はじめに
概要
この記事では、Webの基本からRailsを使ったページ作成までの一連のプロセスを学びます。Webアプリケーション開発において、URLの理解、WebブラウザとWebサーバのやり取り、HTTPメソッドの知識は非常に重要です。この基礎知識を土台として、RailsのMVCアーキテクチャに基づいたページ作成などを詳しく解説します。
目標
- Webの基本知識を理解し、Railsでのページ作成の流れを把握する。
- URL、HTTPメソッド、RailsのMVCアーキテクチャに関する知識を深める。
- ルーティング、コントローラ、ビューの設定と作成方法を習得する。
- Railsを使用したビューの応用とスタイル適用方法を学ぶ。
この章では、Webの基礎からRailsでのページ作成、ビューの応用、デザインの基礎まで、一連の開発プロセスを通じて、RailsによるWebアプリケーションの基本構造を完成させます。
以下に、この章で実装する2つの画面を示します。

上記の画面にある「ハローページに進む」というリンクをクリックすると、以下の画面に遷移します。どちらの画面にもヘッダーが表示させ、スタイルを適用させます。

必要な前提条件・事前準備
- 「開発環境を構築しよう」にて、開発環境のセットアップが完了していること
- 「アプリケーション作成の準備をしよう」を通じて、新しいRailsプロジェクトの作成方法と初期設定が完了していること
それでは、Webの基礎知識から学習しましょう!
1.Webの基礎知識
Railsでのページ作成に取り組む前に、URL、Webブラウザとサーバのやりとり、HTTPメソッドについて学びましょう。これにより、Webの仕組みやRailsの動きが分かりやすくなります。基本をしっかり理解することで、より効果的に学習を進めることができます。
URL(Uniform Resource Locator)
URLは、インターネット上の情報や場所を示す「住所」のようなものです。家やお店に行くときに住所を使うように、Webページを開くときにはURLを使用します。

Webブラウザ(ChromeやSafariなど)のアドレスバーにURLを入力すると、その場所にあるWebページが表示されます。

このURLを通じて、世界中のさまざまな情報やWebサイトを閲覧することができます。
URLを構成する基本的な要素
URLを構成する要素でおさえておきたい基本的なものは、プロトコル (Scheme)、ドメイン名 (Host)、およびパス (Path)の3つの要素です。
https://pikawaka.com/blogs/index.htmlのURLでは、以下のようになります。

- プロトコル: インターネット上で情報をやり取りする際の「ルール」のこと
- ドメイン名: Webサイトの「名前」や「アドレス」のようなもの
- パス: Webサイト内の具体的な場所やファイルを指す
プロトコル
プロトコルは、インターネット上で情報をやり取りするときの「取り決め」や「ルール」を指します。URLの先頭にhttpsという部分が見られます。これはWebサイトとの情報のやり取りにhttpsというプロトコルを使用することを示しています。

「https」について簡単に説明します。
httpsは「HyperText Transfer Protocol Secure」の略で、http(HyperText Transfer Protocol)というプロトコルにセキュリティ機能を追加したものを指します。これにより、Webサイトとの情報のやり取りが暗号化されて、安全に通信することができます。

ドメイン名
ドメイン名は、Webサイトの名前やアドレスのようなもので、インターネット上の特定の場所(サーバーの位置)を示しています。
URLのpikawaka.comという部分はドメイン名の例です。インターネットには多くのサーバーがあり、ドメイン名を使用して特定のサイトに正確にアクセスすることができます。

パス
パスは、ドメイン名の後に続くスラッシュ(/)から始まる部分で、Webサイト内の具体的な場所やファイルを指します。
/blogs/index.htmlは、以下のようにpikawaka.comというドメインの中のblogsというディレクトリの index.htmlというファイルを指しています。

ここまで整理しよう
最後にhttps://pikawaka.com/blogs/index.htmlのURLで要素を整理しましょう。
このURLはhttps プロトコルを使用して pikawaka.comドメインの /blogsディレクトリ下にあるindex.htmlのファイルをやり取りすることを示しています。

このようにURLは「情報の場所」や「その取り扱い方法」を指定するためのもので、Webブラウザのアドレスバーに入力することで、指定された情報やサイトにアクセスすることができます。
WebブラウザとWebサーバのデータのやりとり
WebブラウザのアドレスバーにURLを入力し、特定の情報やページにアクセスすることを学びました。このとき、Webブラウザは実際にはWebサーバ(情報を提供する役割を持つコンピュータ)と通信をして、必要な情報を取得しています。

この通信は、リクエストとレスポンスの2つのステップから成り立っています。
WebブラウザからWebサーバーにデータの取得を「リクエスト」し、WebサーバーからWebブラウザにそのデータを「レスポンス」として送り返します。

それでは、例を用いて具体的な流れをみていきましょう。
リクエストの開始
WebブラウザのアドレスバーにURLを入力すると、そのURLに基づいてリクエストが生成されます。
たとえば、https://pikawaka.com/blogs/index.htmlというURLをブラウザに入力すると、pikawaka.comというドメインのWebサーバへ、/blogsディレクトリ内のindex.htmlファイルを取得するリクエストが生成され、そのサーバーに送信されます。

また、URLの先頭にhttpsという部分が見られます。
このリクエストには、先ほど学んだhttpsプロトコルを使用して、安全に情報のやり取りを行うことが指定されています。

Webサーバからのレスポンス
Webサーバはブラウザからのリクエストを受け取り、それを解析します。そして必要なリソース(例:HTMLファイル、画像など)をブラウザへレスポンスとして送信します。
例ではindex.htmlの内容がWebブラウザに送信されます。

一般的に、レスポンスにはHTML形式のデータが含まれています。WebブラウザはこのHTMLデータを解析してユーザーの画面に描画します。
例えば、以下のようにレスポンスに含まれるindex.htmlは、Webブラウザによって解析され、画面に表示されます。

WebブラウザとWebサーバはこのように情報のやり取りを行なっています。この基本的な流れのの理解はRailsの動作を理解するうえで非常に重要です。
WebブラウザとWebサーバーの間の通信の流れを整理してみましょう。
- ユーザーがブラウザでURLを入力します。
- ブラウザはURLに基づいてサーバーにリクエストを送信します。
- サーバーはリクエストを解析し、適切なレスポンスをブラウザに送り返します。
- ブラウザはレスポンスの内容を解析して画面に表示します。
次は、このリクエストとレスポンスに関連するHTTPメソッドについて詳しく学んでいきましょう。
静的ページと動的ページ
Webページは主に「静的ページ」と「動的ページ」の2つのタイプに分けられます。
静的ページとは、アクセスする度に表示内容が変わらないWebページのことです。HTMLやCSSを用いて事前に作成され、Webサーバー上に配置されています。
静的ページは「誰がアクセスしても表示内容は同じ」です。

動的ページとは、ユーザーのリクエストやデータをもとに、その都度内容が変わるWebページのことです。プログラミング言語(例:Ruby、PHPなど)やデータベースと連携して、リアルタイムでページ内容を生成します。
動的ページは「利用者の状況や要求によって、表示内容が変わる」のが特徴です。

Ruby on Railsは、これらの動的ページ作成のサポートもしてくれるフレームワークで、便利なツールや機能を提供します。Railsを利用すれば、データベースとの連携を中心とした複雑なWebアプリケーションを効率的に構築することが可能です。
HTTPメソッド(HTTP Verbs)
WebブラウザのアドレスバーにURLを入力してWebサーバと通信し、必要な情報を取得することを学びました。このやり取りの際、URLの先頭にhttpsが指定されると、プロトコルとしてhttpsが使用されます。

httpsを使用する場合は、Webサイトとの情報のやり取りが暗号化され、安全に通信することを既に学びましたが、この通信には「HTTPメソッド」というルールも適用されます。
基本的なHTTPメソッドには、「GET」と「POST」があります。
| HTTPメソッド | 説明 | 使用例 |
|---|---|---|
| GET | サーバーから情報を取得するためのリクエストを行う | Webページの閲覧、検索クエリの実行 |
| POST | サーバーに情報を送信するためのリクエストを行う | ログイン情報の送信、フォームデータの提出 |
GETは図書館で本を探すように、サーバから情報を「取り出す」ときに使います。一方、POSTは手紙を友達に送るように、情報をサーバに「送る」ときに使います。
例えば、Webページで「この記事を読みたい」と思った時はGETのように情報を取りに行き、ログイン情報やお問合せの内容を送りたい時はPOSTのように情報を送ります。

これまでWebブラウザのアドレスバーにURLを入力し、サーバーにリクエストを送る流れを学びましたが、リクエストを送る際には、「リンク」や「フォーム」も使用できます。
HTTPメソッドの設定
メソッドの設定方法は使用する言語やフレームワークによって異なりますが、ここではHTMLの場合を取り上げます。
まず、リンクについてです。Webページ上のリンク(<a>タグ)をクリックすると、デフォルトでGETリクエストがサーバーに送信されます。
1
<a href="https://example.com/page.html">プログラミングについて徹底解説!</a>
上記の例では、ユーザーがリンクをクリックすると、https://example.com/page.htmlというURLへGETリクエストが送信されます。

aタグのリンクは、デフォルトでGETメソッドで送信されるから特別な設定は必要ないんだね!
次にフォームです。 HTMLの<form>タグを使って情報を送信する場合、GETまたはPOSTメソッドを使用できます。
以下のように<form>タグのmethod属性を使ってHTTPメソッドを設定します。
1
2
3
4
5
6
7
8
9
<!-- GETを使用する場合 -->
<form action="/search" method="get">
...
</form>
<!-- POSTを使用する場合 -->
<form action="/submit" method="post">
...
</form>
サーバからデータを取得する「検索フォーム」はGETメソッドが使用されることが多いです。一方、サーバにデータを送信する「ログインフォーム」や「お問い合わせフォーム」の場合はPOSTメソッドを使用することが一般的です。
GETとPOSTの違いがまだよく分からないなぁ...。
Pikawakaのサイトを参考にそれぞれの特徴を確認してみよう
GETメソッドの特徴
まずはGETメソッドについてみていきましょう。
Pikawakaのサイトにある以下の「検索フォーム」はGETメソッドを使用しています。

あなたが検索フォームで何かキーワードや条件を入力すると、その情報がサーバに送られて関連する検索結果が表示されます。
例えば「Rails」と検索フォームに入力すると、以下のように関連する結果が表示されます。

Webブラウザのアドレスバーに注目してみると、以下の画像のように検索フォームに入力した「Rails」が表示されていることを確認できます。
このようにGETメソッドを使用すると、入力情報がアドレスバーに表示される特徴があります。この方法では、データはURLの末尾に追記して送信されます。そのため、検索結果のURLは「Pikawaka.com/search?q=キーワード」のような形になります。

