更新日:
GitHub Copilotのインストール 〜 使い方まで徹底解説

GitHub Copilotは、AIが条件に合った最適なコードを提案し、プログラマーのコーディング作業を支援してくれるサービスだよ。
これまでコーディングをする際、どのようにロジックを書こうかと試行錯誤し、一人で解決策を考えることが多かったと思います。そんな時には、「こう書けば良いかな?」と思ったり、「いや、違うかも」と悩んだりしてきました。
しかし、GitHub Copilotを導入すれば、一人で悩む日々はもう終わりです。
GitHub Copilotは、副操縦士という意味を持ちます。あなたがコードを書いているときに、次にどう書くべきか提案をしてくれるので、まるで副操縦士が操縦を助けてくれるように、コーディングをサポートしてくれます。以下はその動作イメージです。

GitHub Copilotを導入すると、一人で悩むことなく、Copilotにコーディングの手伝いをしてもらいながら作業できるため、開発スピードが向上します。
最初の30日間は無料トライアルとして利用可能です。この期間内に解約すれば費用は発生しませんので、開発効率がどの程度向上するか試してみるのも良いでしょう。
GitHub Copilotを導入して、一人で悩むことなく、より迅速に開発を進めましょう!
GitHub Copilotを導入する手順
以下の手順に従ってGitHub Copilotを導入しましょう。
- GitHub アカウントの作成
- GitHub Copilot 対応のIDEをインストール
- GitHub Copilotの登録
- IDEにGitHub Copilot拡張機能をインストール
GitHub アカウントの作成
GitHubアカウントを持っていない方は、まずGitHubアカウントを作成しましょう。
GitHubアカウントの作成方法については、 GitHubのアカウント登録方法 を参照して下さい。
GitHub Copilot 対応のテキストエディタをインストール
GitHub Copilotは様々なIDE(統合開発環境)に対応しています。
- JetBrains IDEs(ベータ版)
- Vim/Neovim
- Visual Studio
- Visual Studio Code
上記のIDEの中で既に使っているものがあれば、そのIDEを使って進めてもらって大丈夫です。この記事では、Visual Studioを使ってGitHub Copilotを導入しましょう。
Visual Studio Codeのインストール方法については、 Visual Studio Codeのインストール方法 を参照して下さい。
GitHub Copilotの登録
GitHub Copilotの契約形態についてと登録方法について確認しましょう。
GitHub Copilotの契約形態
GitHub Copilotには、Free、Pro、Pro+、Business、enterprise、学生契約の6つの契約形態があります。
| 契約形態 | 月額 | 年間 | 備考 |
|---|---|---|---|
| Free | 0$ | 0$ | 制限があるが無料で利用可能 |
| Pro | 10$ | 100$ | 30日間無料トライアルあり |
| Pro+ | 39$ | 390$ | Proの全ての機能に、全てのモデルが使用可能 |
| Business | 19$ | - | 中小規模のチームや企業向け |
| Enterprise | 39$ | - | 大規模組織向け |
| 学生 | 無料 | 無料 | GitHub Educationに登録している必要がある |
無料プランの場合、利用制限がありますが、無料で主な機能を使うことができます。
個人契約の場合、月額10ドルでGitHub Copilotを利用でき、最初の30日間は無料トライアル期間として無料で使うことができます。また無料トライアル期間中に解約すれば、費用は一切発生しませんので、有料サービスへの不安がある方も安心してご利用開始いただけます。
一方、法人契約の場合は個人契約より割高となりますが、Organization単位でGitHub Copilotの有効・無効を管理できるため、企業での開発メンバーへの導入を検討している場合は、より管理しやすいBusinessプランを選択することをお勧めします。
学生の場合は、GitHub Educationに登録することで無料で利用することができます。
GitHub Educationの登録方法は「学生必見!GitHub Copilotを無料で使う方法を徹底解説」の記事を参照してください。
GitHub Copilotの登録方法
この記事では、個人契約で登録を進めていきます。GitHub Copilotの登録画面にアクセスすると、以下のような画面が表示されます。
「Monthly plan」を選択し、「Get access to GitHub Copilot」をクリックしましょう。

