Render.comへの登録方法
Render.comにアクセスすると以下の画面が表示されます。GitHubのボタンをクリックして下さい。

するとGitHubとの連携画面が表示されるので、「Authorize Render」のボタンをクリックして下さい。

続いて「COMPLETE SIGN UP」をクリックして下さい。

登録が完了すれば、以下のように登録完了画面が表示されます。

登録したメールアドレスに招待URLが届いているので、メール内のリンクをクリックしましょう。

以下のようなダッシュボード画面が表示されれば、「New Web Service」をクリックして下さい。

続いてWebサービスのデプロイ方法について選択する画面が表示されます。
Build and deploy from a Git repository を選択して「Next」をクリックして下さい。

Webサービスの作成画面が表示されるのでサイドバーにある「Configure account」をクリックして下さい。

以下の画面はRenderにGitHubのレポジトリの情報をインストールする画面になります。
- 「All repositories」はアカウントが持つ全てのレポジトリをインストールできます。
- 「Only select repositories」は指定したレポジトリのみをインストールできます。
特定のレポジトリのみをインストールしたい等の要望がなければ「All repositories」を選びましょう。
installボタンをクリックして下さい。

GitHubとの連携が完了すると、「Connect a repository」と書かれている配下にGitHubのレポジトリの一覧が表示されます。
この後の作業でDBを作成する際にレポジトリ名が必要になるので、Renderにデプロイしたいレポジトリをチェックしておきましょう。

Renderへデプロイできるように準備しよう
PostgreSQLをインストールしよう
Macの場合
1
brew install postgresql
Cloud9の場合
1
sudo yum -y install postgresql postgresql-server postgresql-devel postgresql-contrib
Gemを追加しよう
本番環境でPostgreSQLを使用できるようにしましょう。
以下のコードをGemfileの末尾に追加して下さい。
1
2
3
group :production do
gem 'pg', '1.2.3'
end
gemの追加が終わったら、 bundle install をしましょう。
本番環境用にDBの設定を変更しよう
database.yml ファイルを開きましょう。
以下のように database.yml ファイルにあるproduction環境のグループを編集しましょう。
1
2
3
4
5
production:
<<: *default
adapter: postgresql
encoding: unicode
url: <%= ENV['DATABASE_URL'] %>
デプロイ用の設定ファイルを追加しよう
railsアプリケーションのルートディレクトリに移動して、以下のコマンドを実行して下さい。
1
touch ./bin/render-build.sh
bin 直下にある 作成した render-build.sh ファイルを開きましょう。
以下のように編集して下さい。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
#!/usr/bin/env bash
# exit on error
set -o errexit
echo "render-bulid.sh: start"
echo "installing bundle"
bundle install
echo "precompiling assets"
bundle exec rake assets:precompile
bundle exec rake assets:clean
echo "executing migrate"
bundle exec rails db:migrate
echo "render-build.sh: done"
※ ここまでの作業が終わった方は、GitHubにpushしてmasterブランチにマージしておきましょう
Webpackerを使う場合
ここから先はアプリケーションにWebpackerを使用している方のみ作業を行なって下さい。
デプロイ用の設定ファイルを編集しよう
webpackerをコンパイルするために以下の内容を追加しましょう。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
#!/usr/bin/env bash
# exit on error
set -o errexit
echo "render-bulid.sh: start"
echo "installing bundle"
bundle install
echo "installing JavaScript packages"
yarn install
echo "compiling webpacker assets"
bundle exec rails webpacker:compile
echo "precompiling assets"
bundle exec rake assets:precompile
bundle exec rake assets:clean
echo "executing migrate"
bundle exec rails db:migrate
echo "render-build.sh: done"
package.jsonを編集しよう
以下のファイルのように、 node のバージョンを指定しましょう。
1
2
3
4
5
6
7
8
{
"name": "xxxxxx",
"private": true,
"engines": {
"node": "16.x"
},
...
}
webpacker.ymlを編集しよう
※ webpackerを利用していない方はスキップして下さい。
webpacker.ymlを以下のように修正しましょう。
1
2
3
4
5
6
7
8
9
10
11
production:
<<: *default
# Production depends on precompilation of packs prior to booting for performance.
compile: false
# Extract and emit a css file
extract_css: false
# Cache manifest.json for performance
cache_manifest: true
※ ここまでの作業が終わった方は、GitHubにpushしてmasterブランチにマージしておきましょう!
本番環境の作成
ここからは render.com 上で本番環境のサーバーを準備します。
DBサーバーを作成しよう
render.com にアクセスして、ヘッダーの「New」と書かれているタブをクリックしましょう。
クリックして表示される「PostgreSQL」と書かれているボタンをクリックしましょう。