検索フォームのように機密性のない情報を扱う場合、URLでの情報の表示は大きな問題とはなりませんが、メールアドレスやパスワードといった機密情報を扱うフォーム(例:ログインやお問い合わせ)では、セキュリティ上のリスクが高まります。
そのため、機密性のある情報を扱うフォームでは、GETメソッドの使用は適していません。
他にもGETメソッドでは送信できるデータの長さに制限があるため、大量のデータを送信する際も適さないよ
POSTメソッドの特徴
次にPOSTメソッドについてみていきましょう。
Pikawakaサイトの「お問合せフォーム」は、POSTメソッドを使用しています。

POSTメソッドを使用すると、入力された情報は「リクエストボディ」という見えにくい部分に格納されて送信されます。そのため、お問合せフォームの情報はURLで表示されません。メールアドレスやパスワードなど機密性のある情報を扱うフォームでは、POSTメソッドの使用は適しています。
機密性のある情報を扱うフォームでGETメソッドを使用すると、以下のようにメールアドレスやパスワードのような重要な情報がURLで見られてしまう危険性があります。

しかし、POSTメソッドを使用すると、入力された情報は「リクエストボディ」に格納されるので、URLから見られる危険性がなくなります。

このように、ログインフォームやお問い合わせフォームなど、ユーザーのプライベートな情報やセキュリティを要するデータをサーバーに送信する場合には、POSTメソッドを使用しましょう。
2.Railsでのページ作成の手順
Railsでのページ作成は、中核となるMVCアーキテクチャやルーティングなどの手順を学ぶことで、ページ作成の基本を理解できます。実際のアプリケーションの画面をいきなり作成するのではなく、必要最小限の画面を作成し体験しながら知識を深めていきます。
2-1.役割の理解
Railsの開発環境について
Webの基礎知識において、WebブラウザとWebサーバの間でのデータ通信の仕組みを学びました。Railsでは、その内蔵されているWebサーバの機能を使います。
具体的には、rails serverコマンドを使用してRailsアプリケーションの開発環境を起動すると、デフォルトでは「puma」というWebサーバが起動します。pumaはWebサーバの役割を担い、Railsアプリケーションを動作させます。

このサーバーは外部からのHTTPリクエストを受け取り、Railsアプリケーションに渡し、レスポンスを生成してWebブラウザに返します。
MVCアーキテクチャの概要
Ruby on Railsは「MVCアーキテクチャ」を採用しているフレームワークです。このアーキテクチャは、アプリケーションを「Model(モデル)」「View(ビュー)」「Controller(コントローラー)」の3つの要素に分けて設計・構築する手法のことです。
これらの要素はそれぞれ異なる役割を持ち、それに対応するフォルダが基本的にRailsアプリケーション内に存在します。
| MVCアーキテクチャ | 役割 | フォルダ |
|---|---|---|
| モデル(M) | データベースとのやりとりを担当する | app/models/ |
| ビュー(V) | ユーザーに表示される画面の内容を担当する | app/views/ |
| コントローラー(C) | ユーザーのリクエストの処理と 適切なレスポンスの返却を担当する |
app/controllers/ |
このように役割ごとに異なるフォルダに分けられていることで、必要なコードやファイルを迅速に見つけやすくなります。
役割に基づいてコードを整理することは、開発の効率、保守性、およびコードの品質を向上させます。
MVCアーキテクチャでの処理の流れ
Ruby on Railsの「MVCアーキテクチャ」において、リクエストからレスポンス返却までの一連の処理の流れは、一般的に「コントローラー(C) → モデル(M) → コントローラー(C) → ビュー(V) → コントローラー(C)」の順番で進みます。
リクエストからレスポンス返却までの全体の流れは、以下の通りです。

- リクエストの開始:Webブラウザで特定のURLへアクセスする。
- ルーティング:RailsのルーティングシステムがリクエストのURLを解析して適切なコントローラに振り分ける。
- コントローラの処理(1回目): ユーザーのリクエストを受け取り、必要に応じてモデルへデータ操作の指示を出す。
- モデルの処理:コントローラからの指示に従い、データベースとのやり取りを行う。
- コントローラの処理(2回目): モデルから取得したデータを元に、適切なビューを指定する。
- ビューの処理:コントローラから渡されたデータを元にレスポンス(例:HTML)を生成する。
- コントローラの処理(3回目): 生成されたレスポンスをWebブラウザに返却する。
MVCの処理の流れってちょっと複雑だね。ちゃんと覚えるのが大変そう・・・
大丈夫だよ!最初は難しく感じるかもしれないけど、ポイントはコントローラがモデルとビューをつなぐ役割を持っていること。この基本的な流れをつかめば、あとは少しずつ詳細を理解していけるよ!
※上記は一般的な処理の流れを説明しましたが、実際のアプリケーションの実装や処理の詳細によっては、必ずしもこの順番で処理が進むわけではありません。コントローラーが直接ビューを呼び出す場合や、モデルを経由せずに処理を完結させることも考えられます。
この記事では、モデルを経由せずに「ルーティング」「コントローラ」「ビュー」を設定し、Webブラウザからのリクエストに対応するレスポンスを返す方法を学びます。

2-2. ページのルーティング
ルーティングの基礎知識
Ruby on Railsのルーティングは、リクエストされるURLに応じて「どの処理を行うか」の適切な経路を決める仕組みです。具体的には、WebブラウザからのリクエストのURLを解析して、設定された経路(コントローラの「アクション」と呼ばれる部分)に振り分けます。

簡単に言えば、ルーティングは、「URL」を「コントローラの特定の動作(アクション)」に結びつける役割を持っています。
ルーティングの設定は、configディレクトリ内のroutes.rbファイルで行います。
その際の基本構文は以下の通りです。
1
2
3
Rails.application.routes.draw do
HTTPリクエストメソッド 'パス', to: 'コントローラ名#アクション名'
end
WebブラウザからのHTTPリクエストを「HTTPリクエストメソッド」「パス」の部分に記述し、to:以降でそのリクエストをどこに振り分けるかを設定します。

以下は、ルーティングの基本構文の各部分とその内容です。
- HTTPリクエストメソッド: どのHTTPメソッドでリクエストが行われたかを指定する
- パス:アクセスされるURLのパス部分を指定する
- コントローラ名#アクション名:リクエスト時に実行される経路を指定する
例えば、articlesというコントローラには、記事の一覧を表示する処理があります。https://(ドメイン名)/articlesというURLにアクセスした時、この処理が実行されるように設定するには、以下のように記述します。

この設定により、HTTPのGETメソッドで/articlesというパスにアクセスがあった場合、articlesというコントローラで指定された処理を行います。(※コントローラやアクションについては次のセクションで学習します。)
HTTPメソッドのGETメソッドは、サーバーから情報を取得するためのリクエストを行うんだったよね!
その通り!GETは情報を取得するときに使うメソッドだから、上の例では記事の一覧を表示する処理にgetが設定されているんだよ
実際にルーティングを設定しよう
それではCloud9でemployee_managementのアプリケーションを開き、ルーティングの設定を行いましょう。
前回、Webブラウザで表示したRailsアプリケーションのデフォルトページを開いてください。デフォルトページの表示手順については、こちらをご参照ください。
アドレスバーには、使用しているプロトコルとドメイン名が表示されているはずです。

Cloud9のURLは特有の形式を持っており、例としてhttps://xxx.vfs.cloud9.ap-northeast-1.amazonaws.comのように表示されます。このxxx部分は、あなたのCloud9のワークスペースや環境に固有の一意の文字列となります。
URLのxxxの部分はみんながランダムな番号をもらう時のように、1人1人違うものが入るってことだね!
今回は、先ほどのhttps://xxx.vfs.cloud9.ap-northeast-1.amazonaws.com/のURLにパスを追加してリクエストすることで、2つの異なるページの表示方法を学びます。
1つ目は、URLにlessons/homeというパスを追記してリクエストすると、「ようこそ、Ruby on Railsの世界へ!」というメッセージが表示されるページとなる予定です。


2つ目は、同じURLにlessons/helloというパスを追記すると、異なる内容のページが表示される予定です。

どちらのページもアクセスする際には、HTTPリクエストメソッドとして「GETメソッド」を使います。
まずは、ルーティングの設定ファイル「routes.rb」を確認しましょう。
アプリケーションのディレクトリ(employee_management)内には、configというディレクトリが存在します。このconfigディレクトリの中に「routes.rb」というファイルがありますので、それをダブルクリックして、エディタで開いてください。

「routes.rb」を開くと、初期状態で以下の内容が記述されているはずです。

routes.rbの2行目に記述されるコメントアウトは、不要なので削除しておきましょう。

まず、基本的なルーティングの構文について理解しましょう。
1
2
3
Rails.application.routes.draw do
HTTPリクエストメソッド 'パス', to: 'コントローラ名#アクション名'
end

この構文では、WebブラウザからのHTTPリクエストを受け、指定されたコントローラのアクションに振り分けます。具体的には、lessons/homeへのGETリクエストを受け取ると、lessonsコントローラのhomeアクションに振り分けます。
1
get 'lessons/home', to: 'lessons#home'
同じく、lessons/helloへのGETリクエストが来た場合は、lessonsコントローラのhelloアクションに振り分けます。
1
get 'lessons/hello', to: 'lessons#hello'
これらのルーティング設定を以下のようにroutes.rbに追記していきましょう。
1
2
3
4
Rails.application.routes.draw do
get 'lessons/home', to: 'lessons#home'
get 'lessons/hello', to: 'lessons#hello'
end
以上の設定により、「lessons/home」や「lessons/hello」のURLへのアクセスは、それぞれlessonsというコントローラのhome、helloアクションに結びつきます。
ルーティングの設定ファイル(routes.rb)は最初から用意されていたけど、コントローラってあるのかな?
いい質問だね!実は、コントローラのファイルは、最初から用意されていないんだ。ルーティングで指定したコントローラやアクションに応じて、自分でコントローラを作成する必要があるよ。
2-3. ページのアクションを設定
コントローラの基礎知識
Ruby on Railsのコントローラは、ユーザーのリクエストを受け取って必要な処理を行い、適切なビューを指定して、最終的にはレスポンスを返却する役割を持ちます。モデルとビューをつなぐ中心として、さまざまなメソッド(アクションとも呼ばれる)を定義して各種処理を実装します。