クリックすると、個人情報を入力する画面に移ります。個人情報を入力し、「Save」をクリックしましょう。

次にクレジットカードの登録画面に移ります。カード情報を入力し、「Save payment information」をクリックしましょう。

以下の画面が表示されれば、必須項目を入力し「Submit」をクリックしましょう。

GitHub Copilotの設定画面に移動します。以下の画像の緑色の枠で囲まれた「Suggestions matching public code」と書かれている部分は、パブリックコードを提案するかどうかの設定です。
ライセンス違反などのリスクを軽減したい場合は、「Block」を選択すると、パブリックコードが提案されなくなりますので、リスクを軽減したい方は「Block」を選択してください。
次に、青色の枠で囲われた「Allow GitHub to use my code snippets for product improvements *」と書かれている部分は、製品の改善のためにコードスニペットを共有するかどうかの設定です。
企業で開発中のコードなどを共有するのは好ましくないと考えられるので、このオプションはチェックしない方が無難です。
これらの設定は、Copilotが提案するコードにライセンス違反のものが含まれるリスクを減らすためのものと考えられます。
設定が完了したら、最後に「Save and get started」をクリックしましょう。

以下の画面に遷移すればGitHub Copilotへの登録が完了となります。

IDEにGitHub Copilot拡張機能をインストール
GitHub Copilotへの登録が完了したので、先ほどインストールしたVSコードにGithub Copilotの拡張機能をインストールします。
VSコードを開いて上のナビゲーションメニューの「表示」をクリックし、「拡張機能」をクリックしましょう。

以下の画面のようにサイドバーが表示されれば、検索窓に「GitHub Copilot」と入力して「インストール」を押しましょう。

インストールが完了すれば、右下に「Sign in to Github」書かれたボタンが表示されます。こちらのボタンをクリックし、GitHubにサインインしていない方はサインインしましょう。

サインインが完了すれば、「VSコード」と「GitHub」の連携画面が表示されます。「Authorize Visual-Studio-Code」をクリックし、連携させましょう。

