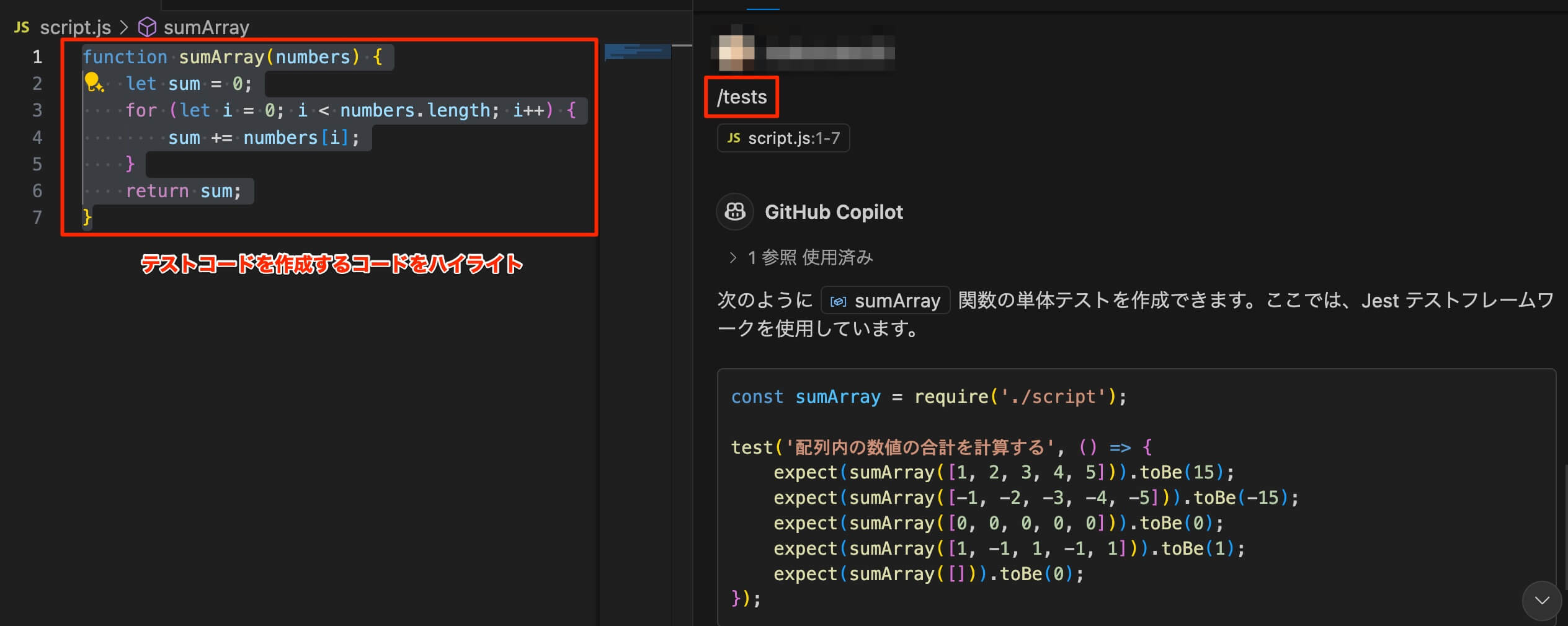
/tests
特定のコードに対してテストコードを自動で作成してもらうコマンドです。/explainと同じようにテストコードを作成してもらいたいコードをハイライトした状態でコマンドを入力します。面倒なテストコードを自動で作成してくれるので、これも非常に便利なコマンドです。

補完したもらったコードをハイライトし、「/tests」コマンドを使って、テストコードを作成してもらいましょう。
上の画像のようにテストコードが作成されるか確認しましょう。
/fix
コード内のエラーやバグを修正してもらうコマンドです。/explainや/testsコマンド同様、修正してほしいコードをハイライトして入力します。

/fixコマンドだけでも良いですが、その後に具体的なコメントをつけることもできます。コメントをつけることにより、より具体的な修正のアドバイスを受けることができます。例えば、特定のエラーの修正や最適化に関する指示を追加することで、GitHub Copilot Chatがより適切な提案を提供するように指示できます。

このように、/fixコマンドの後に具体的な要望やコメントをつけることで、より適切な提案を得ることができます。
補完したもらったコードをハイライトし、「/fix この関数のパフォーマンスを最適化してください」と入力して、コードを修正してもらいましょう。
上の画像のようにコードが修正されるか確認しましょう。
/new
新しいコードや機能を生成するためのコマンドです。このコマンドを使うと、プロジェクトに新しい機能やコンポーネントを追加するためのコードを提案してもらえます。

上の例ではコメントを参考にしてコードを提案してくれましたが、/newコマンドの後に生成したいコードの内容は機能を具体的に記述することでも同じことができます。

この例ではファイルを開いていない状態でコマンドを入力したため、言語の情報が提供されませんでした。そのため、意図しないPythonでの提案がされてしまいました。JavaScriptで作成してほしい場合は、先ほどのJSファイルを開いておけば、そのファイルの拡張子から言語情報を取得できるため、JavaScriptとして提案してくれます。このように、コードを提案してもらう際には、できるだけ多くの情報を提供することが重要です。
思い通りの提案がされなかったら、Copilotと会話をする中で深掘りをしてコードを改善していきましょう。
JavaScriptファイルを開いた状態で、以下のコマンドを入力し、コードを生成してもらいましょう。
- /new 数字を1つ受け取り、それを2倍にして返す関数を作成
上の画像のようにコードが生成されるか確認しましょう。
/doc
特定のコードや機能についての詳細なドキュメントを生成するためのコマンドです。このコマンドを使うとコードの説明や利用方法を記載したドキュメントを自動的に生成できます。

提案してもらったコードをハイライトし、チャットウィンドウで「/doc」と入力してみましょう。
上の画像のようにコードの説明や利用方法を記載したドキュメントが生成されるか確認しましょう。
/clear
会話の履歴をクリアするコマンドです。このコマンドを使うと、過去の会話履歴を全てリセットし会話が何もない状態にすることができます。

GitHub Copilot Chatは過去の会話の履歴を参照し、コードの提案を行います。そのため、これから提案してもらう内容とは別の会話が含まれていると、提案がぶれる可能性があります。このように、/clearコマンドを使うことで、不要なデータやコンテキストを簡単にリセットでき、開発作業をスムーズに進めることができます。
それでは「/clear」コマンドを使って会話の履歴を削除してみましょう。
上記のように会話が削除されるか確認しましょう。
まとめ
スラッシュコマンドを使うことで、Copilotへの指示を短縮化することができ、さらに開発効率が向上します。
それぞれのコマンドの用途を覚えておき、ぜひ積極的に活用してみましょう。
この記事のまとめ
- GitHub Copilot Chatには便利なスラッシュコマンドが用意されています。
- スラッシュコマンドを使うことで、よりシンプルにCopilotに指示を出すことができます。
- スラッシュコマンドを使い、さらなる作業効率化を目指しましょう。
この記事で学んだことをTwitterに投稿して、アウトプットしよう!
Twitterの投稿画面に遷移します