簡単に言えば、コントローラは「ユーザーのリクエストの処理」と「適切なレスポンスの返却」の役割を持っています。
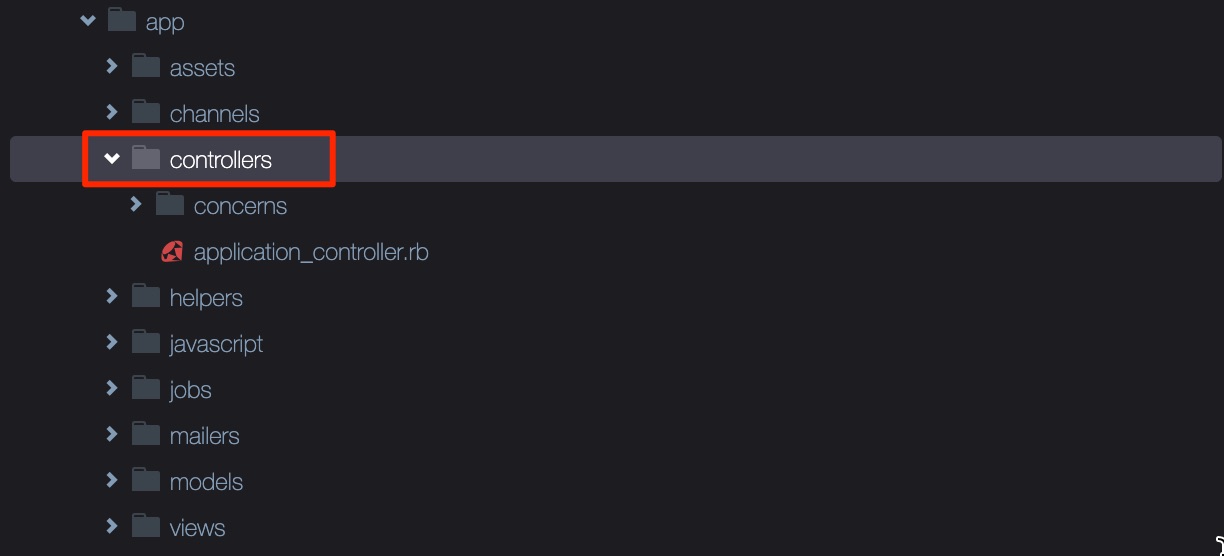
コントローラは、app/controllers/ディレクトリに配置されます。
初期状態では、application_controller.rbという基本的なコントローラファイルがディレクトリに用意されています。新しいコントローラを追加する場合は、このディレクトリに新たなファイルを作成する必要があります。

さらに、コントローラのファイルは、特定のクラスを継承する必要があります。新しく作成するコントローラは、ApplicationControllerというクラスを継承することで、Railsの基本的なコントローラの機能を利用することができます。
1
2
class クラス名 < ApplicationController
end
新しいコントローラを作るときは、app/controllers/ディレクトリに配置する必要があるんだね。
そして、ApplicationControllerを継承しないと、Railsの基本的なコントローラの機能は利用できないよ
コントローラの命名規則
Railsでは「慣習による設定(Convention over Configuration)」という原則を採用しているため、名前の付け方のルールである命名規則に従うことが非常に重要です。
コントローラのクラス名は、複数形のキャメルケースとして、各単語の先頭を大文字にし、末尾にControllerを付けます。対応するファイル名は、単語をアンダースコア「_」で繋ぐスネークケースで記述し、_controller.rbというサフィックスを付加します。
コントローラの命名規則は、以下の表の通りです。
| 名称 | 命名規則 | 例 |
|---|---|---|
| コントローラのクラス名 | 単語の複数形のキャメルケース(CamelCase) + Controller |
ArticlesController UserGroupsController |
| コントローラのファイル名 | 単語の複数形のスネークケース(snake_case) + _controller.rb |
articles_controller.rb user_groups_controller.rb |
例えば、articlesという名前のコントローラを作成する場合、クラス名とファイル名は以下の通りになります。
1
2
class コントローラのクラス名 < ApplicationController
end
1
2
class ArticlesController < ApplicationController
end
Railsには名前をつける特別なルールがあって、新しいファイルやクラスを作る時もそのルールに沿って名付ける必要があるんだね!
きちんとした名前のルールに従うことで、他の人もコードを理解しやすくなるメリットがあるよ
コントローラのアクション
コントローラのクラスには、「アクション」を定義します。
アクションとは、特定のリクエストを処理するためのコントローラ内のメソッドのことです。これらのメソッドは、WebブラウザからのHTTPリクエストに対応して、特定の処理を実行し、その結果を元にレスポンスを返す役割を持っています。
1
2
3
4
class コントローラのクラス名 < ApplicationController
def アクション名 #リクエストを処理するためのメソッド
end
end
アクションはユーザーのリクエストごとに呼び出され、具体的な処理(例:データベースからのデータ取得の指示やビューへのデータの渡し方など)を実装します。
例えば、次のようなルーティング設定の場合を確認してみましょう。
1
2
3
Rails.application.routes.draw do
get 'articles', to: 'articles#index'
end
上記のルーティングでは、HTTPのGETメソッドで/articlesというパスにアクセスされたとき、以下の画像のようにarticlesコントローラのindexアクションが呼び出されるように設定されていることが分かりますね。

この設定にしたがってarticlesコントローラでは、indexアクションを以下のように定義します。このアクションがリクエストを受けた際の処理を担当します。
1
2
3
4
5
class ArticlesController < ApplicationController
def index
#リクエストに対する具体的な処理を記述する
end
end
アクションを定義すると、デフォルトでアクション名と同じ名前のビューファイルが指定されることになります。そのため、コントローラ内でアクションを定義すると、それに対応するビューをapp/views/[コントローラ名]/ディレクトリ内に作成する必要があります。
コントローラの作成は、命名規則や継承、ディレクトリ構成、さらにデフォルトで指定されるビューのことを考えると複雑だね...。
確かに、初めての方にはちょっと難しく感じるかもしれないね。紹介した手順をそのまま使って手動で作ることもできるけど、Railsにはこの手順を簡単にするための便利なコマンドが用意されてるよ!
コントローラと関連ファイルの自動生成
必要なファイルを適切な命名規則と推奨されるディレクトリ構成に従って、一つずつ作成するのは大変ですよね。幸い、Railsには、使用頻度の高いコントローラなどを指定した場所に自動で作成するコマンドが用意されています。それがrails generateコマンドです。
コントローラを作成する際には、Railsアプリケーションのルートディレクトリで以下のようにコマンドを実行します。
1
2
rails generate controller コントローラ名
# または「rails g controller コントローラ名」としても同様に作成できます
このコマンドを使用すれば、適切な命名規則や継承のルールを持つコントローラファイルや関連するファイルが自動的に生成されます。この便利な機能により、開発の手間を大幅に削減することができます。
例えばarticlesという名前のコントローラを作成したい場合、Railsアプリケーションのルートディレクトリで以下のようにコマンドを実行します。
1
rails generate controller articles
上記のコマンドを実行すると、以下の画像のようにarticlesという名前のコントローラファイルだけでなく、対応するビューのフォルダなども自動的に生成されます。
「create」の行は、コマンドによって生成されたフォルダやファイルを示しています。

上記で生成されたarticlesコントローラのファイルには、以下のように初めはアクションが定義されていません。
1
2
class ArticlesController < ApplicationController
end
コマンド実行時に、次で説明する「アクション名」を指定せず、コントローラ名だけを使用した場合、手動でアクションをコントローラに追加したり、対応するビューの「ファイル」を作成する必要があるよ!
アクション名を指定したい場合
コントローラを作成する際にあらかじめアクション名を指定する場合は、以下のコマンドを使用します。このコマンドを実行すると、指定したコントローラにアクションが自動的に定義されます。
1
rails generate controller コントローラ名 アクション名
例えば、articlesコントローラにindexアクションを指定する場合は、以下のコマンドになります。
1
rails generate controller articles index
このコマンドを実行すると、以下のようにindexアクションを含むarticlesコントローラが作成されます。
1
2
3
4
class ArticlesController < ApplicationController
def index
end
end
さらにコントローラを作成する際にアクション名を指定すると、以下の画像に示すようにそのアクションに関するビューのフォルダだけではなく、ファイルも自動的に作成されます。

コマンド実行時にアクションまで指定すると、コントローラにそのアクションを定義してくれたり、ビューのフォルダだけでなく、それに対応するファイルも自動で作ってくれるよ!
便利だな〜。これで、さらに効率的に開発を進められるね!
コントローラや関連ファイルを削除する方法
コントローラや関連するファイルをrails generate controllerで生成した後、それらを取り消す場合があります。そういった場合は、rails destroyコマンドを使用して削除します。
1
rails destroy controller コントローラ名
先ほど作成したarticlesコントローラを削除する場合、以下のコマンドを実行します。
1
rails destroy controller articles
このコマンドを実行すると、以下の画像のようにarticlesコントローラ関連のファイルやビューのフォルダが自動的に削除されます。
「remove」の行は、コマンドによって削除されたフォルダやファイルを示しています。

このように、Railsではコントローラの生成や削除を簡単に行うことができます。
ビューファイルへのデータの渡し方
最後にコントローラからビューへのデータの受け渡しについて学びましょう。

コントローラのアクション内でインスタンス変数を設定すると、その変数はビューファイル内で直接利用できます。
1
2
3
4
5
class コントローラのクラス名 < ApplicationController
def アクション名
@インスタンス変数名 = 値
end
end
この仕組みは、情報やメッセージをコントローラからビューに簡単に送るためのものです。データベースの内容や、計算した結果、ある条件で表示したいメッセージなどを、画面に表示するときに使います。
例として、以下のコードでは@messageというインスタンス変数に'Hello, Rails!'という文字列をセットしています。
1
2
3
4
5
class ArticlesController < ApplicationController
def index
@message = 'Hello, Rails!'
end
end
これにより、関連するビューファイル内で@messageを使ってメッセージを表示することができます。
ビューファイル側では、以下のように@message変数を利用してHTMLに表示することができます。(※ビューについては次のセクションで学習します。)
1
<h1><%= @message %></h1>
この方法を使うことで、コントローラとビュー間のデータ受け渡しがスムーズに行えます。
実際にコントローラを作成しよう
それでは、実際に手を動かして試してみましょう。ルーティングの設定を元に、rails generateコマンドを使用してLessonsControllerを作成しましょう。
最初に、ルーティングを確認します。ルーティングでは、lessons#homeとlessons#helloという2つのアクションのルートを設定しています。
1
2
3
4
Rails.application.routes.draw do
get 'lessons/home', to: 'lessons#home'
get 'lessons/hello', to: 'lessons#hello'
end
上記のルーティングにより、HTTPのGETメソッドで/lessons/homeというパスにアクセスした際には、lessonsコントローラのhomeアクションが呼び出されるように設定されています。同様に、/lessons/helloというパスへのアクセス時には、lessonsコントローラのhelloアクションが呼び出される設定となっています。

次は、lessonsコントローラを作成して、homeとhelloアクションを定義すればいいんだね!
そのとおり!ただ、ルーティングはすでに設定済みだから、コントローラとアクションを指定する際には、 --skip-routesオプションを使って、ルーティングの自動追加をさけてね。
次に、lessonsコントローラを作成します。このとき、homeとhelloのアクションも一緒に指定して作成します。
カレントディレクトリが~/environment/employee_managementであることを確認し、以下のコマンドをターミナルで実行してください。カレントディレクトリの変更方法は、こちらを参照してください。
1
rails generate controller lessons home hello --skip-routes
このコマンドを実行すると、lessonsコントローラにhomeとhelloの2つのアクションが自動的に定義され、関連するビューファイルも作成されます。