最後にVSコードの右下に「Github Copilot」のアイコンが表示されれば完了です。

GitHub Copilotの使い方
GitHub Copilotは幅広いプログラミング言語やフレームワークに対応しており、Python、JavaScript、TypeScript、Ruby、Go、C#、C++など、特にこれらの言語に対して強力なサポートを提供します。
この章では、Ruby を例にGitHub Copilotの補完機能について説明します。
候補の反映
GitHub Copilotでは、テキストを打っている最中にコードを予測して予測変換のように候補を表示してくれます。
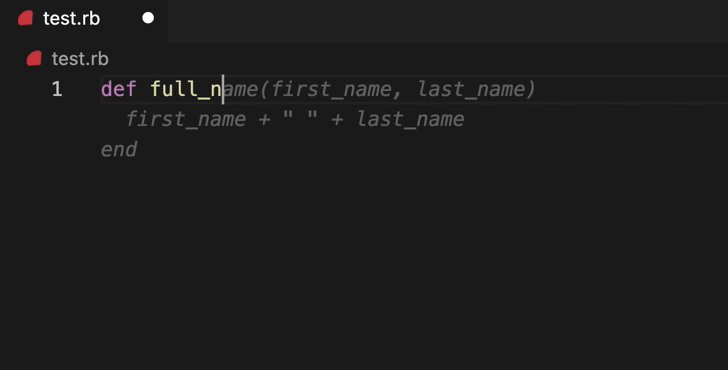
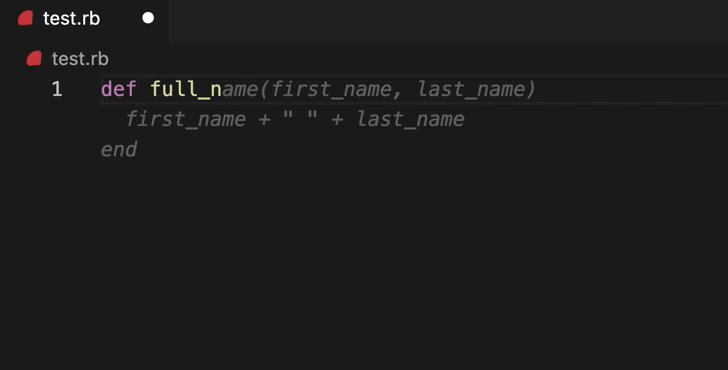
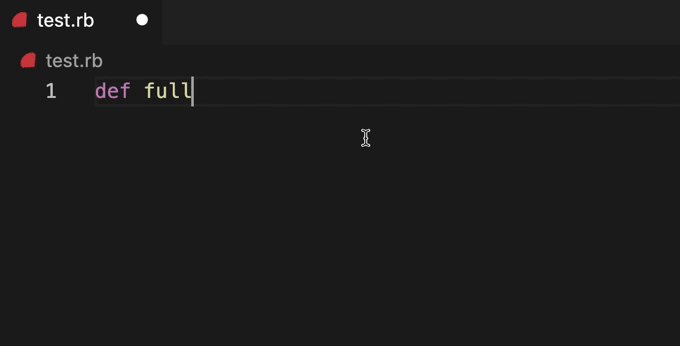
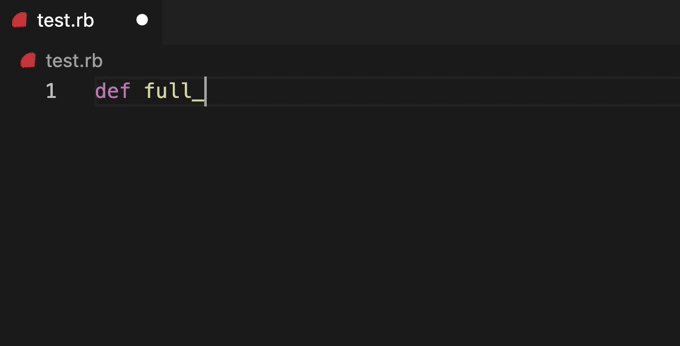
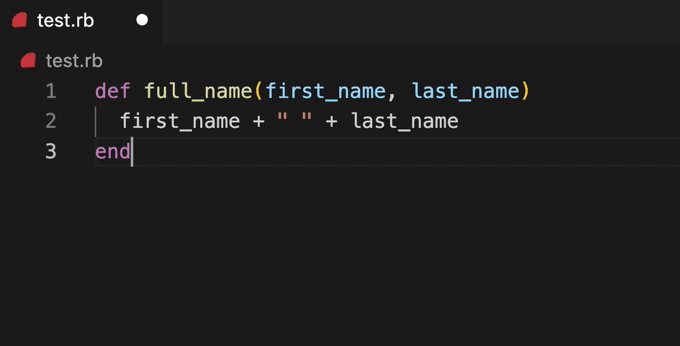
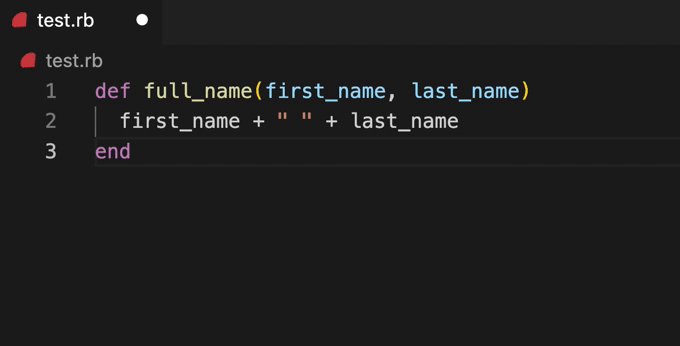
例えば、 Ruby のファイルで def full_n と入力して下さい。入力すると、以下の動画のように灰色でコードの候補を提案してくれます。
※ 以下の例では、full_name メソッドが候補として表示されますが、必ず full_name メソッドがが表示されるとは限りません。

候補を受け入れたい場合は、候補が表示された後に Tab キーを押すと、候補が実際のコードとして反映されます。

代替候補の表示
提案されたコード以外の異なるコードを表示したい場合、代替候補として別のコードを提案させることも可能です。以下のキー入力で、次の代替候補を表示させる事ができます。
Mac: option ( ⌥ ) + [
Windows: Alt + [