以下のようなDB作成画面が表示されます。
項目は以下の画像のように記入しましょう。
※ Instance Typeに「Free」を選択した場合、注意が必要です。DBは作成後90日でアクセスできなくなり、その2週間後にはデータも削除されるので気を付けましょう。
入力が終われば「Instance Type」を「Free」に設定し、赤枠で囲われている「ゴミ箱アイコン」を二つクリックしてから「Create Database」をクリックしましょう。

Webサービスを作成しよう
render.com にアクセスして、ヘッダーの「New」と書かれているタブをクリックしましょう。
クリックして表示される「Web Service」と書かれているボタンをクリックしましょう。

以下のようなWeb Service作成画面が表示されます。
項目は以下のように記入しましょう。
| 項目 | 内容 |
|---|---|
| Name | レポジトリ名 |
| Region | Singapore(Southeast Asia) |
| Branch | master |
| Runtime | Ruby |
| Build Command | ./bin/render-build.sh |
| Start Command | bundle exec puma -C config/puma.rb |
以下の画像を参考にして下さい。

入力が終われば「Create Web Service」をクリックしましょう。

ダッシュボードの画面に戻って、以下の画像のように TYPE列が「Web Service」と「PostgreSQL」の二つが作成されていることを確認しましょう。
環境変数を設定しよう
「Web Service」と「本番環境のDB」を紐付けるために、環境変数を設定する必要があります。
「Web Service」の行をクリックして、「Web Service」の設定画面に移動しましょう。

サイドバーにある「Environment」をクリックして、環境変数の入力画面が表示されれば完了です。

以下の3つの環境変数を追加しましょう。
- DATABASE_URL
- RAILS_MASTER_KEY
- NODE_OPTIONS
DATABASE_URLを追加しよう
DATABASE_URLは先ほど作成したPostgreSQLサーバーの設定から取得できます。
別タブでダッシュボード画面にアクセスし「PostgreSQL」の行をクリックして、「PostgreSQL」の設定画面に移動しましょう。

「PostgreSQL」の設定画面に移動したら下にスクロールして、以下の画像を参考に「Internal Database URL」の「コピーアイコン」をクリックしましょう。

コピーアイコンをクリックしたら環境変数を追加する画面に移動して以下のように入力しましょう。
| Key | Value |
|---|---|
| DATABASE_URL | 先ほどコピーした「Internal Database URL」を貼り付け |
RAILS_MASTER_KEYを追加しよう
RAILS_MASTER_KEYはアプリケーションのファイルから取得できます。
config/master.key ファイルを開くとランダムな文字列が保存されています。
そのランダムな文字列をコピーしましょう。
コピーすれば環境変数を追加する画面に移動して、「Add Environment Variable」をクリックして以下のように入力しましょう。
| Key | Value |
|---|---|
| RAILS_MASTER_KEY | 先ほどコピーした「ランダムな文字列」を貼り付け |
NODE_OPTIONSを追加しよう
| Key | Value |
|---|---|
| NODE_OPTIONS | --openssl-legacy-provider |
入力が完了すれば「Save Changes」のボタンをクリックしましょう。

保存が完了すれば、ダッシュボード画面に移動しましょう。
設定を変更したので、「Deploy Progress」と表示されています。Deploy Progressとは、デプロイしている実行中という意味になります。デプロイが完了するまで5分ほどかかるので待ちましょう。