コントローラファイルの「lessons_controller.rb」の中身を確認してみましょう。
app/controllersディレクトリ直下にあるlessons_controller.rbをダブルクリックして、テキストエディタで開いてください。

指定したコントローラとアクションが綺麗に作成されているね!
そうだね。そして「lessons_controller.rb」というファイル名に対して、「LessonsController」というクラスがキャメルケースで定義されているね。適切な命名規則に従って作成されていることがわかるね!
homeアクション内で、2つのインスタンス変数を設定します。これにより、ビューファイルでこれらの変数を使用することができます。
以下の2行をlessons_controller.rbに追加してください。
1
2
3
4
5
6
7
8
9
class LessonsController < ApplicationController
def home
@greeting = 'ようこそ、Ruby on Railsの世界へ!'
@info = 'homeアクションが実行されています'
end
def hello
end
end
helloアクションでもメッセージを表示するためのインスタンス変数を設定します。
以下の1行をlessons_controller.rbに追加してください。
1
2
3
4
5
6
7
8
9
10
class LessonsController < ApplicationController
def home
@greeting = 'ようこそ、Ruby on Railsの世界へ!'
@info = 'homeアクションが実行されています'
end
def hello
@message = 'helloアクションが実行されています'
end
end
これで、LessonsControllerの基本的な作成は完了です!次は、これらのアクションに対応するビューファイルを作成して、実際にメッセージを表示してみましょう。
2-4. コンテンツの表示方法
ビューの役割
Ruby on Railsのビューは、ユーザーに表示される画面の内容を担当します。具体的には、ページのレイアウトやデザイン、テキストや画像などのコンテンツを整え、コントローラから受け取ったデータをもとに、HTMLなどの形式でレスポンスを生成します。

生成されたレスポンスはWebブラウザによって解釈・レンダリングされ、最終的にユーザーにページとして表示されます。
ビューの命名規則
ビューは、app/views/ディレクトリに配置されます。新しいビューを追加する場合は、対応するコントローラー名のディレクトリをapp/views/の下に作成します。
そして、そのディレクトリの中にアクション名に基づくビューファイルを配置します。

以下のテーブルは、ビューの配置と命名の基本規則を示しています。これらの規則に従うと、Railsの規約に沿ったアプリケーションを効果的に構築できます。
| 名称 | 命名規則 | 例 |
|---|---|---|
| ビューディレクトリ名 | app/views/の下に「対応するコントローラの名前」 コントローラ名が複数単語の場合、スネークケースで表現 |
コントローラがArticlesControllerの場合: app/views/articles/UserProfilesControllerの場合: app/views/user_profiles/ |
| ビューファイル名 | アクション名に対応する名前 + .html.erb |
indexアクションの場合: index.html.erbshowアクションの場合: show.html.erb |
たとえば、ArticlesControllerのビューを作成する場合は、app/views/articles/というディレクトリを作成します。その中のindexアクションに対応するビューであれば、app/views/articles/index.html.erbというファイルを配置します。

特定のビューファイルがコントローラのアクションで指定されていない場合、アクション名と同名のビューファイル(例:index.html.erb)がデフォルトで使用されます。
あれ?rails generateコマンドでコントローラを作ると、自動的に対応するビューのフォルダも作られるんだっけ?
その通り!さらにコントローラを生成する時にアクション名も指定すれば、それに対応したビューのファイルも一緒に作成されるよ!
ビューファイルの拡張子
多くのRailsのビューファイル名は、アクション名に対応する名前に、.html.erb
の拡張子が続きます。この中で、html.erbの部分は、Ruby on Railsにおけるビューファイルの標準的な拡張子として用いられます。
拡張子は、format.template_engine の形式で構成されます。

formatは、WebアプリケーションがレスポンスとしてWebブラウザに返すデータの形式を示します。この部分がどのフォーマットでレスポンスを生成するかを決定します。上記の例ではformatがhtmlとなっているため、データはHTML形式で返されます。
template_engine は使用されるテンプレートエンジン(静的テンプレートと動的データを組み合わせて、HTMLなどの文書を生成するもの)を示します。上記の例でのerbはERB(Embedded Ruby)というテンプレートエンジンを指しています。
ERBを使用すると、HTMLテンプレートの中にRubyのコードを直接埋め込むことができ、そのRubyコードの実行結果に基づいて最終的なHTMLを生成します。
つまり「〇〇.html.erb」 というファイル名は、ERBを使用して、Rubyコードを埋め込み、それをHTMLに変換して出力するという意味だよ。
動的な内容を持つページを簡単に作成することができるんだね!
ERB(Embedded Ruby)の書き方
ERBでは、特定のタグを使用してHTML内にRubyコードを埋め込むことができます。これにより、動的なコンテンツの生成が可能になります。
主に、<% %>と<%= %>の2つのタグが使われます。
<% ... %>: Rubyのコードを実行し、結果はHTMLに出力されない。<%= ... %>: Rubyのコードの実行結果をHTMLに出力する。
以下の表では、ERBタグの使用法を示しています。
| タグ | HTMLへの出力 | Rubyコードの実行 | 使用例 |
|---|---|---|---|
<% %> |
× | ○ | ループや条件分岐などの制御構文 |
<%= %> |
○ | ○ | 変数の値などをHTMLページに表示 |
ERBを使ってRubyのコードをHTMLに埋め込むときに、<% %>はコードの実行だけをして、<%= %>はその実行結果を画面に見せるんだね。
コントローラ内で定義されたインスタンス変数は、ビューファイル内で直接使用することができます。例として、Articlesコントローラのindexアクション内で@messageのインスタンス変数に'Hello, Rails!'という文字列を設定した場合の挙動を見てみましょう。
1
2
3
4
5
class ArticlesController < ApplicationController
def index
@message = 'Hello, Rails!'
end
end
対応するビューファイルであるindex.html.erbでは、<%= @message %>と記述することで、HTMLにそのメッセージを表示することができます。
1
<h1><%= @message %></h1>
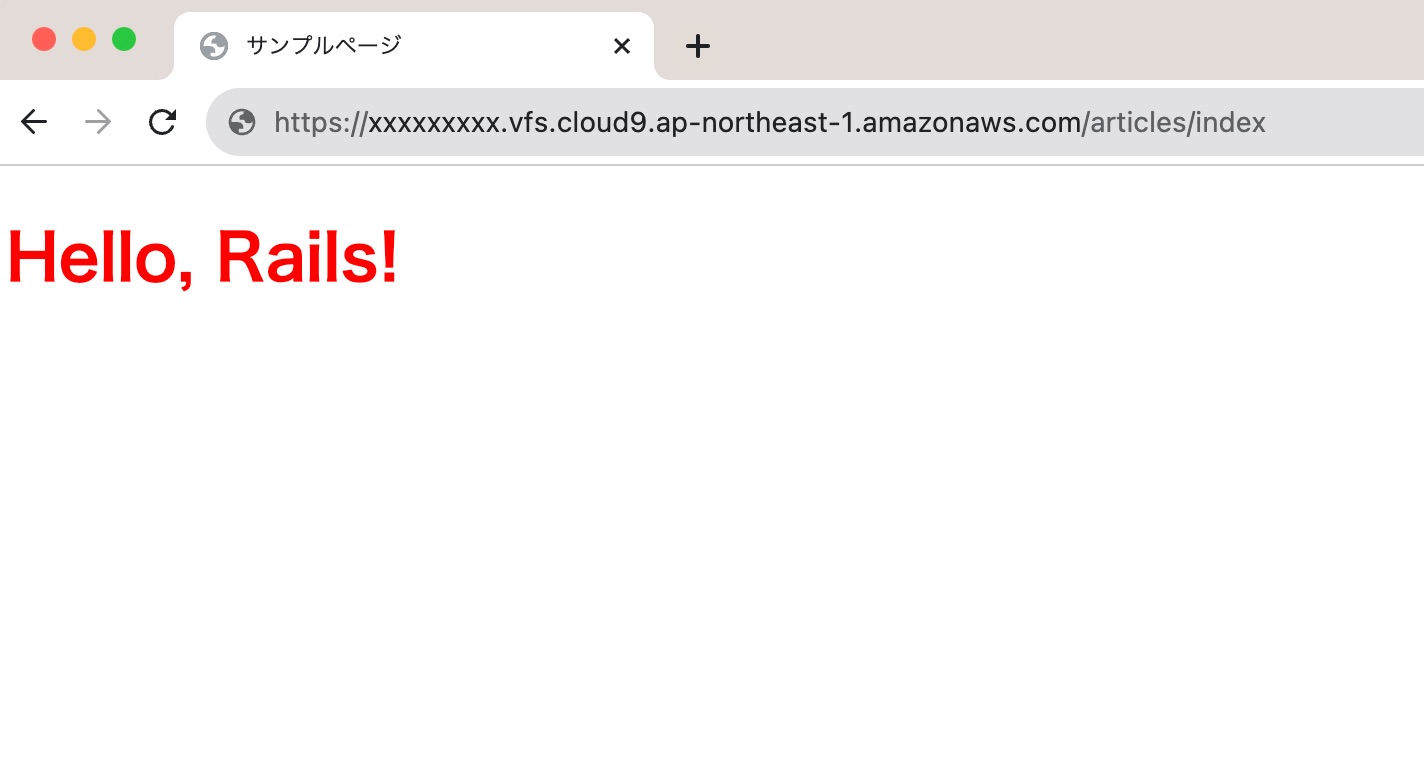
実際にブラウザで表示すると、以下の画像のようにHello, Rails!というメッセージが表示されます。

ディベロッパーツールでHTMLのソースを見ると、<h1><%= @message %></h1>は実際に<h1>Hello, Rails!</h1>としてレンダリングされていることがわかります。

一方、= を省略して<% @message %>と記述すると、Rubyのコードは実行されるものの、結果はHTMLに出力されないため、何も表示されません。これは、<% %>のタグがRubyコードを実行するだけで、その結果をHTMLに表示しないからです。
1
<h1><% @message %></h1>
この場合の出力結果は以下の画像の通りです。

タグの使い分け
<% %>タグは、Rubyのコードを実行するだけの場合に使用します。これにはループや条件分岐が含まれます。一方、<%= %>タグは実行結果をHTMLに出力して画面に表示する場合に使われます。これは、変数の値やメソッドの返り値の出力に役立ちます。
例えば、以下のようにHTMLに出力して表示する部分だけ<%= %>タグで<%= fruit %>と記述し、Rubyのコードを実行するだけの箇所は<% %>タグで囲います。
1
2
3
4
5
6
7
<h1><%= @message %></h1>
<ul>
<% ['apple', 'banana', 'cherry'].each do |fruit| %>
<li><%= fruit %></li>
<% end %>
</ul>