また前の代替候補に戻りたい場合は、以下のキー入力で、前の代替候補を表示させる事ができます。
Mac: option ( ⌥ ) + ]
Windows: Alt + ]

新規タブに候補一覧の表示
GitHub Copilotは候補を複数持っている場合があります。候補の一覧を別タブで表示し、複数ある候補から適用する候補の Accept Solution というテキストをクリックすると、対象の候補を適用する事ができます。
以下のキー入力で、新規タブに候補の一覧を表示させる事ができます。
Mac・Windows: control ( ⌃ ) + Enter

コメントで指示して候補を表示
作成したいロジックについてコメントで書き、そのコメントを基にコードを生成することができます。
以下の動画のように コメントを書いた後に def まで書くと、良い感じで補完してくれます。

候補の表示
本来候補が表示されるべきコードの状況で何かしらのキー入力によって候補が消えてしまった場合は、以下のキー入力を行うことで、再び候補を表示させることができます。
Mac: option ( ⌥ ) + \
Windows: Alt + \

GitHub Copilot Chat
GitHub Copilotはコードを補完してくれるだけではありません。
ChatGPTのようにチャットを使ってコードの提案やバグの修正なども行なってくれるプログラミング専用のチャット機能も使うことができます。

GitHub Copilot Chatでは、解説してもらいたいコードをコピペする必要がなく、ハイライトするだけで指定できるほか、プロジェクト全体のコードを検証して提案や回答を行う機能も備わっています。これらは一般的な生成AIにはない機能であり、非常に便利です。
具体的な導入方法や使い方は、「GitHub Copilot Chatの使い方を徹底解説!」の記事を参照してください。
GitHub Copilot ベストプラクティス
このようにGitHub Copilotは非常に便利なAIツールですが、新しいフレームワークやライブラリの使い方を学ぶのと同じように、GitHub Copilotの最適な使い方を学ぶことでさらに効率を高めることができます。
そのためにも、GitHub社が公式に発表しているベストプラクティスを学んでおくことが重要です。
 引用元:GitHub Copilot best practices
引用元:GitHub Copilot best practices
ぜひ、このベストプラクティスを詳しく解説した「 GitHub社(公式)が提供するGitHub Copilotベストプラクティス集! 」の記事を参照してみてください。
さらにGitHub Copilotを使いこなしたい方向けのカリキュラムを用意しております。
詳しくはこちらをご覧ください。
セキュリティに注意
GitHub Copilotはを利用する際には、セキュリティに対する意識が非常に重要です。Copilotが提案するコードは、膨大な量の公開データから学習されているため、生成されたコードには予期しないセキュリティリスクや脆弱性が含まれる可能性があります。これを軽視すると、プロジェクト全体のセキュリティを脅かす結果となりかねません。
ぜひ、「GitHub Copilotで効率化!でも、セキュリティ対策は万全?」の記事も参照しておきましょう。
GitHub Copilotの解約方法
プログラミングをしなくなったり、無料期間が終了するためにGitHub Copilotを解約したい方は、以下の記事を参照の上、解約手続きを行ってください。
参照:GitHub Copilotの解約方法について徹底解説!
最後に
「GitHub Copilot」と「GitHub Copilot Chat」の機能を活用することで、今までGoogleで調べていた時間が減り、テストコードの記述も早くなるなど、様々なメリットがあると理解できたと思います。
まだ導入していない方も、30日間の無料トライアル期間を利用できますので、この機会にぜひ試してみてはいかがでしょうか?
「GitHub Copilot」と「GitHub Copilot Chat」を導入して、開発のスピードを上げるきっかけにしていただければと思います。
最後まで読んで頂き、ありがとうございました。
この記事のまとめ
- 「GitHub Copilot」を使ってコーディングの効率化を図ろう!
- 「GitHub Copilot Chat」を使ってチャットで相談しながらコーディングしよう!
- 30日間の無料トライアル期間で、試しにGitHub Copilotを使ってみよう!