完了すれば以下の画像のように「Deploy succeeded」と表示されれば完了です。Webサービスの行をクリックし設定画面に移動して下さい。

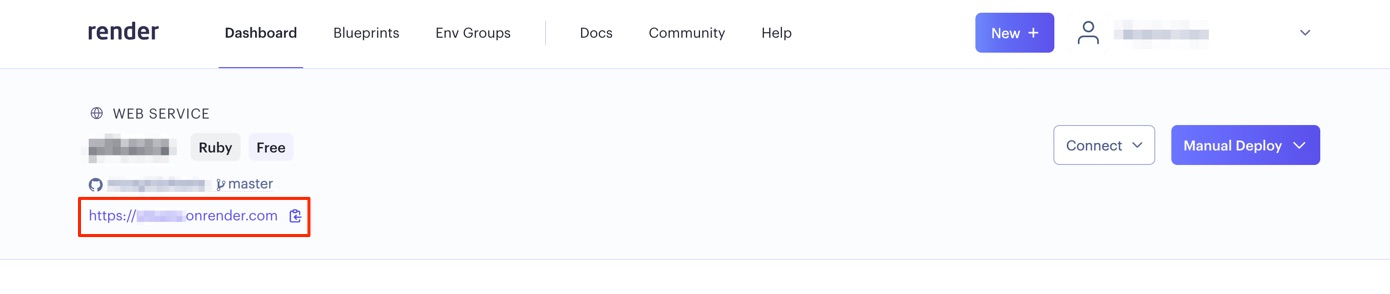
移動するとページ上部にリンクが表示されています。以下の画像を参考にリンクをクリックし、デプロイした画面が表示されれば完了です。

また新規機能を新しく追加して本番環境にデプロイしたい場合は、GitHubにある対象レポジトリのmasterブランチにマージされたタイミングで自動デプロイされます。
データベース管理アプリケーションで本番DBを操作しよう
この章では、PostgreSQL専用のGUI DB管理ツールであるpgAdmin4を使って本番DBを操作できるようにします。
pgAdmin4を使用すると、ユーザーはデータベース構造の閲覧、データの追加、削除、編集、インデックスの管理、パフォーマンスの最適化、SQLクエリの実行など、一連のデータベース管理タスクを行うことができます。
pgAdmin4をダウンロード
それでは早速pgAdmin4をダウンロードしていきましょう。
pgAdmin4のダウンロードページにアクセスして下さい。
ダウンロード画面が表示されると以下の画像を参考に、ご自身のパソコンが「Mac」の方は「macOSのアイコン」をクリックしてください。
ご自身のパソコンが「Windows」の方は「Windowsのアイコン」をクリックしてください。

ツールのバージョン選択画面に移動するので、最新のバージョンを選んでクリックしましょう。

以下の画像を参考に、ツールをダウンロードしましょう。
ダウンロードには5分ほどかかります。

ダウンロードが完了すれば、ツールを起動させましょう。
「Agree」をクリックすると、デスクトップアプリとして利用可能になります。

少し時間が経つと、以下の画面のようにソフトウェアをApplicationフォルダに移動するように指示の画面が表示されます。
アプリケーションフォルダに移動させましょう。

アプリケーションに移したpgAdmin4を起動させましょう。
pgAdmin4に本番DBサーバーを登録しよう
起動後、「Add New Server」をクリックして下さい。

「Name」の部分にアプリケーションのレポジトリ名を書きましょう。

アプリケーション名を記入後、以下のように「Connection」タブをクリックしましょう。

Connectionタブをクリックすると、以下の項目が表示されます。この画面で編集するのは「Host name/address」、「Username」、「Password」の3つの情報です。この情報はどこにあるかというと、先ほど登録したRenderのDBサーバーの設定画面に記載されています。
それでは、Renderの設定画面を確認していきます。
※以下のpgAdmin4の画面はそのままにしておきましょう。

Render.comを開いて、DBの設定画面に移動しましょう。
DBの連携情報が載っている部分までスクロールして下さい。
以下のようにPSQL Commandのコピーアイコンをクリックして、コピーして下さい。

コピーしたPSQLコマンドの内容は以下の構成となっております。

❶「Password」❷「Host name/address」❸「Username」の3つの情報を、以下の画像を参考にConnectionタブのぞれぞれの情報に入力しましょう。
入力後、Saveをクリックして本番DBサーバー情報を保存しましょう。