さらに、<%# %>を使用すると、このタグで囲まれた内容はコメントとして扱われ、実行も出力もされないようになります。
1
2
3
4
5
6
7
8
<h1><%= @message %></h1>
<%# Rubyのループを使った例 %>
<ul>
<% ['apple', 'banana', 'cherry'].each do |fruit| %>
<li><%= fruit %></li>
<% end %>
</ul>

ビューを実際に作成しよう
それでは、実際に手を動かして試してみましょう。今回の目的は、lessonsコントローラのhomeアクションとhelloアクションから渡されるデータを、それぞれのアクションに対応するビューで表示し、各ページが正しく表示されるかを確認することです。
rails generateコマンドを使用してlessonsコントローラを作成したとき、homeとhelloのアクションも同時に指定しましたね。その結果、アクションに関連するビューも自動的に作成されています。

具体的には、以下の画像のようにapp/views/lessons/ディレクトリにhome.html.erbとhello.html.erbという2つのビューファイルが存在しています。

この2つのビューファイルをエディタで開いておきましょう。
lessonsコントローラにはhomeアクションとhelloアクションで、それぞれインスタンス変数を設定しましたね。
1
2
3
4
5
6
7
8
9
10
class LessonsController < ApplicationController
def home
@greeting = 'ようこそ、Ruby on Railsの世界へ!'
@info = 'homeアクションが実行されています'
end
def hello
@message = 'helloアクションが実行されています'
end
end
これらのインスタンス変数は、それぞれのアクションに対応するビューファイルで利用可能です。homeアクションの@greetingと@infoは、home.html.erbで利用できます。helloアクションの@messageは、hello.html.erbで利用できます。
まずはhome.html.erbファイルを開き、以下のコードに書き換えましょう。
1
2
<h1><%= @greeting %></h1>
<p><%= @info %></p>
次にhello.html.erbファイルを開き、以下のコードに書き換えましょう。
1
<h1><%= @message %></h1>
実際のWebブラウザで、これらのページが正しく表示されるか確認します。
Railsアプリケーションのデフォルトページを開いてください。デフォルトページの表示手順については、こちらをご参照ください。
 Railsアプリケーションのデフォルトページ
Railsアプリケーションのデフォルトページ
https://xxx.vfs.cloud9.ap-northeast-1.amazonaws.comのURLに続けて、適切なパスを追加してアクセスすることで、2つのページを表示します。
まず、/lessons/homeをURLに追記してアクセスしてみましょう。

すると、「ようこそ、Ruby on Railsの世界へ!」というメッセージのページが開きます。

home.html.erbファイルでは、<%= %>のタグでRubyのコードの実行結果をHTMLに出力しているので、以下のようにインスタンス変数の値を表示できています。

次に、URLに/lessons/helloを追加してアクセスしましょう。異なるメッセージのページが表示されます。

最後に、ここまで学んだ内容を整理し、lessons/helloのパスにアクセスしたときの処理の流れを把握しましょう。

以上で、ビューの作成は完了です。これにより、動的なコンテンツを表示するWebページが完成しました。
3.ビューの応用とその他のテクニック
このセクションでは、Railsでのビューの応用的な使用法、ページのデザイン、および効率的なコーディングのためのツールについて学びます。これらの知識を身につけることで、コードの品質や保守性が向上します。
3-1. ページの共通レイアウトの設定
これまで学習してきたように、Railsはルーティングからコントローラのアクションを経由し、ビューでコントローラから受け取ったデータをもとに、HTMLなどの形式でレスポンスを生成します。

実際には、ビューが個々のビューテンプレート(例:index.html.erb)だけでレスポンスを生成しているわけではありません。
ブラウザでページのソースを確認すると、以下のhello.html.erbで定義したものよりも、多くのコンテンツが出力されているのがわかります。
1
<h1><%= @message %></h1>

これは、Railsがデフォルトでビューテンプレートの内容を「アプリケーションの共通レイアウトテンプレート」に埋め込み、最終的なレスポンスが生成しているためです。
つまりビューテンプレートは、レイアウトテンプレートと組み合わされて、レスポンスとしてのHTMLが生成されます。

Railsのデフォルトでは、すべてのアクションはapplication.html.erbという共通のレイアウトテンプレートを使用します。このファイルは、Railsアプリケーションの生成時に自動で作成され、app/views/layouts/ディレクトリ内に存在します。

application.html.erbを開くと、以下のような内容が定義されています。
<%= yield %>の部分に注目してください。ここに各ビューテンプレートの内容が自動で埋め込まれます。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
<!DOCTYPE html>
<html>
<head>
<title>EmployeeManagement</title>
<meta name="viewport" content="width=device-width,initial-scale=1">
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<%= javascript_pack_tag 'application', 'data-turbolinks-track': 'reload' %>
</head>
<body>
<%= yield %>
</body>
</html>
例えば、hello.html.erbのビューテンプレートで定義したものは、以下のようにレイアウトの<%= yield %>に自動で埋め込まれた上で、最終的な出力を生成します。

このようにRailsではデフォルトで、各テンプレートにレイアウトが適用されます。
レイアウトを適切に使用することで、コードの重複を避けることができます。ヘッダーやフッターなど、複数のページで共通して使う部分はapplication.html.erbに記述し、各テンプレートではページ固有のコンテンツだけを定義することが効率的です。
<%= yield %>をコメントアウトして、挙動を確認してみましょう。まず、以下のようにapplication.html.erbの<%= yield %>を<%# yield %>にしてコメントアウトしましょう。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
<!DOCTYPE html>
<html>
<head>
<title>EmployeeManagement</title>
<meta name="viewport" content="width=device-width,initial-scale=1">
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<%= javascript_pack_tag 'application', 'data-turbolinks-track': 'reload' %>
</head>
<body>
<%# yield %>
</body>
</html>
次に、/lessons/homeへのURLでアクセスしてみてください。内容が表示されていないはずです。

さらに、/lessons/helloへのURLでもアクセスしてみましょう。

以下のようにapplication.html.erbの<%# yield %>を<%= yield %>にして、コメントを外してみましょう。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
<!DOCTYPE html>
<html>
<head>
<title>EmployeeManagement</title>
<meta name="viewport" content="width=device-width,initial-scale=1">
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<%= javascript_pack_tag 'application', 'data-turbolinks-track': 'reload' %>
</head>
<body>
<%= yield %>
</body>
</html>
再び2つのページにアクセスしてみてください。以下のようにビューテンプレートの内容が表示されていることを確認できますね。

このように個別のビューテンプレートはレイアウトテンプレート「application.html.erb」の<%= yield %>に埋め込まれて、最終的に出力されることがわかります。
3-2. 部分的な表示内容の活用
Ruby on Railsでは、部分テンプレート(パーシャル)というものを使って、ビューのコードの再利用性を高めることができます。部分テンプレートとは、ビューの中で繰り返し使用されるコードを一か所にまとめ、異なる箇所から何度も呼び出すことができる小さなテンプレートファイルのことです。
部分テンプレートは範囲が広いため、今後段階的に学習していきます。この章では、最低限理解しておくべき部分テンプレートの基本に焦点を当てて学びます。
部分テンプレートは、複数のビュー間で共通のコードを繰り返し書くのを避けるために使用するよ!
部分テンプレートの使い方
部分テンプレートは、ファイル名の先頭にアンダースコア(_)を置く必要があります。このアンダースコアは、ファイルが部分テンプレートであることをRailsに示します。
拡張子は一般的に.html.erb
であり、これまで学習してきたビューファイルと同じく、構文は変わりません。複数のビューで共有したい箇所を切り出し、別ファイルとして保存すれば、それが部分テンプレートとなります。
1
2
3
4
<footer>
<p>© <%= Time.now.year %> My Website</p>
</footer>
<%# Time.now.yearは、Ruby言語で現在の年を取得するためのコードです %>
部分テンプレートの保存先
部分テンプレートは、app/views/ ディレクトリ内に保存されます。
特定のコントローラ専用の部分テンプレートは、該当するビューのサブディレクトリ内に配置します。たとえば、articles コントローラ専用の_form.html.erbという部分テンプレートは app/views/articles/ ディレクトリ内に保存します。

一方、アプリケーション共通の部分テンプレートや複数コントローラの異なるビューで再利用されるテンプレートは、app/views/shared/ というディレクトリを作成し、そこに配置するのが一般的です。

これにより、テンプレートをより整理し、必要なときに容易に見つけることができます。
| 保存先 | 説明 | 例 |
|---|---|---|
app/views/コントローラ名/ |
特定のコントローラでのみ利用する部分テンプレートを配置する | app/views/articles/_form.html.erb であれば、articlesコントローラのビューに関連した部分テンプレート |
app/views/shared/ |
共通の部分テンプレートや複数の異なるビューで再利用されるテンプレートを配置する | app/views/shared/_navbar.html.erb はどのビューからもアクセス可能なナビバーの部分テンプレート |
部分テンプレートの呼び出し方(異なるディレクトリの場合)
部分テンプレートは、renderメソッドを使用して呼び出すことができます。renderメソッドには様々な指定方法がありますが、最も基本的な方法は次のとおりです。
異なるディレクトリにある部分テンプレートをrenderメソッドで呼び出す場合、app/viewsディレクトリからの相対パスを文字列として引数に指定します。この際、ファイル名の先頭にあるアンダースコアと拡張子は省略可能です。
1
<%= render '部分テンプレートの相対パス' %>
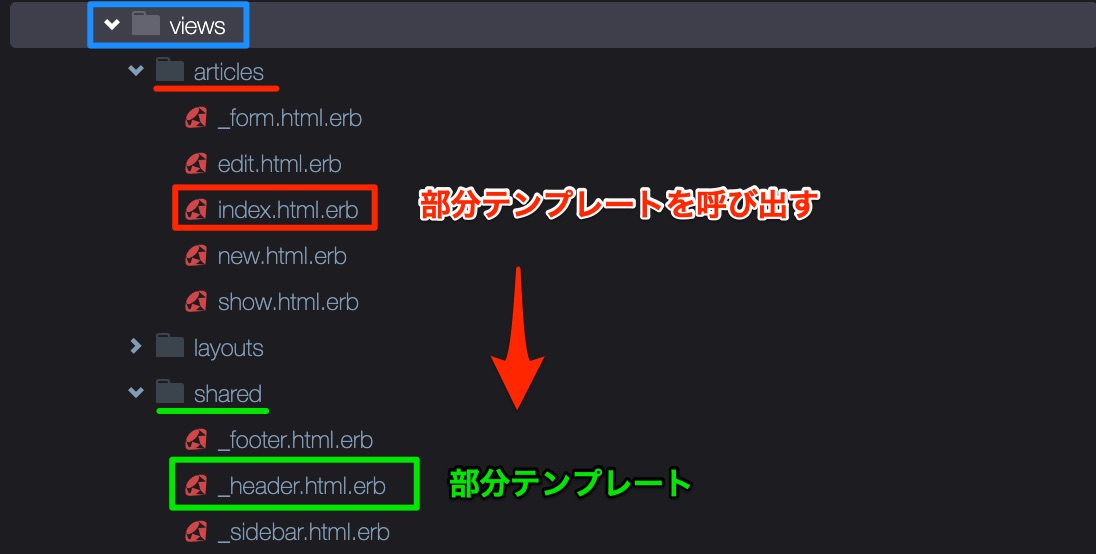
たとえば、以下の画像のようにindex.html.erbビューファイルから異なるディレクトリにある_header.html.erb部分テンプレートを呼び出す場合を考えてみましょう。

- 呼び出す側のビュー:
app/views内のarticlesディレクトリに配置 - 呼び出される部分テンプレート:
app/views内のsharedディレクトリに配置
index.html.erbには以下のように記述することで、異なるsharedディレクトリに配置されている_header.html.erbの部分テンプレートを呼び出すことができます。
1
2
3
4
<%= render 'shared/header' %>
<h1>記事の一覧画面</h1>
<!-- その他のビューの内容 -->
renderメソッドの引数に指定する際はapp/viewsからの相対パスを使用しますが、ファイル名の先頭にあるアンダースコアと拡張子は省略して記述します。
renderメソッドで指定される'shared/header' は、app/views/shared/_header.html.erb を指しているんだね!
部分テンプレートの呼び出し方(同じディレクトリの場合)
同じディレクトリにある部分テンプレートを呼び出す場合は、相対パスではなく、部分テンプレート名のみで呼び出すことができます。部分テンプレート名は、ファイル名の先頭にあるアンダースコアと拡張子を取り除いたものです。
1
<%= render '部分テンプレート名' %>
たとえば、以下の画像のようにnew.html.erbビューファイルから同じディレクトリにある_form.html.erb部分テンプレートを呼び出す場合を考えてみましょう。

ビューファイルと部分テンプレートが同じディレクトリarticlesに存在します。
この場合、new.html.erbビューファイル内で、ファイル名の先頭にあるアンダースコアと拡張子を除いたformという名前で部分テンプレートを呼び出すことが可能です。
1
2
3
4
5
<h2>新しい記事を作成</h2>
<%= render 'form' %>
<a href="/articles">戻る</a>
部分テンプレートを使ってみよう
実際に部分テンプレートを使っていきましょう。この例では、ユーザーに提示するサポート情報のセクションを部分テンプレートにして、異なるビューファイルで呼び出します。
以下の手順に従って、lessonsコントローラに紐づく2つの異なるページにサポート情報を表示してみましょう。
まずはhome.html.erbファイルを開いて、以下のコードを追加しましょう。
1
2
3
4
5
6
7
<h1><%= @greeting %></h1>
<p><%= @info %></p>
<div>
<h2>サポート情報</h2>
<p>ご質問がありましたら、FAQをご確認いただくか、サポートまでお問い合わせください。</p>
</div>
次にhello.html.erbファイルを開き、同様のコードを追加しましょう。
1
2
3
4
5
6
<h1><%= @message %></h1>
<div>
<h2>サポート情報</h2>
<p>ご質問がありましたら、FAQをご確認いただくか、サポートまでお問い合わせください。</p>
</div>
実際のWebブラウザで、これらのページが正しく表示されるか確認してみましょう。

サポート情報が2つの異なるページに表示されるようになりましたが、現在の実装では同じコードを複数のビューファイルに記述しています。このような重複はコードの冗長性をもたらし、将来的に変更が必要になった際には複数箇所を編集しなければならず、メンテナンスの手間を増加させてしまいます。
1
2
3
4
5
6
7
<h1><%= @greeting %></h1>
<p><%= @info %></p>
<div>
<h2>サポート情報</h2>
<p>ご質問がありましたら、FAQをご確認いただくか、サポートまでお問い合わせください。</p>
</div>
1
2
3
4
5
6
<h1><%= @message %></h1>
<div>
<h2>サポート情報</h2>
<p>ご質問がありましたら、FAQをご確認いただくか、サポートまでお問い合わせください。</p>
</div>
部分テンプレートを使用することで、このようなコードの重複を避け、アプリケーションの保守性と再利用性を向上することができます。
それでは、部分テンプレートを作成しましょう。このテンプレートはlessonsコントローラー専用となります。app/views/lessonsディレクトリに_help.html.erbという新しいファイルを作成し、以下のコードを記入してください。
1
2
3
4
<div>
<h2>サポート情報</h2>
<p>ご質問がありましたら、FAQをご確認いただくか、サポートまでお問い合わせください。</p>
</div>
変更が必要な場合には、この部分テンプレートのみを編集することで、それに関連する全てのビューに変更が適用され、開発をより効率的に進めることができます。
部分テンプレートはrenderメソッドを使って呼び出せることを学びましたね。
renderメソッドを使用する際に、呼び出す部分テンプレートが異なるディレクトリにある場合はapp/viewsディレクトリからの相対パスを指定する必要がありますが、今回は同じディレクトリ内なので、部分テンプレートの名前のみで呼び出せます。

1
<%= render '部分テンプレート名' %>
部分テンプレートのファイル名が_help.html.erbである場合、呼び出し時にはファイル名の先頭についているアンダースコアと拡張子を省き、単にhelpと指定します。
1
<%= render 'help' %>
それでは、home.html.erbファイルに変更を加えます。
1
2
3
4
5
6
7
<h1><%= @greeting %></h1>
<p><%= @info %></p>
<div>
<h2>サポート情報</h2>
<p>ご質問がありましたら、FAQをご確認いただくか、サポートまでお問い合わせください。</p>
</div>
以下のように変更してください。
1
2
3
4
<h1><%= @greeting %></h1>
<p><%= @info %></p>
<%= render 'help' %>
hello.html.erbも同様に変更しましょう。
1
2
3
4
5
6
<h1><%= @message %></h1>
<div>
<h2>サポート情報</h2>
<p>ご質問がありましたら、FAQをご確認いただくか、サポートまでお問い合わせください。</p>
</div>
1
2
3
<h1><%= @message %></h1>
<%= render 'help' %>
このように両方のビューテンプレートから重複したコードを削除し、代わりに部分テンプレートを呼び出すことで、効率的なコード管理が可能となります。
最後に、これらの変更がWebブラウザで正しく表示されるかを確認しましょう。

部分テンプレートは本当に便利だね。同じコードを何度も書く必要がないから、後での変更も簡単になるね!
そうだね。ただ、renderメソッドを使うときは、部分テンプレートを呼び出すのに<% %>ではなく<%= %>のタグを使う点に気をつけないとね。そうしないとテンプレートが正しく表示されないからね。
3-3. 効率的なコーディングのためのツール
Ruby on Railsでは、ビューヘルパーというものを使って、ビュー内でよく使われる共通のコードを簡潔に記述することができます。ビューヘルパーとは、ビューテンプレートで一般的な操作や複雑なロジックをメソッドなどで定義し、ビューのコードをシンプルで読みやすく保つための補助機能です。
ビューヘルパーには、HTMLのマークアップを生成するメソッドや、フォームを構築するメソッド、データを特定のフォーマットで表示するメソッドなど、Railsのビュー内で使用する様々なメソッドが含まれます。
自分でメソッドを定義することも可能ですが、今回はRailsに標準搭載されているいくつかの便利なビューヘルパーを紹介します。
さっき学んだ「部分テンプレート」もビューファイル内のコードを簡潔に保つことができるけど、「ビューヘルパー」って何が違うのかな?
いい質問だね!部分テンプレートは、Webページの特定のHTMLセクションをまとめて、何度も使えるようにするためのものだよ。それに対して、ビューヘルパーはデータをきれいに整えたり、HTMLタグを簡単に生成したりする小さな作業を助けるためにあるんだ。
ビューヘルパーのカテゴリ
Railsには様々なビューヘルパーがあり、フォームヘルパー、リンクヘルパー、アセットヘルパーなど、いくつかのカテゴリに分けられています。ビューヘルパーの各メソッドは「ヘルパーメソッド」とも呼ばれます。
| ヘルパーカテゴリ | ヘルパーメソッド | 説明 |
|---|---|---|
| フォームヘルパー | form_with, form_for, form_tag |
フォームを作成するために使用されます。 |
| リンクヘルパー | link_to |
アンカータグ(aタグ)を生成します。 |
| アセットヘルパー | image_tag, javascript_include_tag, stylesheet_link_tag |
画像、JavaScript、CSSのリンクを生成します。 |
| テキストヘルパー | truncate, simple_format |
テキストを整形するために使用します。 |
| URLヘルパー | url_for, link_to |
URLを生成するために使用します。 |
| 名前付きヘルパー | *_path, *_url (例: root_path, post_path) |
名前付きルートを用いてパスやURLを生成します。 |
このように多くのヘルパーメソッドがRailsには用意されていますが、今回は以下の基本的なヘルパーメソッドの使い方に注目してみましょう。他のヘルパーメソッドについては、カリキュラムを進める中で順次学習します。
link_to: ハイパーリンクを生成する。image_tag:*_path: アプリケーション内の特定のルートへの相対パスを生成する。
link_toメソッド
link_toメソッドは、Railsでハイパーリンクを生成するために使用されます。HTMLにおけるaタグを使用する代わりに、Railsのビューファイル内ではその利便性と安全性からlink_toメソッドの利用が推奨されています。
link_to メソッドでは、:method オプションを用いてHTTPメソッド(GET、POSTなど)を指定することが可能です。以下の例ではHTTPメソッドを明示的に指定していませんので、GETリクエストが行われます。
1
<%= link_to 'テキスト', 'リンク先のパス', method: :HTTPメソッド %>
1
<%= link_to 'テキスト', 'リンク先のパス' %>
link_to メソッドを使用すると、以下のようにaタグが生成されます。
1
<%= link_to 'Yahoo!', 'https://www.yahoo.co.jp/' %>
これは以下のHTMLタグに変換されます。
1
<a href="https://www.yahoo.co.jp/">Yahoo!</a>
link_toメソッドを使ってみよう
実際にlink_toメソッドを使って、homeとhelloの2つのページ間を移動できるリンクを生成してみましょう。

まずはhomeページからhelloページへのリンクを設置します。ルーティング設定を確認すると、helloページは/lessons/helloのパスでアクセス可能です。
1
2
3
4
Rails.application.routes.draw do
get 'lessons/home', to: 'lessons#home'
get 'lessons/hello', to: 'lessons#hello'
end
link_toメソッドでは、HTTPメソッドを指定しない場合、デフォルトでGETメソッドが使用されるため、次のように記述できます。
1
<%= link_to 'ハローページに進む', '/lessons/hello' %>
home.html.erbファイルに以下のコードを追加して、helloページへのリンクを作成しましょう。
1
2
3
4
5
6
<h1><%= @greeting %></h1>
<p><%= @info %></p>
<%= render 'help' %>
<p><%= link_to 'ハローページに進む', '/lessons/hello' %></p>
次に、ブラウザで/lessons/homeにアクセスして、以下の画像のように正しくリンクが表示されているか確認しましょう。