保存に成功すれば、サイドバーの「Servers」に保存されたレポジトリ名が追加されることを確認しましょう。

pgAdmin4の使い方
この章では、テーブルの一覧の見方とレコードの読み取り、書き込みについて学びましょう。
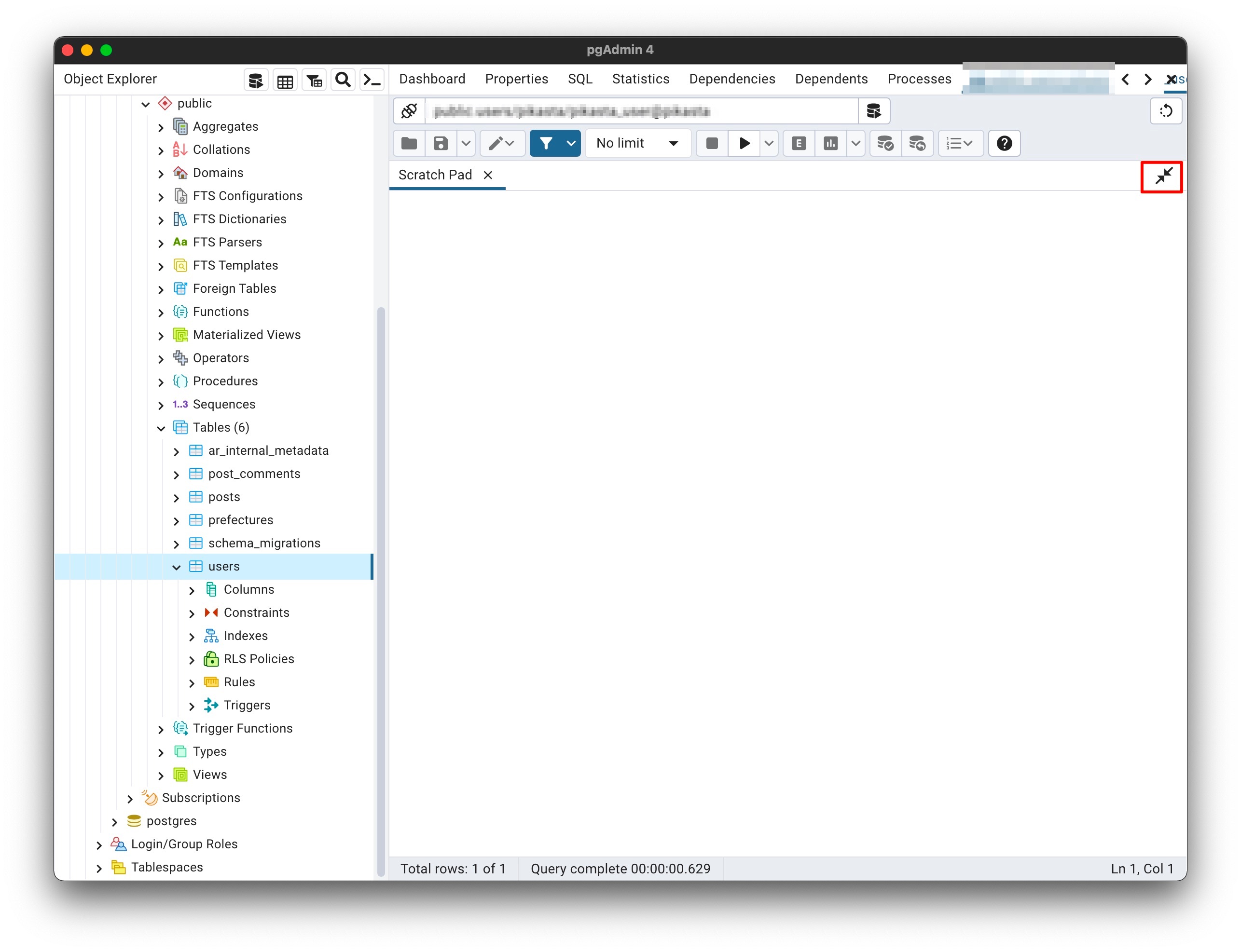
まずテーブル一覧を表示するためには、以下の画像の構成でテーブル一覧まで展開する必要があります。
(Servers -> レポジトリ名 -> Databases -> DB名 -> Schemas -> public -> Tables)

テーブルのレコード一覧を取得するには、表示したいテーブル名を右クリックした後に「View/Edit Data -> All Rows」の順で展開し「All Rows」をクリックするとレコードの一覧が表示されます。

以下の画像のように何も表示されなかった場合は、右上のアイコンをクリックして下さい。

画面右下の部分にレコードの一覧が表示されます。

左上の +アイコンをクリックすると、レコードの追加が行えます。

新しく追加した行に各項目に情報を入力していきましょう。全ての入力が終えると、保存ボタンを押すとレコードが保存されます。

この記事で学んだことをTwitterに投稿して、アウトプットしよう!
Twitterの投稿画面に遷移します