表示されたリンクをクリックすると、以下のようにhelloページに正しく遷移することを確認できます。

次に、helloページからhomeページへのリンクを設置します。ルーティング設定を確認すると、homeページは/lessons/homeのパスでアクセス可能です。
1
2
3
4
Rails.application.routes.draw do
get 'lessons/home', to: 'lessons#home'
get 'lessons/hello', to: 'lessons#hello'
end
次のコードでhomeページへのリンクを作成できます。
1
<%= link_to 'ホームページに戻る', '/lessons/home' %>
hello.html.erbファイルに以下のコードを追加して、homeページへのリンクを作成しましょう。
1
2
3
4
5
<h1><%= @message %></h1>
<%= render 'help' %>
<p><%= link_to 'ホームページに戻る', '/lessons/home' %></p>
最後に、ブラウザで/lessons/helloにアクセスして、正しくリンクが表示されているか確認しましょう。リンクをクリックすると、homeページに遷移することができます。

image_tagメソッド
image_tagメソッドは、Railsで<img>タグを生成するために使用されます。HTMLで<img>タグを直接書く代わりに、Railsのビューファイル内でimage_tagを使うことで、画像パスの管理が容易になり、画像が存在しない場合のエラー処理などが自動で行われるため、より信頼性と保守性の高いコードを書くことができます。
HTMLの<img>タグに追加したい任意のHTML属性をハッシュ形式で指定できます。よく使用されるオプションには:alt(代替テキスト)があります。
1
<%= image_tag '画像ファイル名', alt: '代替テキスト' %>
例えば、sample.jpgという画像ファイルを参照する場合は、以下のように記述します。
1
<%= image_tag 'sample.jpg', alt: 'サンプル画像' %>
このコードはRailsによって以下のHTMLタグに変換されます。
1
<img src="/assets/sample.jpg" alt="サンプル画像">
生成されたHTMLには、指定してない/assetsが付いているよね?
image_tagメソッドを使用すると、指定した画像ファイル名に基づいてRailsが自動的に正しいパスを生成するんだけど、これはRailsの「アセットパイプライン」という機能が関与しているよ!
アセットパイプラインは、画像、CSS、JavaScriptといった静的ファイルなどを管理し、それらの整合性を保つための仕組みです。
開発環境においては、app/assets/imagesディレクトリに格納された画像ファイルは、自動的に/assetsというプレフィックスが付いたパスで参照されるようになります。これにより、ファイルの管理が容易になり、アプリケーションの保守性が向上します。

先ほどの例のimage_tag 'sample.jpg'というコードをビューに記述すると、Railsはその画像がアセットであることを認識し、アセットパイプラインを通じて適切なパス(例: /assets/sample.jpg)を生成します。
その結果、開発者は画像ファイルが物理的にどこに格納されているかを具体的に指定する必要がなくなり、Railsが適切な場所から画像を参照することが可能になります。
image_tagメソッドを使ってみよう
image_tagメソッドを活用して、Railsアプリケーションのhomeページに画像を表示する手順を実践してみましょう。
今回は、homeページに指定された画像を追加して、その表示を確認します。

まずは以下のリンクからpikawaka_learn_rails.pngという名前の画像をダウンロードしましょう。
>> こちらのリンクをクリックして画像をダウンロードしてください。
そして、ダウンロードした画像はapp/assets/imagesディレクトリにアップロードしてください。app/assets/imagesディレクトリをクリックして、上部メニューの「File > Upload Local Files..」を選択します。

以下のように「Upload Files」という画面が表示されるので、画像をドラッグ&ドロップするか、あるいは「Select files」をクリックして画像を選択してください。どちらの方法でもアップロードが可能です。

app/assets/imagesディレクトリに配置したことで、画像がアセットパイプラインによって管理されるようになります。

このディレクトリに格納された画像ファイルは、自動的に/assetsというプレフィックスが付いたパスで参照することができるんだったね!
次に、ダウンロードした画像をhomeページに表示しましょう。image_tagメソッドを使用して、画像ファイル名を指定すると、Railsがアセットパイプラインを経由して適切なパス(例えば、/assets/画像ファイル名)を生成します。
1
<%= image_tag 'sample.jpg', alt: 'サンプル画像' %>
1
<img src="/assets/sample.jpg" alt="サンプル画像">
ダウンロードした画像を表示する場合も、以下のようにimage_tagメソッドを利用してファイル名のみを指定します。
1
<%= image_tag 'pikawaka_learn_rails.png', alt: 'ぴっかちゃんと一緒にRuby on Railsを学ぼう!' %>
home.html.erbファイルに以下のコードを追加して、homeページで画像を表示できるようにしましょう。
1
2
3
4
5
6
7
<h1><%= @greeting %></h1>
<p><%= image_tag 'pikawaka_learn_rails.png', alt: 'ぴっかちゃんと一緒にRuby on Railsを学ぼう!' %></p>
<p><%= @info %></p>
<%= render 'help' %>
<p><%= link_to 'ハローページに進む', '/lessons/hello' %></p>
次に、ブラウザで/lessons/homeにアクセスして、画像が正しく表示されているか確認しましょう。

以下のように開発ツールで確認したHTMLでは、画像ファイル名の前に自動的に/assetsが追加されていることがわかります。
Railsはアセットパイプラインを通じて、画像ファイル名の前に自動的に/assetsを追加しています。また、pikawaka_learn_railsの後には、ハイフンで区切られた番号が付与されていますが、これも自動的に付けられているものです。

*_path
名前付きヘルパーの*_pathはRailsで生成されるヘルパーメソッドの一種で、アプリケーション内の特定のルートへの相対パスを生成します。これらはconfig/routes.rbで定義されたルーティングに基づいております。
例えば、config/routes.rbに以下のようなルート設定があるとします。
1
2
3
Rails.application.routes.draw do
get 'articles', to: 'articles#index'
end
この設定により、articles_path という名前付きヘルパーが自動的に生成され、これを使って以下のようにビュー内で簡単にリンクを作成できます。
※articles_pathは、クォーテーションで囲いません。クォーテーションで囲むと、その文字列自体がリンク先として認識されてしまいます。
1
<%= link_to '記事一覧', articles_path %>
このコードはビューで以下のHTMLに変換されます。
1
<a href="/articles">記事一覧</a>
*_pathヘルパーは、フルURLではなく相対パスを生成するため、主にアプリケーション内部でのリンク作成に適しています。
*_pathのヘルパーメソッドを使わずに/articlesというパスで直接HTMLタグに書き込んでも良い気がするけど、だめなのかな?
もし後でこのリンクのパスを変更したい場合は、コード内のすべての/articlesという文字列を探して手動で変更しなければいけないけど、*_pathのヘルパーメソッドを使えば、config/routes.rb内での変更のみで済むんだよ。
なるほど!じゃあ、アプリケーション内部のリンクは*_pathのヘルパーメソッドを使った方が良いね!
名前付きルートとは
冒頭で触れた「名前付きルート」とは、config/routes.rbにおける特定のルーティングに与えられた識別可能な名前のことです。これにより、*_pathなどのヘルパーメソッドを介して、アプリケーションの各部分からそのルートを簡単に参照できます。
名前付きルートは、ルーティング設定時に自動的に生成されることが一般的です。コマンドラインでrails routesコマンドを実行することで一覧表示できます。
アプリケーションのルートディレクトリに移動し、以下のコマンドを実行するだけです。
1
rails routes
例えば、config/routes.rbに以下のようなルート設定があるとします。
1
2
3
Rails.application.routes.draw do
get 'articles', to: 'articles#index'
end
この設定の場合、rails routesコマンドの実行結果は以下のようになります。

Prefix 列が名前付きルートを表しており、これを使って*_pathなどのヘルパーメソッドを生成できます。上の例では、articles というPrefixは articles_path ヘルパーメソッドを使うことで、そのルートに簡単にリンクできるようになります。
*_pathのメソッドを使ってみよう
まずは、ルーティング設定時に自動的に生成される名前付きルートを確認します。ルーティングでは、lessons#homeとlessons#helloという2つのアクションに対応するルートを設定しています。
1
2
3
4
Rails.application.routes.draw do
get 'lessons/home', to: 'lessons#home'
get 'lessons/hello', to: 'lessons#hello'
end
ターミナルでアプリケーションのルートディレクトリにいる状態から、以下のコマンドを実行してルーティング情報を確認しましょう。
1
rails routes
rails routesコマンドを実行すると、アプリケーションのルーティング情報が表示されます。これには、「routes.rb」で設定されたルーティング以外にも、Rails6からデフォルトで追加されるルーティングが含まれます。
以下の画像のようにPrefix列に注目すると、各ルートに対応する名前付きルートが確認できます。

たとえば、lessons_homeとlessons_helloは名前付きルートであり、lessons_home_path、lessons_hello_pathというヘルパーメソッドを通してアクセスできます。これらを使用すると、homeページとhelloページにそれぞれリンクを設定できます。
次に、home.html.erbとhello.html.erbのビューファイルに直接記述されているリンクを*_pathのヘルパーメソッドを使用する形に変更します。
home.html.erbのリンクは、以下のように変更してください。
1
2
3
4
5
6
7
<h1><%= @greeting %></h1>
<p><%= image_tag 'pikawaka_learn_rails.png', alt: 'ぴっかちゃんと一緒にRuby on Railsを学ぼう!' %></p>
<p><%= @info %></p>
<%= render 'help' %>
<p><%= link_to 'ハローページに進む', '/lessons/hello' %></p>
1
2
3
4
5
6
7
<h1><%= @greeting %></h1>
<p><%= image_tag 'pikawaka_learn_rails.png', alt: 'ぴっかちゃんと一緒にRuby on Railsを学ぼう!' %></p>
<p><%= @info %></p>
<%= render 'help' %>
<p><%= link_to 'ハローページに進む', lessons_hello_path %></p>
クォーテーションを使わずにlessons_hello_pathを直接書くことで、Railsはこれをヘルパーメソッドとして認識し、適切なパスを生成します。
同様にhello.html.erbのリンクも変更し、lessons_home_pathを使用します。
1
2
3
4
5
<h1><%= @message %></h1>
<%= render 'help' %>
<p><%= link_to 'ホームページに戻る', '/lessons/home' %></p>
1
2
3
4
5
<h1><%= @message %></h1>
<%= render 'help' %>
<p><%= link_to 'ホームページに戻る', lessons_home_path %></p>
変更を保存した後、ブラウザで/lessons/homeと/lessons/helloのページにアクセスして、リンクが正しく表示されているか、またクリックしたときに正しいページへ遷移するかを確認しましょう。

3-4. Railsを使用したデザインの基礎
Railsでのスタイル適用方法
Ruby on Railsでスタイルを適用するにはいくつかの方法がありますが、最も基本的な方法はapp/assets/stylesheetsディレクトリ内にCSSやSCSSと呼ばれるファイルを作成することです。

SCSSは、通常のCSSに比べてより強力で便利な拡張機能を備えています。CSSと同じ方法で書けるだけでなく、さらに多くの便利な機能を利用することができます。(SCSSの便利な機能については別の章で詳しく学びます。)
Railsではrails generateコマンドでコントローラを作成すると、関連するSCSSファイルも自動的に生成されています。以下の画像はその一例です。

例えば、articlesコントローラを作成すると、対応するarticles.scssファイルが自動的に生成され、articlesコントローラに関連するビューのスタイルを管理することができます。
以下のarticlesコントローラとindex.html.erbビューファイルを確認してみます。
1
2
3
4
5
class ArticlesController < ApplicationController
def index
@message = 'Hello, Rails!'
end
end
1
<h1><%= @message %></h1>
以下のページは上記の表示結果です。

例えば、articles.scssファイルに必要なスタイルを追加し、index.html.erbビューファイルにtitleクラスを適用するとします。
1
2
3
.title {
color: red;
}
1
<h1 class='title'><%= @message %></h1>
これらの変更を保存し、Railsサーバーを起動して/articles/indexページにアクセスすると、以下のようにスタイルが適切に適用されます。

このように、Railsでは自動生成されたSCSSファイルを利用して、ファイル名や構造をコントローラやビューの構造に合わせてスタイルを適用することで、大きなプロジェクトでもスタイルシートを整理しやすくなります。
あれ?外部スタイルシートってlinkタグで読み込む必要がないのかな。この場合、index.html.erbでarticles.scssを読み込むlinkタグの設定が必要じゃないの?
Railsでは、共通レイアウトの仕組みにより、個別ファイルでのlinkタグの設定は不要なんだよ。
スタイルが適用される仕組み
「3-1. ページの共通レイアウトの設定」では、hello.html.erbのビューテンプレートで定義した内容が、以下のようにレイアウトの<%= yield %>に自動で埋め込まれ、最終的なHTMLが生成されることを学習しましたね。
このように、個別のテンプレートは共通のレイアウトに埋め込まれます。

この仕組みにより、先ほどのindex.html.erbでは外部CSSファイルを読み込む必要はありません。実際には、レイアウトのhead要素内にある「stylesheet_link_tag」を通じてスタイルが適用されているためです。

stylesheet_link_tagは、外部スタイルシートを読み込むlinkタグを生成するヘルパーメソッドです。以下のapplication.html.erbレイアウトでは、application.cssを読み込むことを示しています。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
<!DOCTYPE html>
<html>
<head>
<title>EmployeeManagement</title>
<meta name="viewport" content="width=device-width,initial-scale=1">
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<%= javascript_pack_tag 'application', 'data-turbolinks-track': 'reload' %>
</head>
<body>
<%= yield %>
</body>
</html>
articles.scssじゃなくて、application.cssを読み込んでいるの?どうしてそれでスタイルが適用されるんだろう?
application.cssは、app/assets/stylesheetsディレクトリ配下のすべてのファイルを読み込む設定になっているんだよ。
application.cssは、app/assets/stylesheetsディレクトリ内に存在します。

application.cssを開くと、以下の内容が定義されています。
require_tree .の設定により、app/assets/stylesheetsディレクトリ下の全てのスタイルシートが読み込まれます。
1
2
3
4
5
6
/*
# 中略 #
*
*= require_tree .
*= require_self
*/

次の行のrequire_selfは、application.css自体も含める設定です。
1
2
3
4
5
6
/*
# 中略 #
*
*= require_tree .
*= require_self
*/

このようにapplication.cssの設定により、個別ファイルでのlinkタグの設定は不要になります。
スタイルを適用してみよう
実際にスタイルを適用してみましょう。今回は、コントローラ作成時に自動生成されたlessons.scssファイルだけではなく、新たにcommon.scssファイルを作成してスタイルを適用していきます。
lessons.scssファイルを確認しようlessons.scssファイルは、rails generateコマンドでlessonsコントローラ作成時に自動的に生成されています。

まずは、app/assets/stylesheetsディレクトリにあるlessons.scssファイルを開きましょう。

lessons.scssファイルを開くと、以下のように初期状態では何もスタイルが記述されていないことがわかります。

このファイルにlessonsコントローラに関連するビューファイルのスタイルを定義していきます。
lessons.scssファイルにスタイルを定義しようlessons.scssに以下のスタイルを定義しましょう。
1
2
3
4
5
.title {
color: white;
padding: 15px;
background-color: blue;
}
このスタイル定義を通じて、lessonsコントローラのビューファイルに適用されるスタイルをカスタマイズできます。
lessonsコントローラに関連するビューファイルにスタイルを適用してみようlessonsコントローラに関連するhome.html.erbとhello.html.erbのビューファイルを編集して、以下のようにtitleクラスを適用しましょう。
1
2
3
4
5
6
7
<h1 class='title'><%= @greeting %></h1>
<p><%= image_tag 'pikawaka_learn_rails.png', alt: 'ぴっかちゃんと一緒にRuby on Railsを学ぼう!' %></p>
<p><%= @info %></p>
<%= render 'help' %>
<p><%= link_to 'ハローページに進む', lessons_hello_path %></p>
1
2
3
4
5
<h1 class='title'><%= @message %></h1>
<%= render 'help' %>
<p><%= link_to 'ホームページに戻る', lessons_home_path %></p>
これらのビューファイルに適用したスタイルが正しく反映されているかをhomeとhelloの2つのページにアクセスして確認しましょう。
スタイルが正しく適用されていれば、以下のように見出し部分の見た目ががそれぞれのページで変わっているはずです。


common.scssファイルを作成しよう部分テンプレートの_help.html.erbにもスタイルを適用します。そのために、アプリケーション全体で共通するスタイルを管理するcommon.scssファイルを使います。
まずは、以下のコマンドを実行してapp/assets/stylesheetsディレクトリ内にcommon.scssファイルを作成しましょう。
1
touch ~/environment/employee_management/app/assets/stylesheets/common.scss
以下のようにcommon.scssファイルが作成されます。

次にcommon.scssを開いて、以下のスタイルを定義しましょう。
1
2
3
4
.partial {
border: 1px solid green;
padding: 15px;
}
続いて、部分テンプレートの_help.html.erbファイルを編集して、以下のようにpartialクラスを適用しましょう。
1
2
3
4
<div class="partial">
<h2>サポート情報</h2>
<p>ご質問がありましたら、FAQをご確認いただくか、サポートまでお問い合わせください。</p>
</div>
この変更を適用した後、ブラウザで/lessons/homeと/lessons/helloのページにアクセスして、スタイルが適用されているかを確認しましょう。
適用されていれば、部分テンプレートに定義したスタイルが反映されています。


application.cssの設定を削除して挙動を確認しようすでに学習したように、application.cssファイルに設定された*= require_tree .により、app/assets/stylesheetsディレクトリ内のスタイルシートが読み込まれます。

この設定を削除すると、app/assets/stylesheetsディレクトリ内のスタイルシートが自動的に読み込まれなくなります。これにより、ページにアクセスしたときにスタイルが適用されなくなります。
以下の画像に示される*= require_tree .の行を削除してください。

この設定を削除した後、homeとhelloの2つのページにアクセスして先ほど適用したスタイルが反映されていないことを確認しましょう。
以下のようにスタイルが適用されていないですね。

それでは、*= require_tree .の設定を元に戻しましょう。
1
2
3
4
5
6
/*
# 中略 #
*
*= require_tree .
*= require_self
*/
*= require_tree .の設定を元に戻し、再びページにアクセスすると以下のようにスタイルが適用されることが確認できます。

これにより、application.cssの設定によってapp/assets/stylesheetsディレクトリ内の全てのファイルが読み込まれることがわかります。
stylesheet_link_tagをコメントアウトして挙動を確認しよう最後に、レイアウトのapplication.html.erb内のstylesheet_link_tagを以下のようにコメントアウトし、スタイルが適用されなくなることを確認しましょう。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
<!DOCTYPE html>
<html>
<head>
<title>EmployeeManagement</title>
<meta name="viewport" content="width=device-width,initial-scale=1">
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
<%# stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<%= javascript_pack_tag 'application', 'data-turbolinks-track': 'reload' %>
</head>
<body>
<%= yield %>
</body>
</html>
ページにアクセスすると、以下の画像のようにスタイルが適用されていません。

stylesheet_link_tagをコメントアウトしたことで、application.cssを読み込まなくなり、このようにページのスタイルが失われます。
次にapplication.html.erb内のstylesheet_link_tagのコメントアウトを外してみましょう。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
<!DOCTYPE html>
<html>
<head>
<title>EmployeeManagement</title>
<meta name="viewport" content="width=device-width,initial-scale=1">
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<%= javascript_pack_tag 'application', 'data-turbolinks-track': 'reload' %>
</head>
<body>
<%= yield %>
</body>
</html>
再びページにアクセスすると、スタイルが適用されることが確認できます。これは、レイアウトのhead要素内のstylesheet_link_tagを通じてスタイルが適用されていることを示しています。

4.不要なフォルダなどを削除しよう
最後に、この章で利用したlessonsコントローラなどは今後のアプリケーションで使用しないため、削除しておきましょう。この章をもう一度学習したい場合も、以下のコマンドを実行して環境をリセットし、改めて取り組んでみてください。
アプリケーションのルートディレクトリに移動し、以下のコマンドを実行してください。
1
rails destroy controller lessons

アプリケーションのルートディレクトリで、以下のコマンドを実行してください。
1
rm app/assets/images/pikawaka_learn_rails.png app/assets/stylesheets/common.scss

上記のコマンド実行後、以下の画像のようにpikawaka_learn_rails.pngとcommon.scssが削除されていることを確認しましょう。

最後にルーティングの設定を削除しておきましょう。
1
2
3
4
Rails.application.routes.draw do
get 'lessons/home', to: 'lessons#home'
get 'lessons/hello', to: 'lessons#hello'
end

この記事のまとめ
この記事では、Webの基礎から始めて、Ruby on Railsを使用してページを作成する手順、デザインの方法、そして効率的なコーディングのテクニックを学びました。URLの構成、HTTPメソッドの理解からRailsのMVCアーキテクチャ、ルーティング、コントローラ、ビューの設定と作成に至るまで、Webアプリケーション開発に必要な全ての基本を網羅しました。
この記事で学んだことをTwitterに投稿して、アウトプットしよう!
Twitterの投稿画面に遷移します

